Product Update No.14 : Rebuilding Typogram

How is Typogram development going?
Since our last update, we have been busy implementing features and changes per your feedback and suggestions. Here is what we've working in the last few weeks!
Faster Typogram, Rebuilt from the Ground
In our latest update, we unveil the monumental transformation Typogram has undergone. We’ve meticulously rewritten our app from the ground up, transitioning our code base framework from Vue to Svelte.
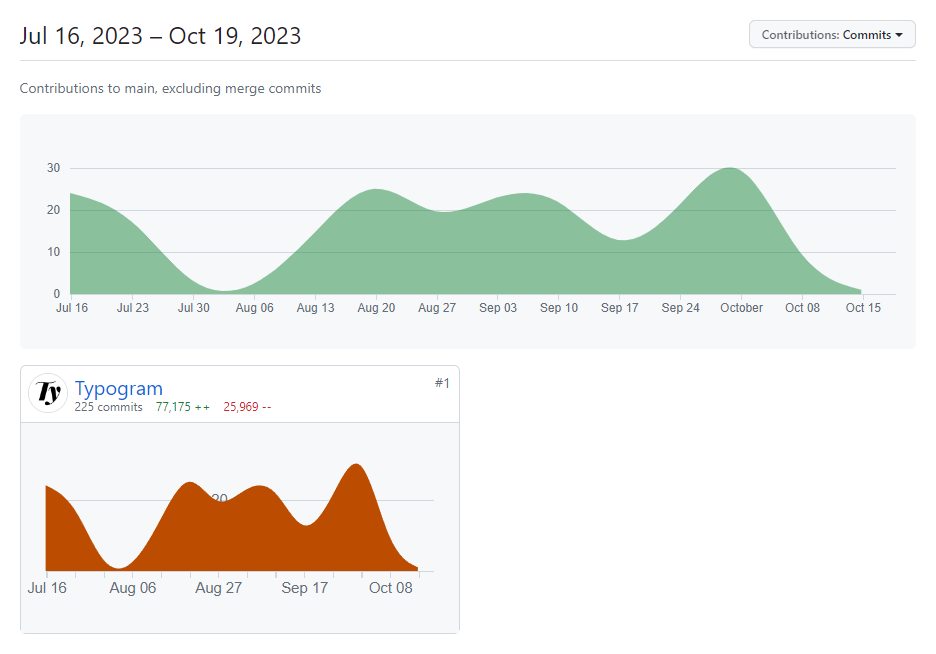
This transformative overhaul involved three months of intense code crunch, manifesting in 225 commits, 77,175 lines of code in additions, 25,969 deletions, and countless cups of coffee.

What does this mean for Typogram users?
A remarkably faster app with optimized rendering and tremendously improved user experience. We’ve made countless improvements and bug fixes. A few major ones:
Improving Overall User Experience
This overhaul was not merely a switch but a journey where we painstakingly crushed reported bugs, resolved technical debt, and discovered more efficient ways to execute, all aimed at enhancing the quality of Typogram for our users. Our new app, now optimized for performance and rendering, effectively addressed and resolved many previous issues, such as font loading and rendering.
Complete Rework of Redo-Undo Feature
We completely rebuilt this feature and fixed the “ghost artboard flashback” issue. Also, by switching the data storage method, the feature can now handle a much longer edit history, allowing you to go way back in artboard history if you ever find regrets in your design journey.
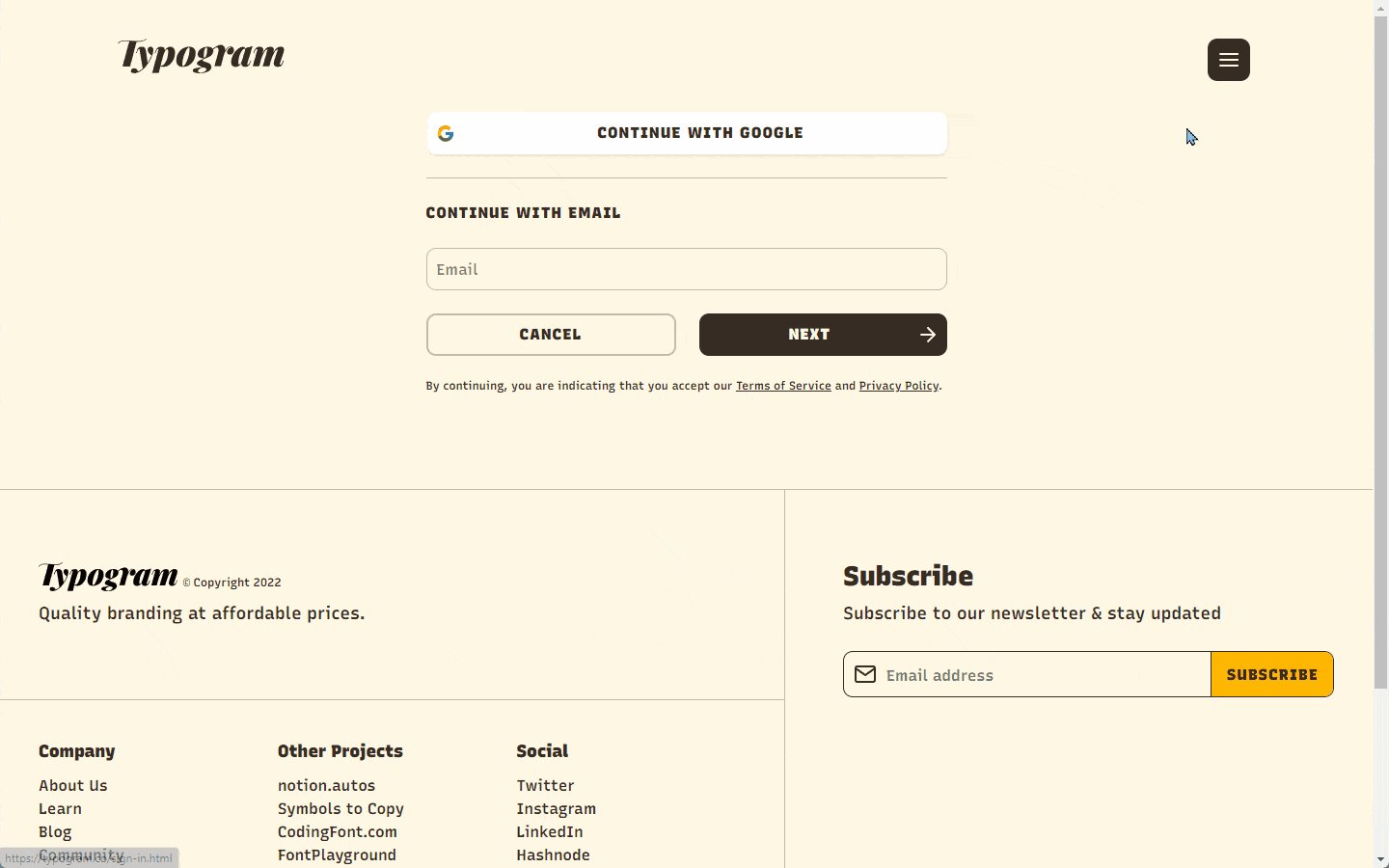
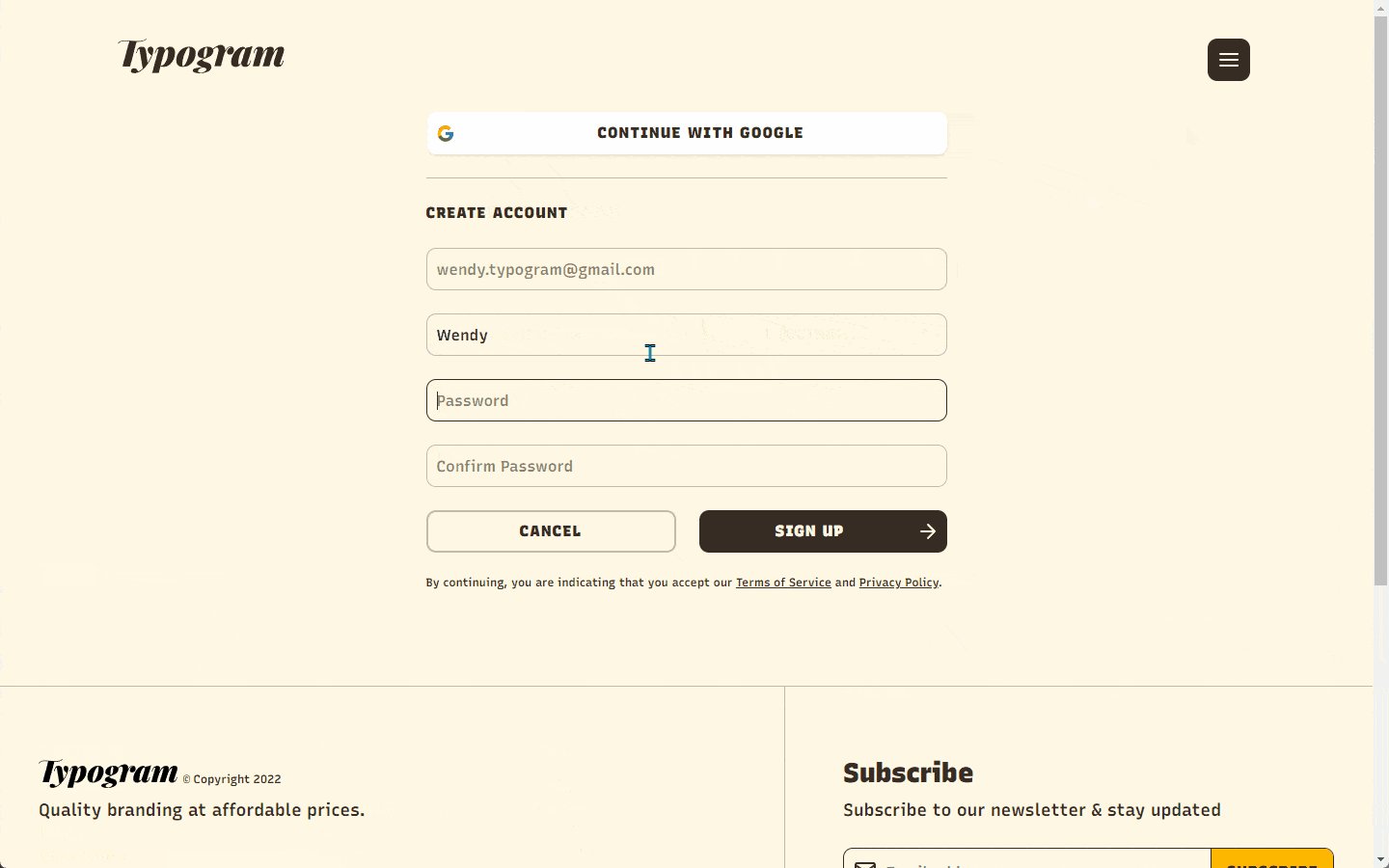
Brand New Login Page
Our new modular code base has significantly enhanced our development process, enabling us to add new features more easily and quickly.
Previously, we used a pre-packaged login page, which occasionally had users stuck in an infinite login loop. We didn’t have control over this external code to fix the bug. With our new custom login page, we have now resolved the issue. It is more reliable, beautiful, and has nice user experience details.

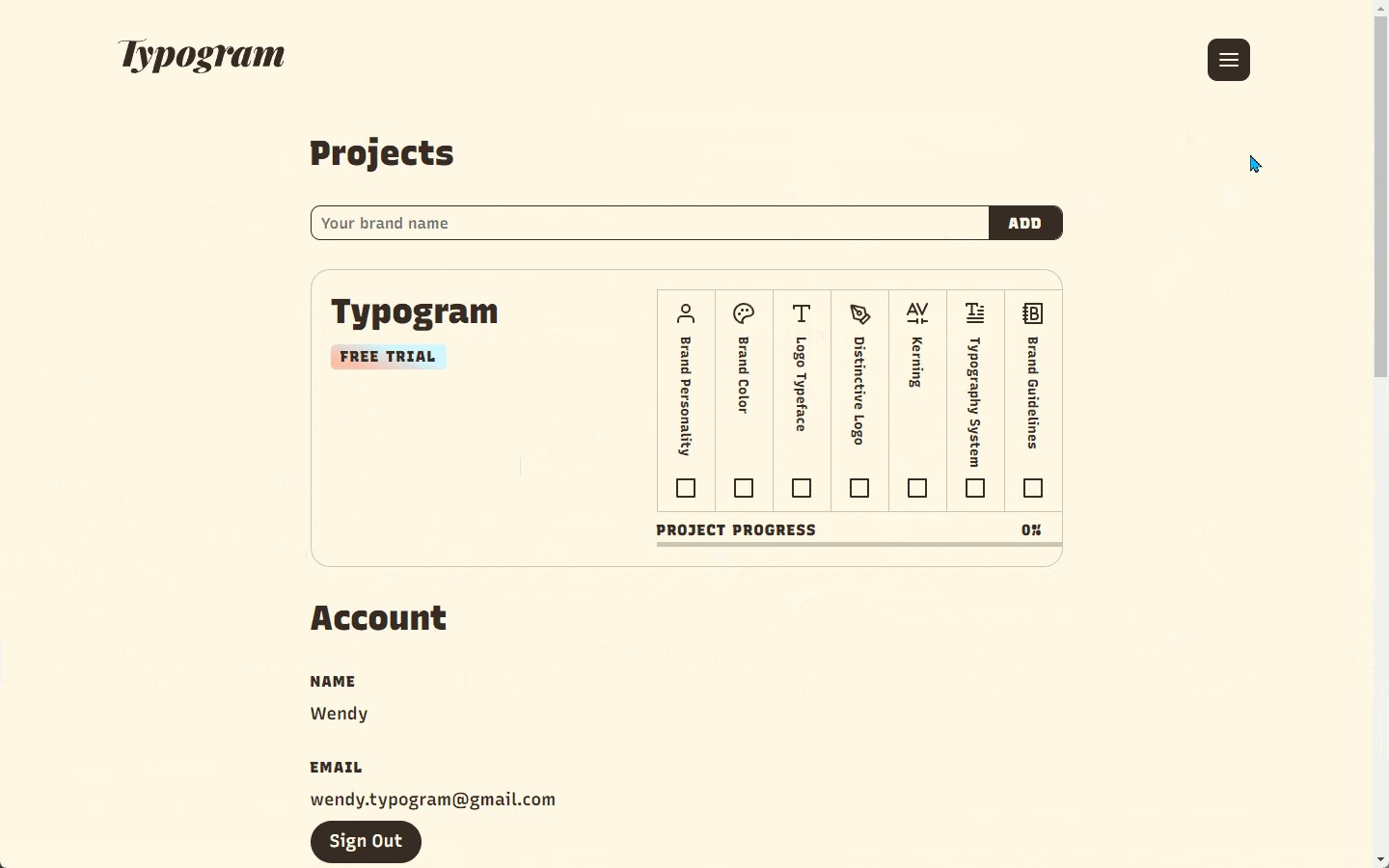
Better Free Plan
Another major update: We are making Typogram easier to try and recommend. If you’ve created a project using Typogram but haven’t had the chance to try one of our best features because of the paywall – we have good news! We’ve now made our popular logo editor(Distinctive Logo step) available in the free tier. You can now try out all our exclusive logo design features and proprietary editable icons in the logo editor by creating a new project. ✨👇

A license is still required to access advanced features such as kerning, typography system, and exporting brand guidelines. However, this represents a step forward in making Typogram more user-friendly.
Embrace the rejuvenated Typogram, reborn with optimized rendering, unmatched speed, and enhanced performance! The new code base is now live at typogram.co - check it out and let us know what you think!
