How to Start and Grow a Business Without Money

Background
Before we start, I would like to give you some background about me and my startup.
My name is Hua Shu, and together with my co-founder, Wenting Zhang, we are building a logo design tool for founders called Typogram.
Typogram Timeline Snapshot
- 2021- customer discovery, product research, newsletters/content developments
- 2022 - preorder landing page launch
- 2023 - public alpha launch
We launched a landing page pre-order for Typogram in March 2022 and a public launch in April 2023. Before that, we did a lot of customer discovery, product development, and user testing. So far, we have crossed 1,500 registered users and generated over $5,000 from Lifetime deals, primarily through organic channels.
In this post, I want to share some frugal methods that worked for product validation and growth.

MVP and Product Validation
Strategy No.1: Simplified No-Code Version of Feature
We are a tiny, two-people, and bootstrapped team. Our resources, such as money, time, knowledge, motivation, and productivity, are limited. Early in our product development process, we wanted to ensure we could monetize the features.
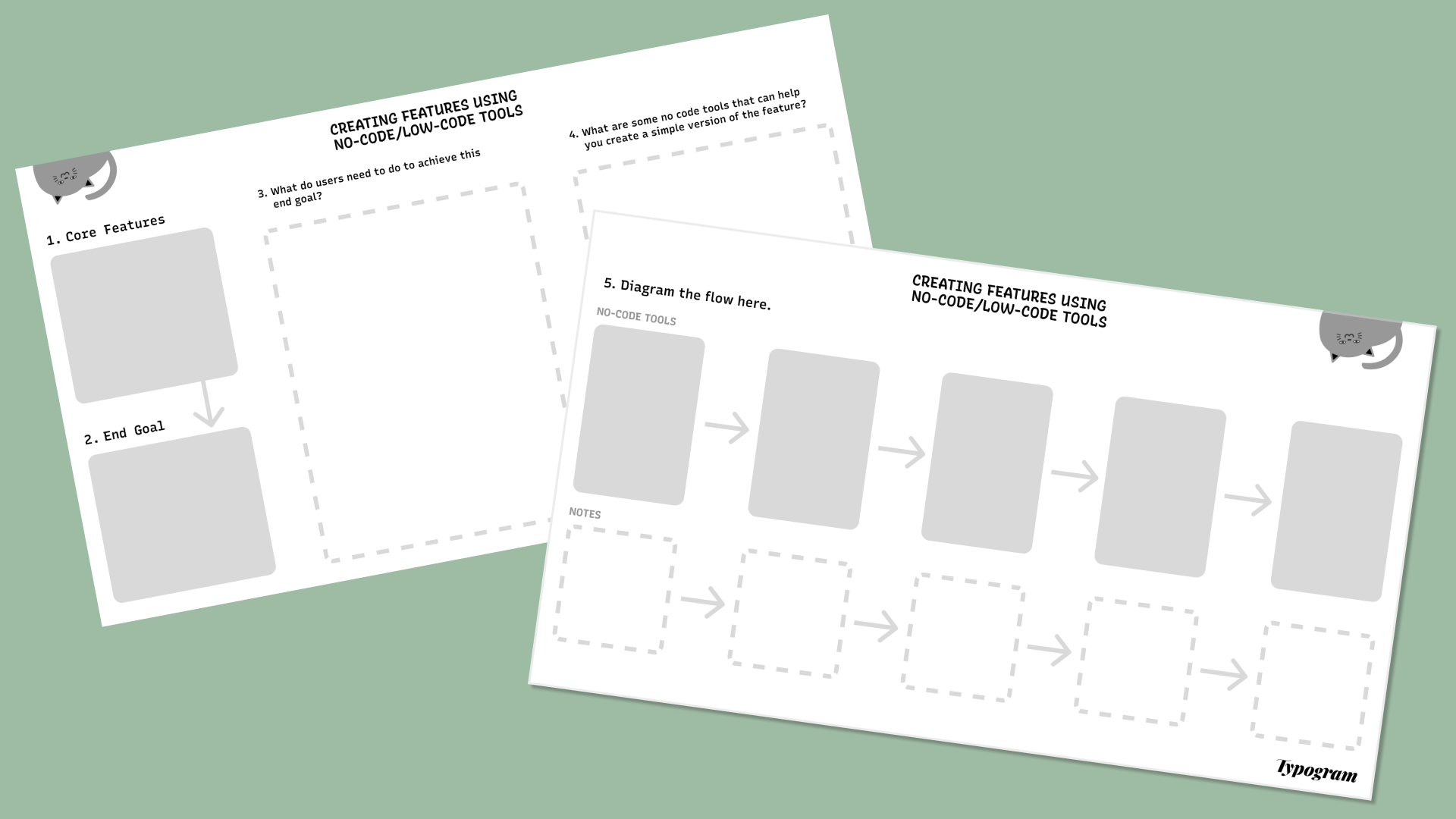
To test this quickly, we made one of our core features, "identifying brand personality," into a mini product, a workshop kit with no-code tools. No code tools are also popular with users in our niche. This Brand Personality Workshop Kit is structured like a workbook with instructions and actionable for participants. Depending on the capabilities of specific no-code platforms, we even intimated what we were thinking for user experience.
During this time, we also started writing newsletters for our audience (see the newsletter section). We launched our mini product on Gumroad and in our newsletters to see if anyone would pay. In the end, we got a couple of customers, which was enough of a quick validation for us for this app feature.
Product Think: Hacking No-Code/Low-Code Tools
No-Code tools are a group of tools that allow you to build applications with a graphical interface (without code). Low-Code does the same but may enable you to insert code. For Typogram, we use no-code tools extensively in our product development process. Our no-code tech stack is Webflow, Notion, Figma, Make, and Airtable.
No-Code / Low-Code tools are excellent for building simplified features while conserving engineering resources. It allows you to build quickly and test for validation. I created this kit for brainstorming if there is a simplified version of a feature I can create with no code. Feel free to use this for your process (Click "Make a Copy" to duplicate my kit).

No-Code Tools We've Used for Typogram
Below are no-code tools we have used for Typogram I recommend with fantastic free tiers. I'm not affiliated with any of these tools. Learning difficulties are mainly determined by how long I spend learning the tools initially, how fast I can achieve results, and any prior knowledge needed.
Notion
Learning Difficulty: 3/5
Notion is a productivity and note-taking app capable of creating shareable web pages. You can also connect and embed other apps, like Google Drive, websites, and Figma.
- Interaction capabilities: drag and drop, gallery view, table, sharable page
- Use Case: Blog, Feature Creation, Knowledge Base, Issues Tracking
- Typogram Use Case: core feature validation and mini-product, product management
Webflow
Learning Difficulty: 5 /5
Webflow is a low-code web builder. The editor is more intuitive if you know a bit about web programming (HTML, CSS, and even JavaScript). The style editor of Webflow allows you to create a landing page quickly.
- Interaction capabilities: Website, CMS
- Use Case: Websites
- Typogram Use Case: landing page and prototypes

Make
Learning Difficulty: 4 /5
Make is a great automation tool with a generous free plan. Once you are used to the user interface, the editor is intuitive and allows you to create automation flows between different apps. I use Make to set up part of the payment system for Typogram. It saved us time from writing painful integrations and digging through APIs. However, tutorials can be challenging because of their recent name change from Integromat to Make.
- Interaction capabilities: Connect and create automation from a variety of apps
- Use Cases: Payment, leads tracking, content creation
- Typogram Use Case: Payment & License Code Delivery
Google Sheet
Learning Difficulty: 2 /5
Excel on Google. Any Google suite product is very automation-friendly because most automation tools will offer Google products to connect in its free tier. You can also write simple code via Google App Script to interact with your data. There are also lots of tutorials available.
- Interaction capabilities: data creation / updating data
- Use Case: Data Storage, Delivery, User feedback tracking, leads tracking
- Typogram Scenario: License redemption code storage and generation
Strategy No.2: Pre-Order with Landing Page
After user testing and mini-product launches, we launched a pre-order for Typogram in March 2022. We offered a discounted lifetime deal for a single-brand license for this pre-order. Users can edit their logo forever inside our app as long as it's for the same brand.
At this point, we have yet to complete coding for the entire tool, like account management and payment. We wanted to gauge the interest first with our current set of features.
On the landing page, we had a demo video of our features, made using Webflow, which we still use for our product (if you go to our landing page now, you can still see the video). We also collected testimonials from our user testing sessions to feature on the landing page as social proofs.
We launched this on Product Hunt and in the channels we've been developing (our newsletters) and got about 16 paid customers and 1,500 site visits in the first two weeks. Here is a detailed post if you wish to see the stats from that launch.
Short Term: Growth & Traction
Find Your First 10 Customers and First 100 Registered Users
Build it, and they will come, right? Unfortunately, no - : (
My hard lessons learned: you have to get tractions from "do things that don't scale."
For Typogram, most of these come down to posting, sharing, and creating content around our product and topics potential users are excited about, followed by (mini) product/side project launches.
Typogram was publicly launched in April 2023 and now has over 1,500 registered users. We have been successful with content marketing and Engineering as marketing for growth.
Write content your potential new users will like. You can find topics for these by either interviewing them or searching on communities like Quora or Reddit. Then, find a platform where your users live and share your content consistently.

Newsletter
I wish someone told me sooner about newsletters - the great thing about them is that you can start one even if you don't have a product. I highly recommend this strategy because you are not tied to the platform, and you can start creating a community and finding supporters immediately.
Typogram has two weekly newsletters: a built-in public newsletter about our startup journey and a design newsletter, sharing beginner-friendly tips for typography, branding, and logo design.
In our newsletters, we share our startup journey. We also find topics to write about by researching what our users are interested in through Reddit. Initially, I was worried I couldn't maintain the consistency required for newsletters. Most days, it was easy to come up with topics to write about. Writing to an audience also helped me stay motivated.
Strategies for growing the newsletters include sharing on relevant communities, like Reddit, Indiehackers, and Twitter, and cross-promotion with other newsletters.
Reddit is an excellent place filled with communities of all sorts of interests. A proud Redditor since 2010s, Reddit is my preferred platform. Redditors hate spamming, and mods can permanently ban you from the site if you break the rules of their communities. In most subreddits, you will find rules on the right-hand side specifying community rules.
The most efficient way to market on Reddit is to ask for feedback about my project and focus on being helpful. Another useful technique is to filter posts by "Hot" and look at what topics people have written about that the followers of the subreddits already liked.
You can then use these as prompts to create your content and posts. Lastly, you can be helpful in the comments and subtly plug your products. Comments are less moderated.
Power-up: F5Bot
F5Bot is a fantastic, free resource that helps you level up your Reddit game by allowing you to track keywords on those platforms. You will get posts with targeted keywords delivered to your inbox. I primarily use this tool to understand and engage with my potential users in the startup communities.
Secret Hack
It is possible to become a moderator of an abandoned subreddit. Many subreddits (anywhere from under 100 to over 10k in size) have inactive moderators. If you have enough karma points, you can apply to be a mod for inactive communities. Though you will have to perform extra labor of monitoring content, it could be very effective if it's in your niche.
Engineering as Marketing
Engineering as Marketing can be more costly than other growth tactics in the short term, utilizing more time and effort in a concentrated block of time. However, if your engineering as marketing project takes off, you get a great new digital real estate, a nice traffic boost, and even SEO benefits.
For example, we launched Coding Font as an Engineering as Marketing project for Typogram. Because many potential users for Typogram are web devs and people who spent a lot of time in IDE, we wanted to create a fun little website where they could find their dream coding font.
When we launched Coding Font on Product Hunt, we got 22,000 visits on launch day. Coding Font was featured on the front page of Hackernews and on blogs like BoingBoing and CSS Tricks, improving its backlink profile and site ranking. We seized this opportunity to add blog content and keywords to this site. As a result, we got newsletter sign-ups, sales, and continuous referral traffic.
Long-Term Growth: SEO/Organic Traffic via Long-Tail Keywords
SEO gets a bad rep from email spam by link-building agencies, but it's one of the best ways to gain free traffic and attract potential users to your site. The most important thing about SEO: it takes time to develop and grow. Once we validated ideas for Typogram, we started paying closer attention to SEO and how we can leverage SEO to increase organic traffic.
You can target long tail keywords, which are three to five words long search queries. Long tails are usually more niche, less search volume, and less competitive. For example, we have the FontDiscovery(our design newsletter) archive for Typogram for our long tail search queries. These posts give us a nice traffic boost, over 1k per month.
I highly recommend Ahrefs' YouTube lessons. Please force yourself to watch them. You won't regret it, and you might even like it.

Last Words
My last words are about ads. I researched about ads but haven’t spent money on any. Based on my learnings, I don’t think my budget will yield meaningful results.
Another thing I didn’t get a chance to talk about in this post is one-time launch channels, like Product Hunt and IndieHackers. We are also experimenting with launching in LTD (Lifetime Deals) Facebook groups soon.
I plan to update this post with these launch channels once we launch in the LTD Facebook groups.
If you liked this post, I would appreciate it if you could share it with someone who might find it useful. You can also follow me on Twitter, subscribe to our build-in-public newsletter, or check out what we are building at Typogram.
