Rebuild Google Fonts Website in 30mins

If this is your first time hearing about Retool, it is a low-code platform to build data-driven internal tools. However, I see the potential to use it to build consumer-facing apps. After using it to build two projects, I have a few tricks up my sleeve that I would like to share with you.
I will rebuild the Google Fonts website from scratch. It will have these core features:
List all fonts via Google Fonts API; list font family name and number of styles
Live preview the font, type custom string to preview the font, change preview font size
Search fonts by name
Step 1, get the data in from Google Font API.
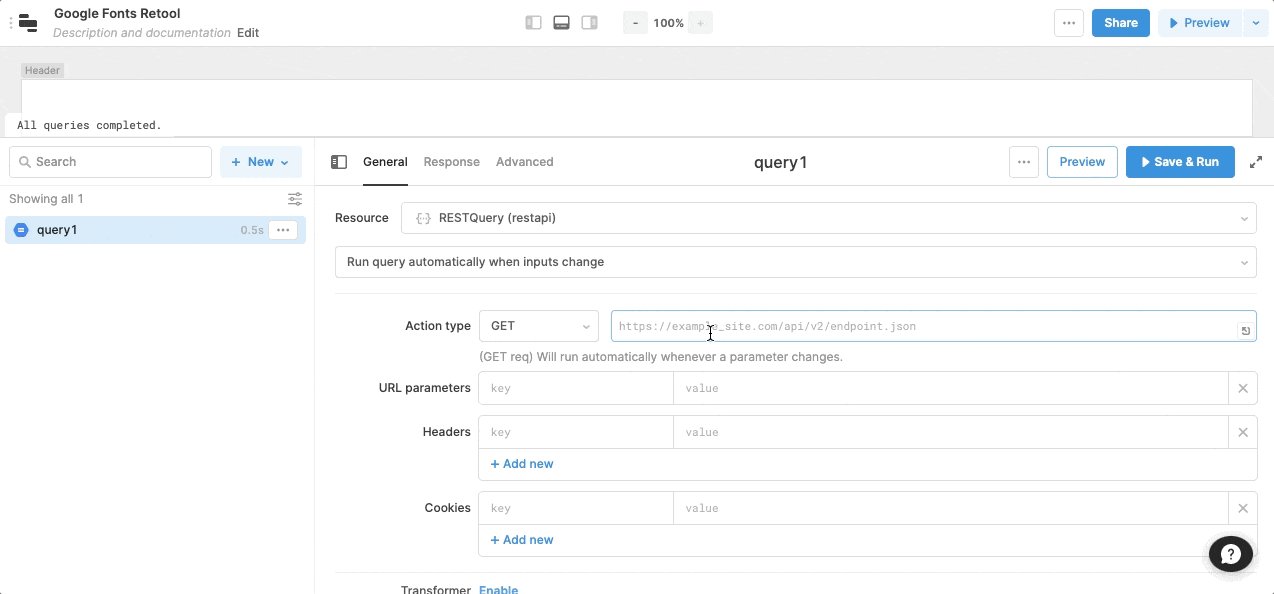
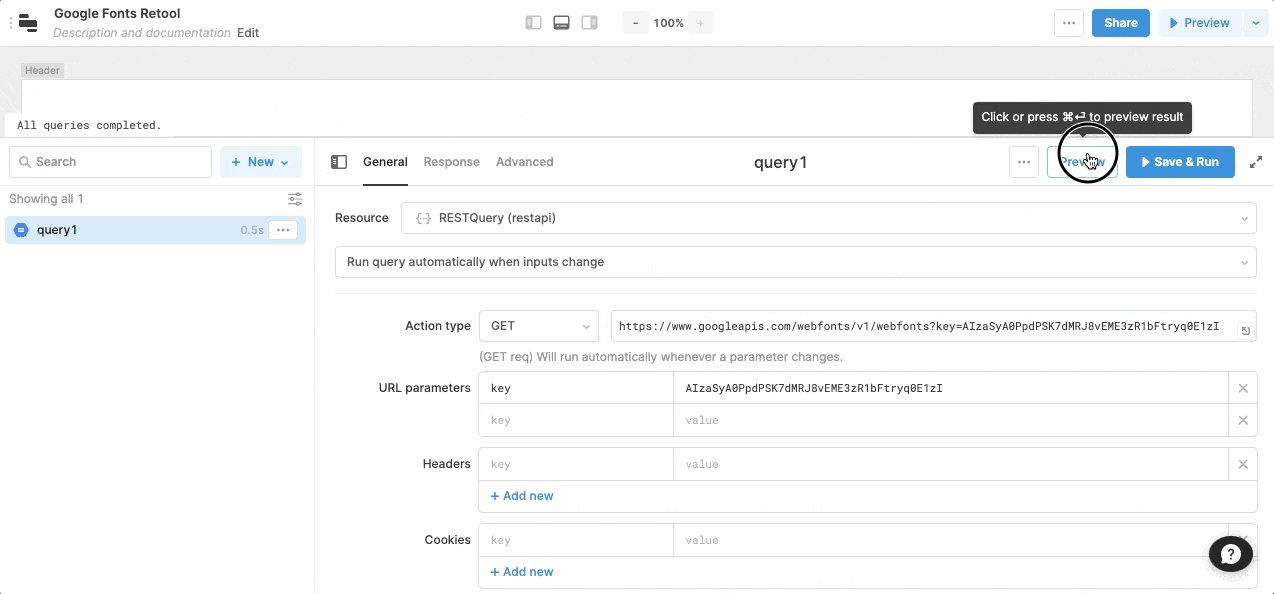
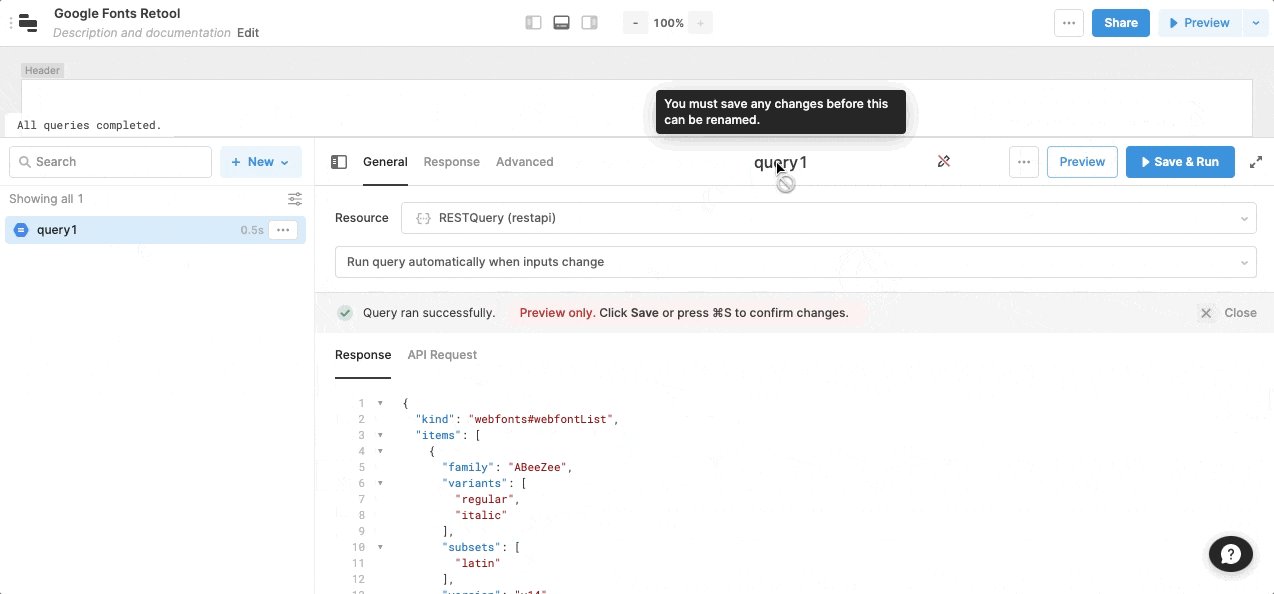
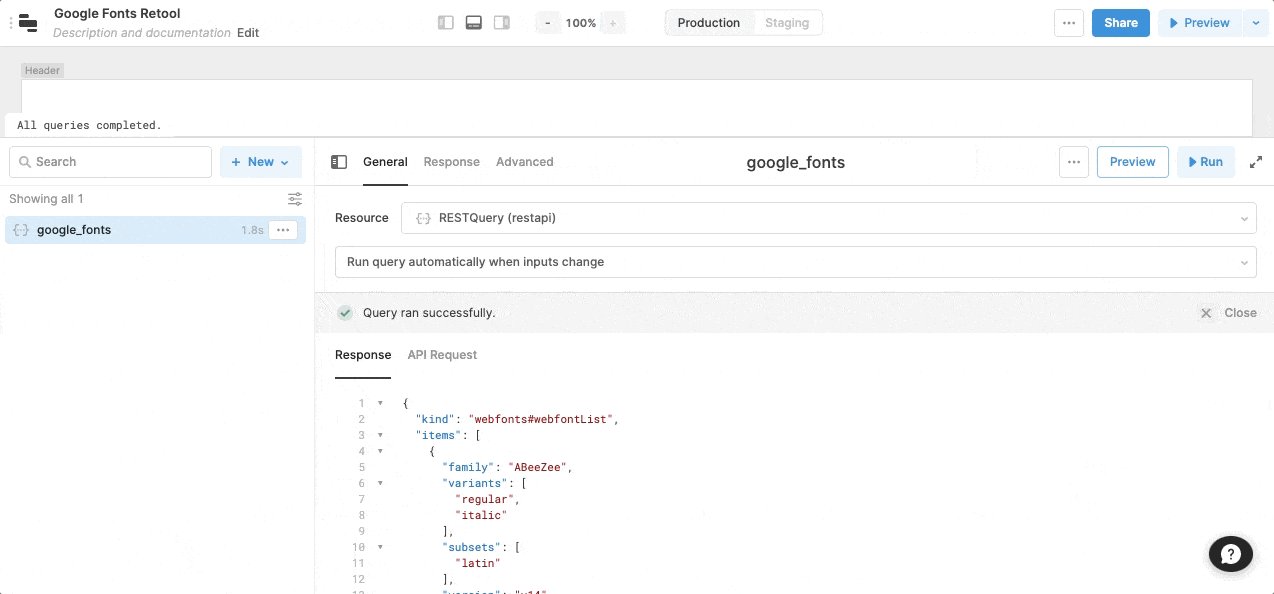
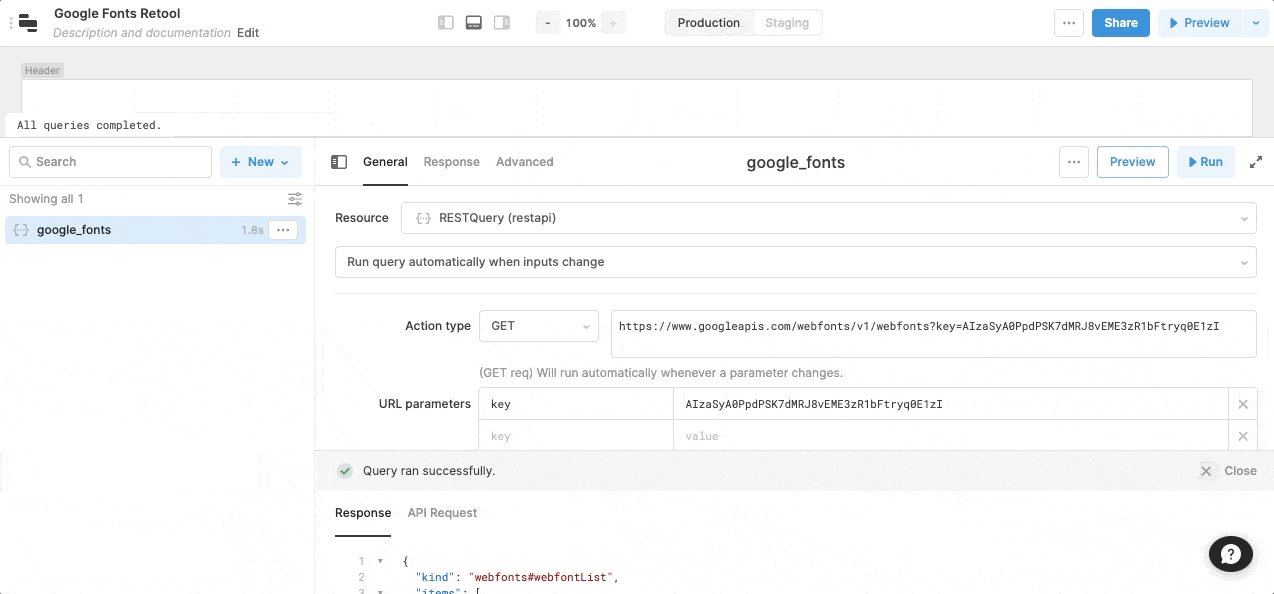
First, you need to get a Google Fonts API key and use it to construct the request URL. Then create a new RESTQuery inside of Retool; I named the query google_fonts for easy reference later on:

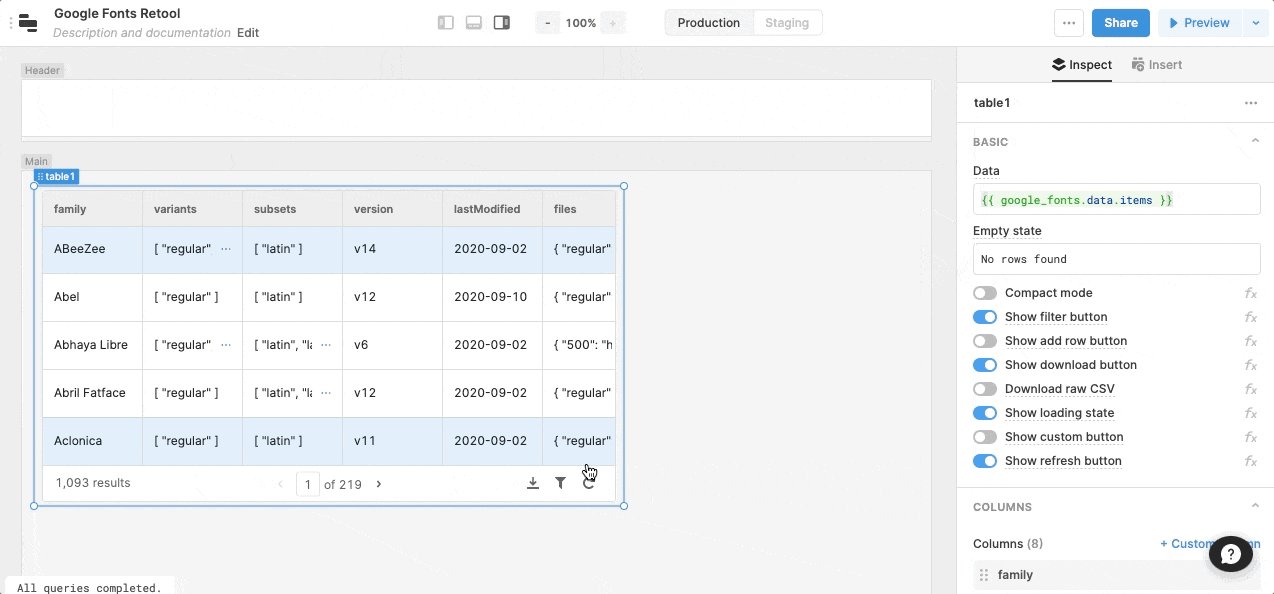
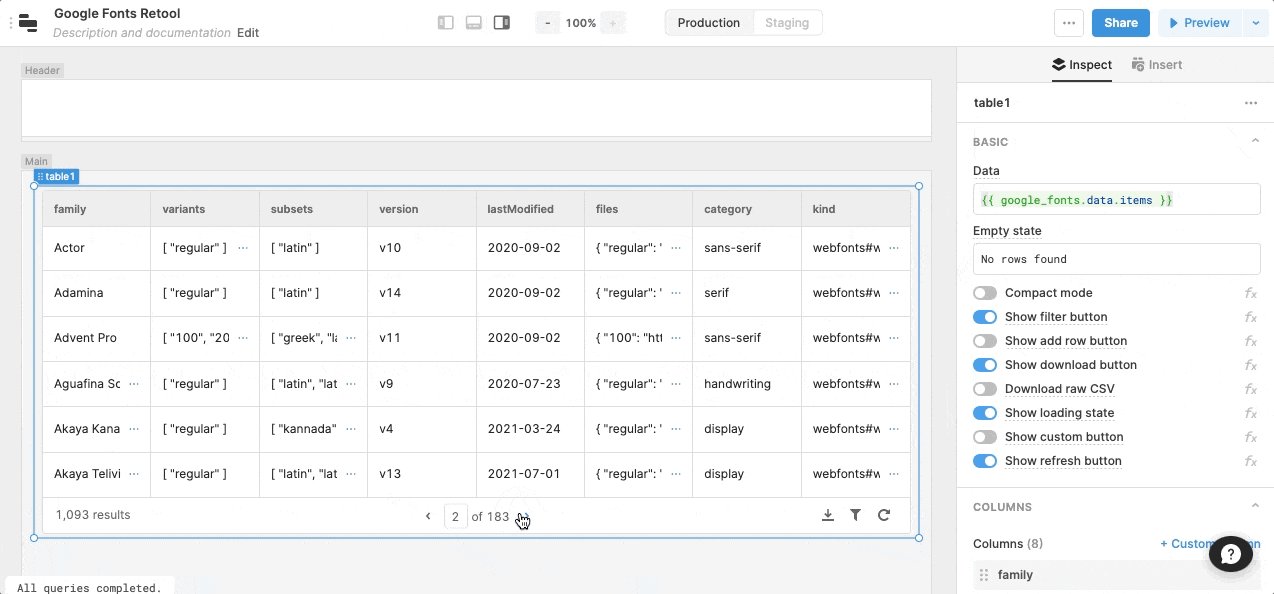
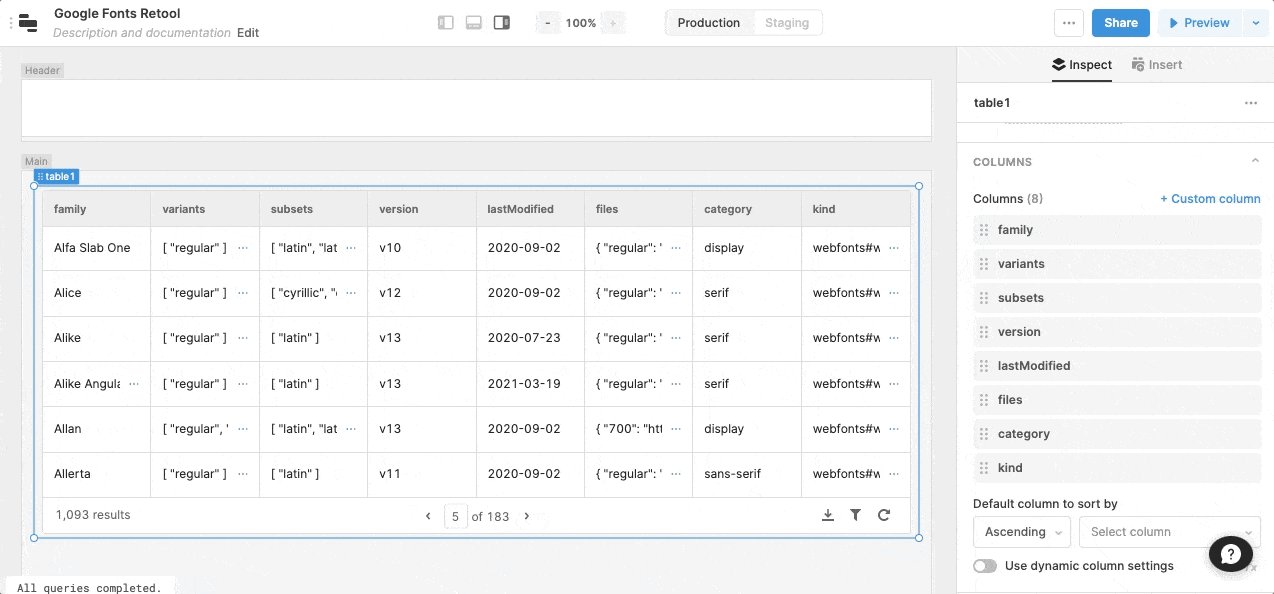
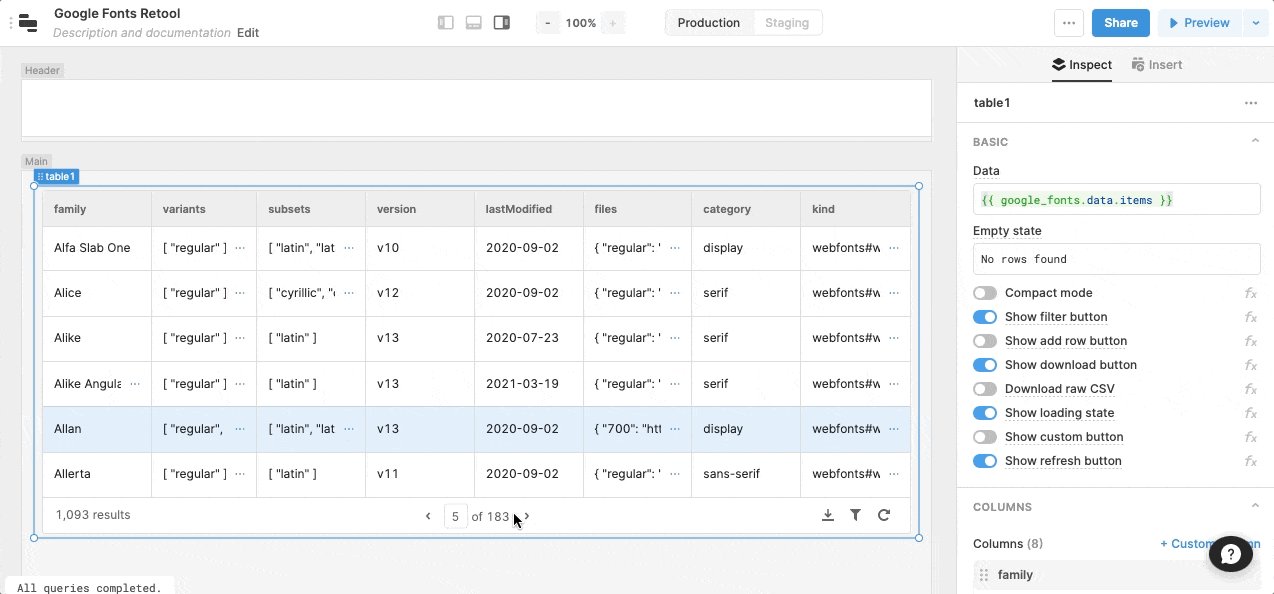
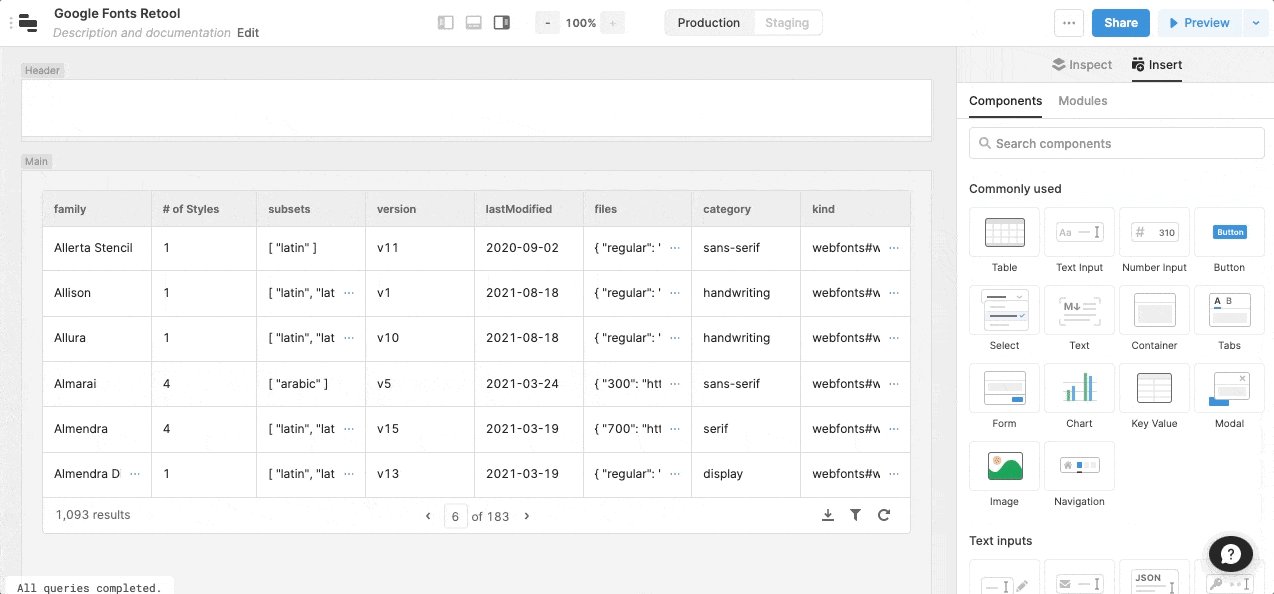
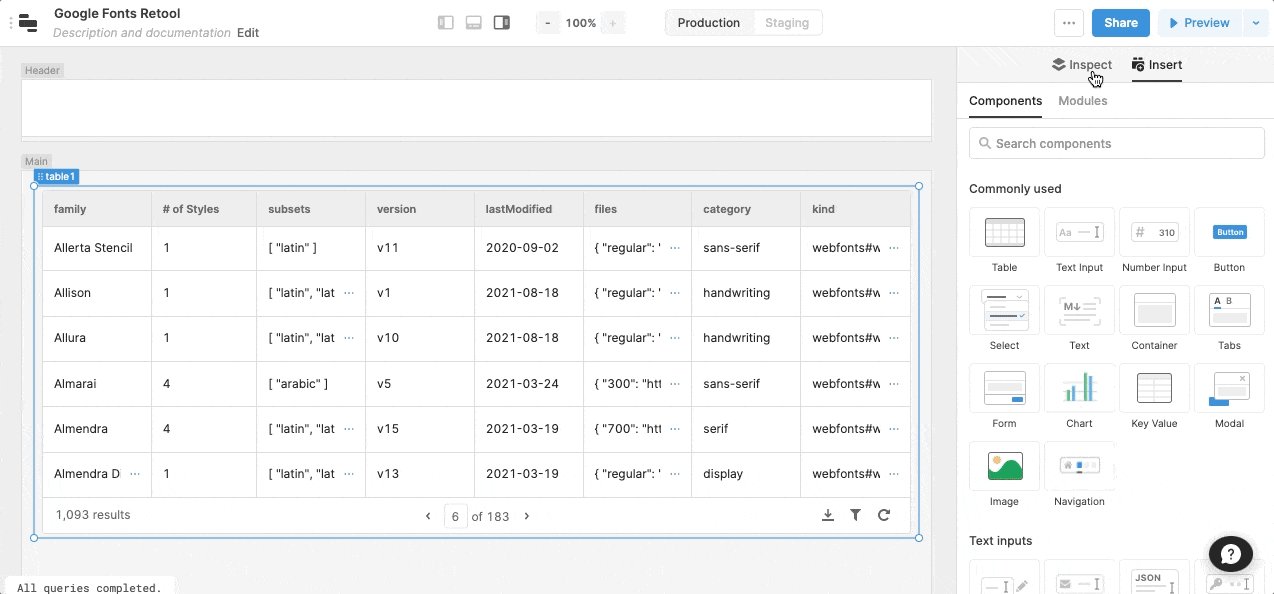
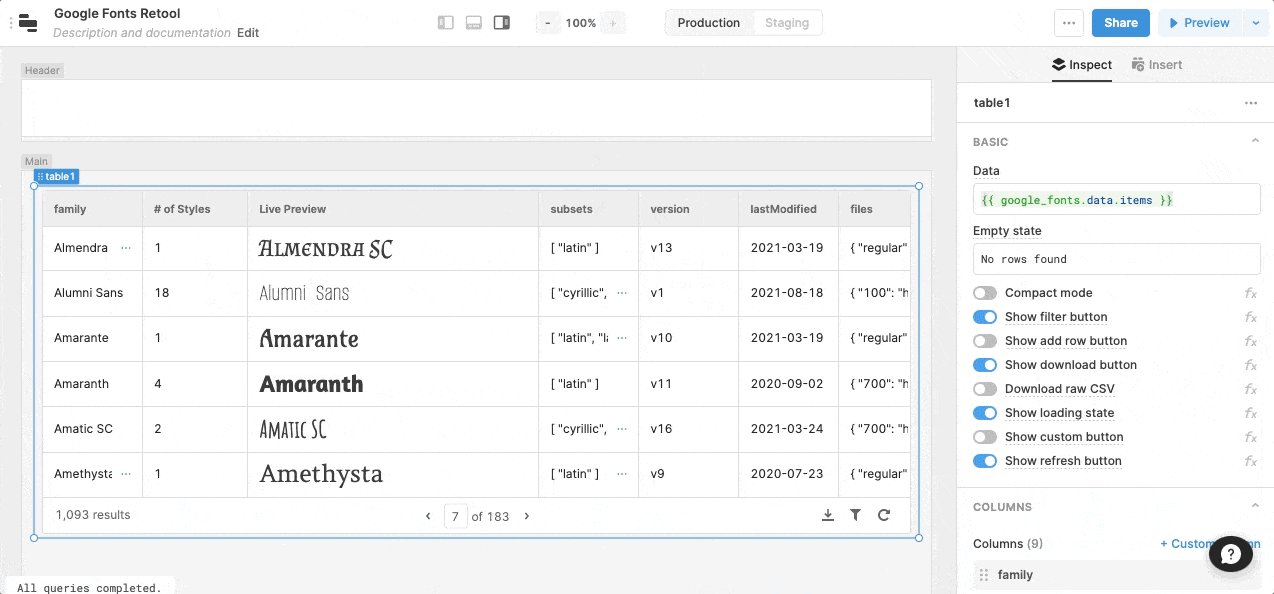
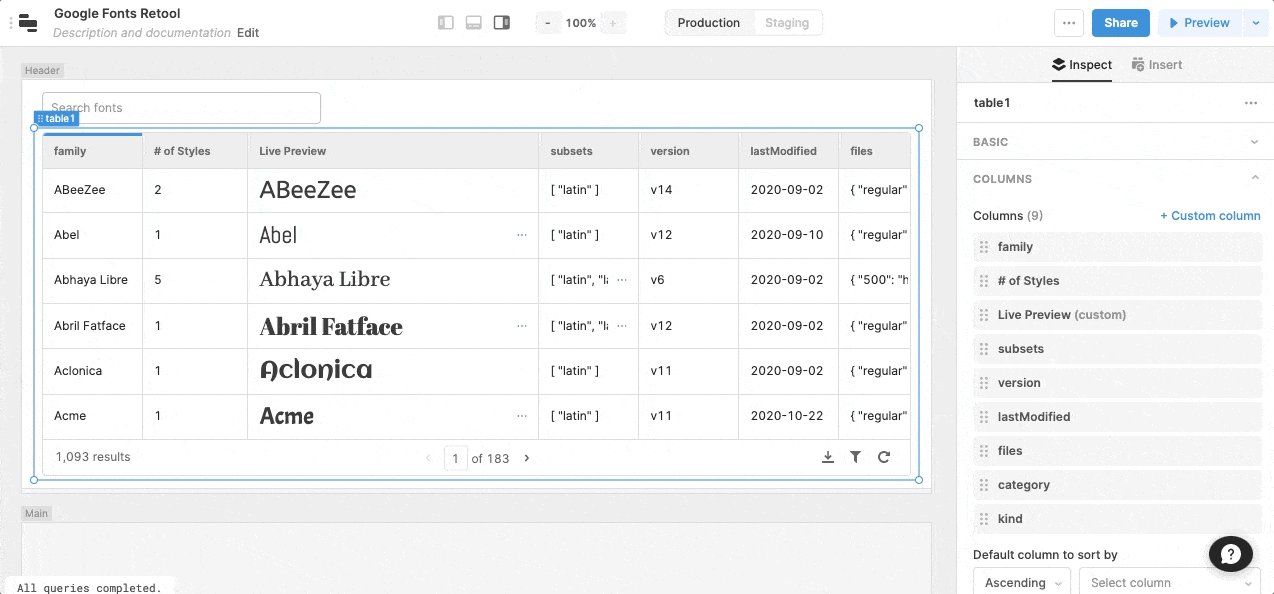
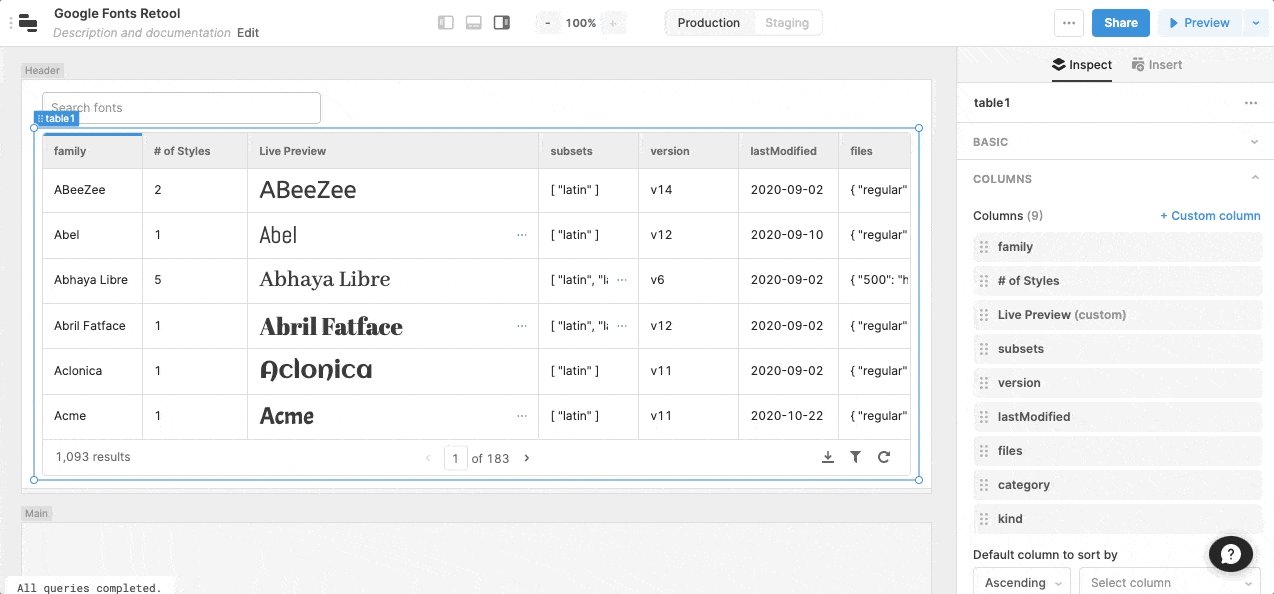
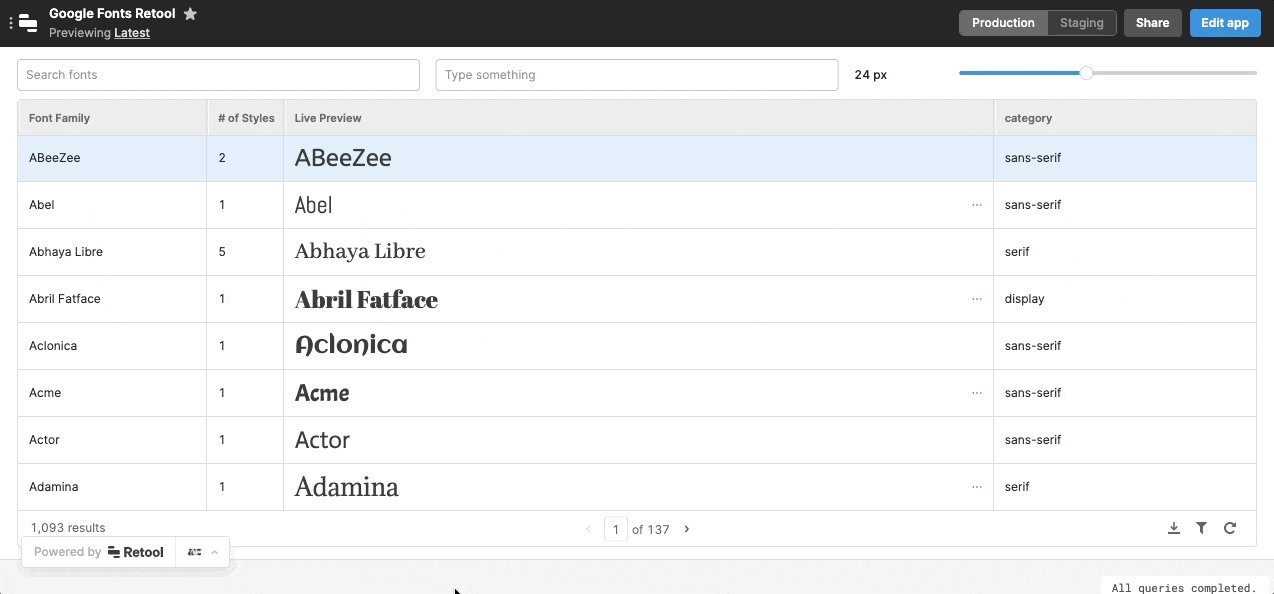
Step 2, create a table with the RESTQuery as the data source.
The table is the most direct way to showcase data in Retool. Note I used google_fonts.data.items instead of google_fonts.data because a table’s source data needs to be an array:

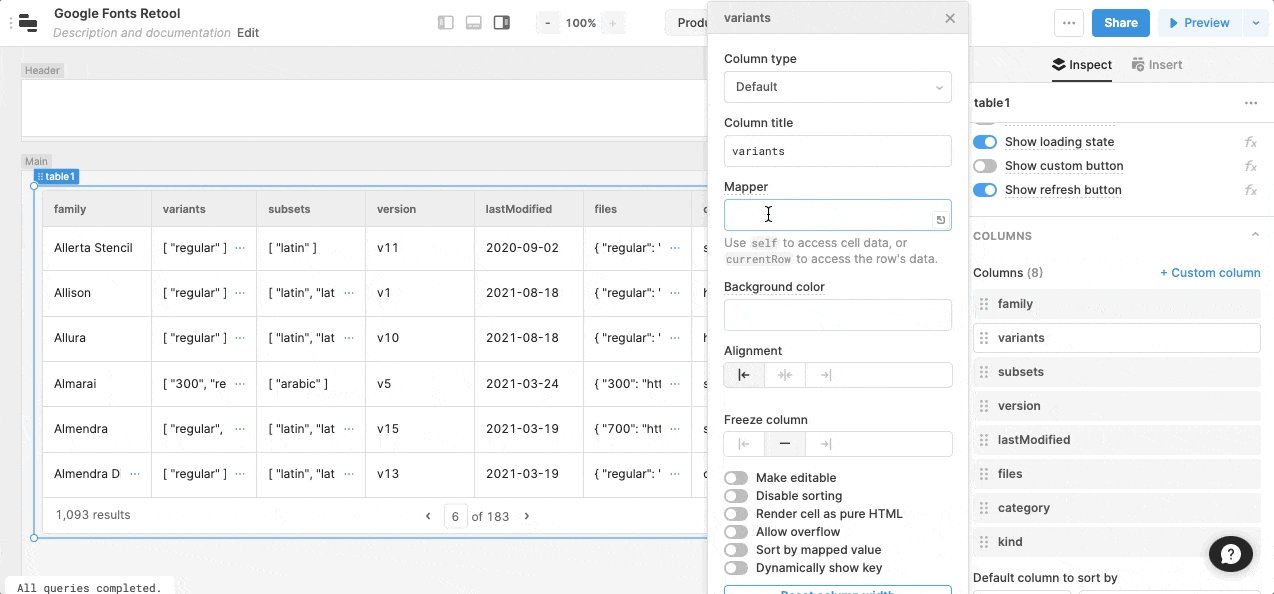
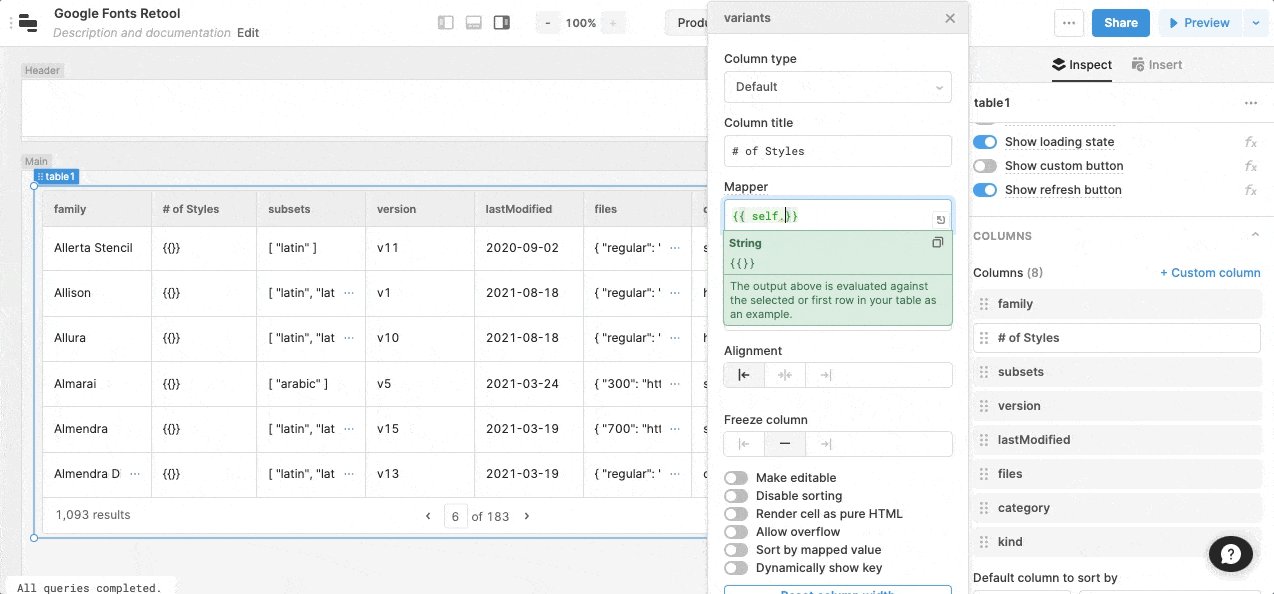
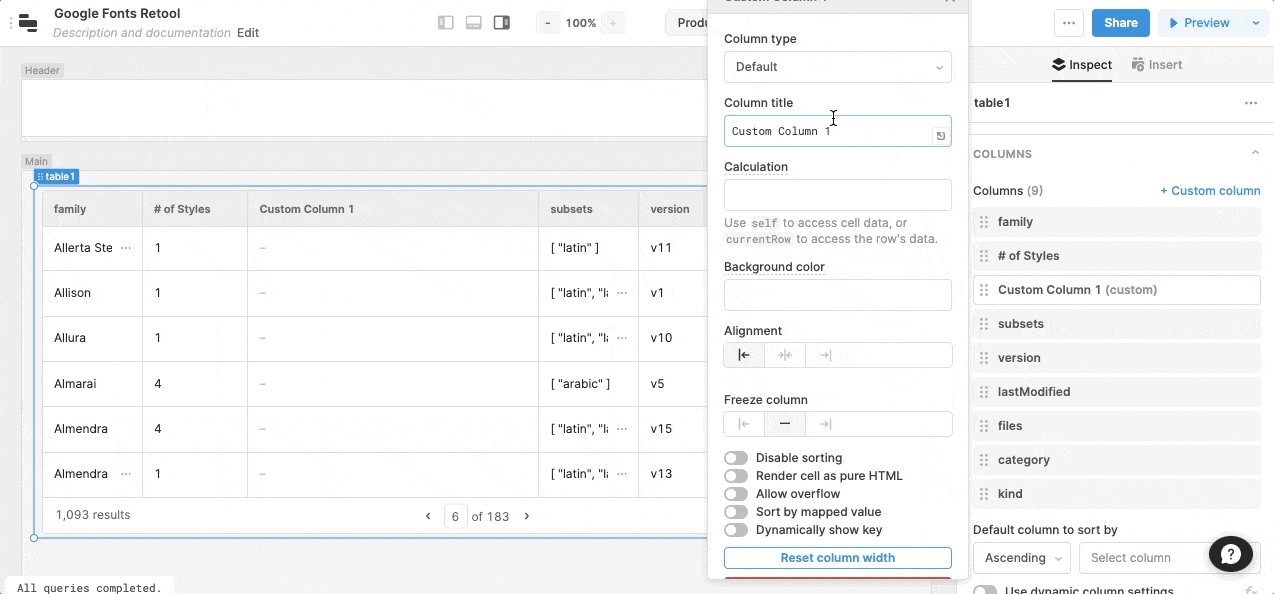
Step 3, show # of styles in each font family.
There isn’t direct property in the data; however, I can transform the “variants” property to get the number of styles by mapping it to its length {{self.length}}:

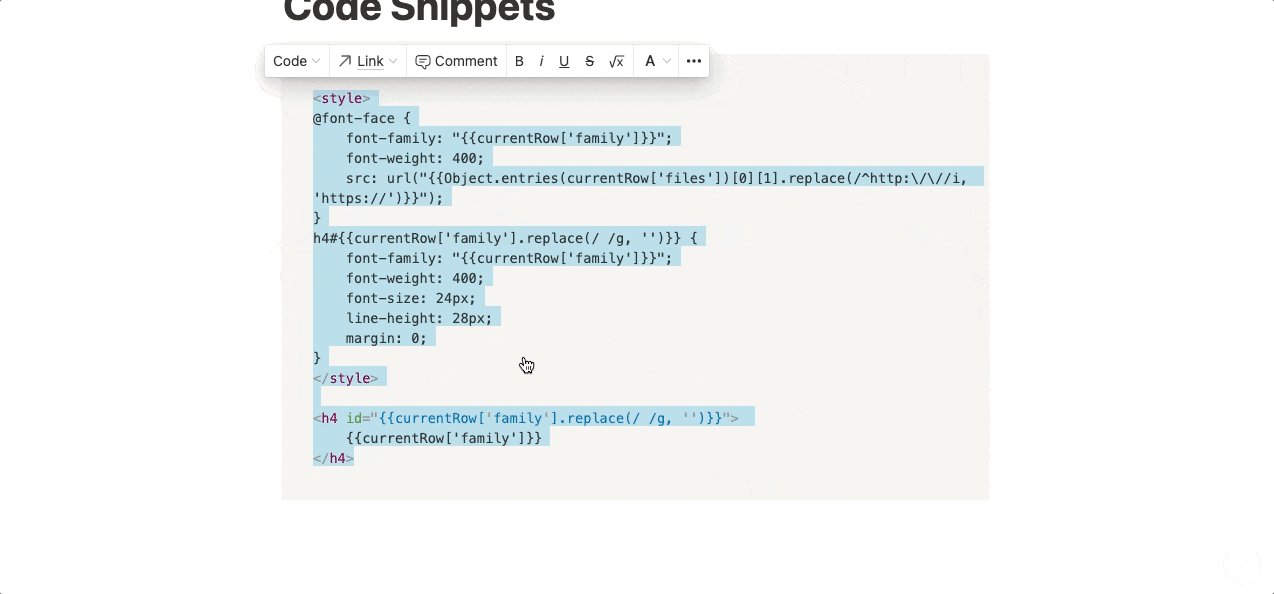
Step 4, add a font live preview
I create a @font-face CSS using the first font file URL of the “files” property:
<style> @font-face { font-family: "{{currentRow['family']}}"; font-weight: 400; src: url("{{Object.entries(currentRow['files'])[0][1].replace(/^http:\/\//i, 'https://')}}"); } h4#{{currentRow['family'].replace(/ /g, '')}} { font-family: "{{currentRow['family']}}"; font-weight: 400; font-size: 24px; line-height: 28px; margin: 0; } </style> <h4 id="{{currentRow['family'].replace(/ /g, '')}}"> {{currentRow['family']}} </h4>

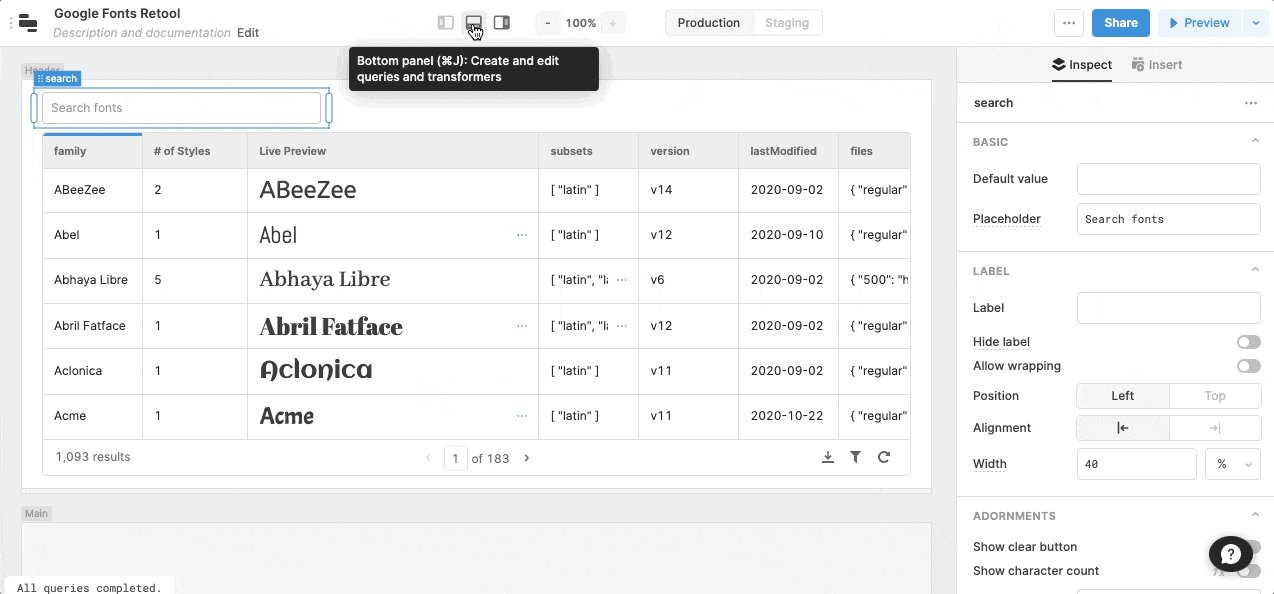
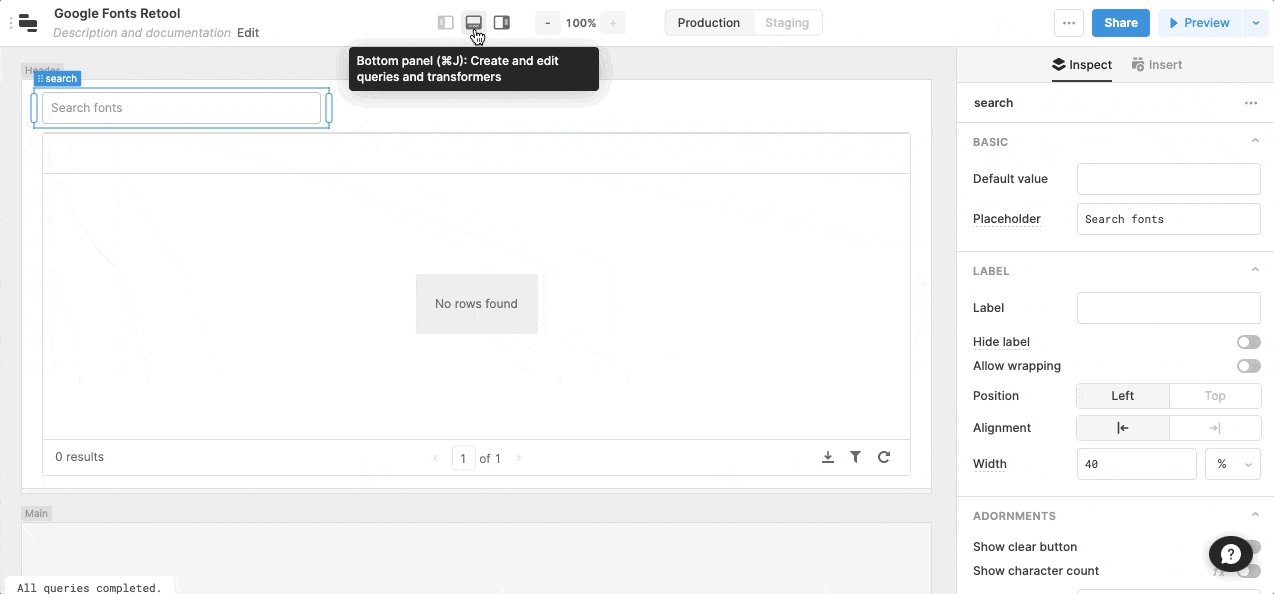
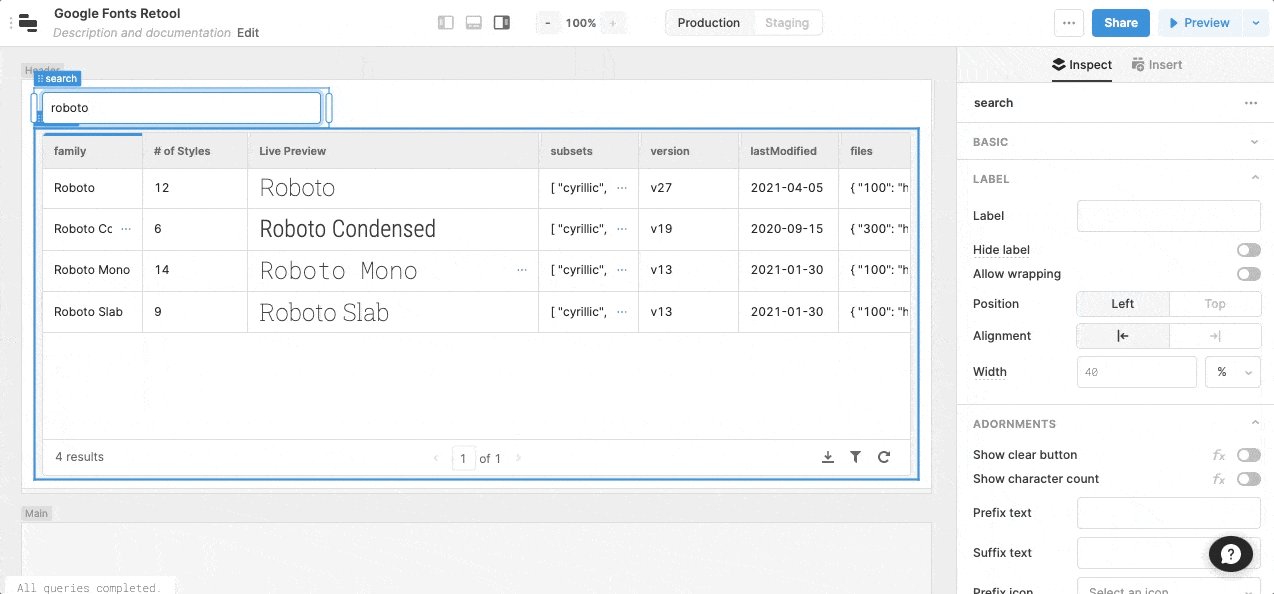
Step 5, add a search input.

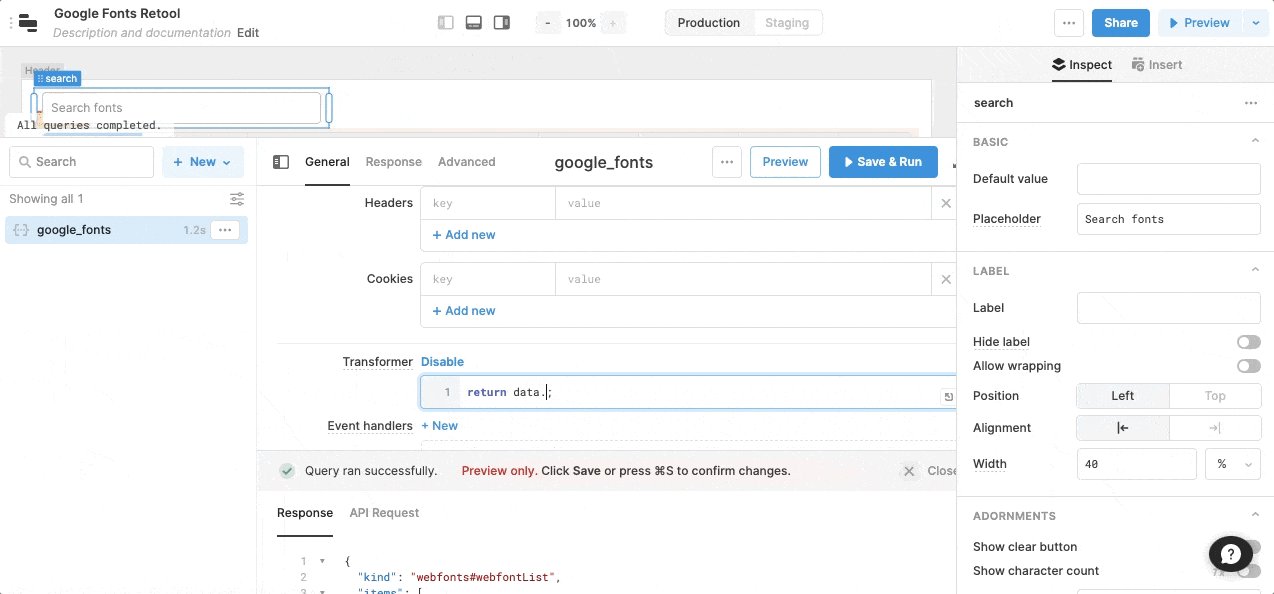
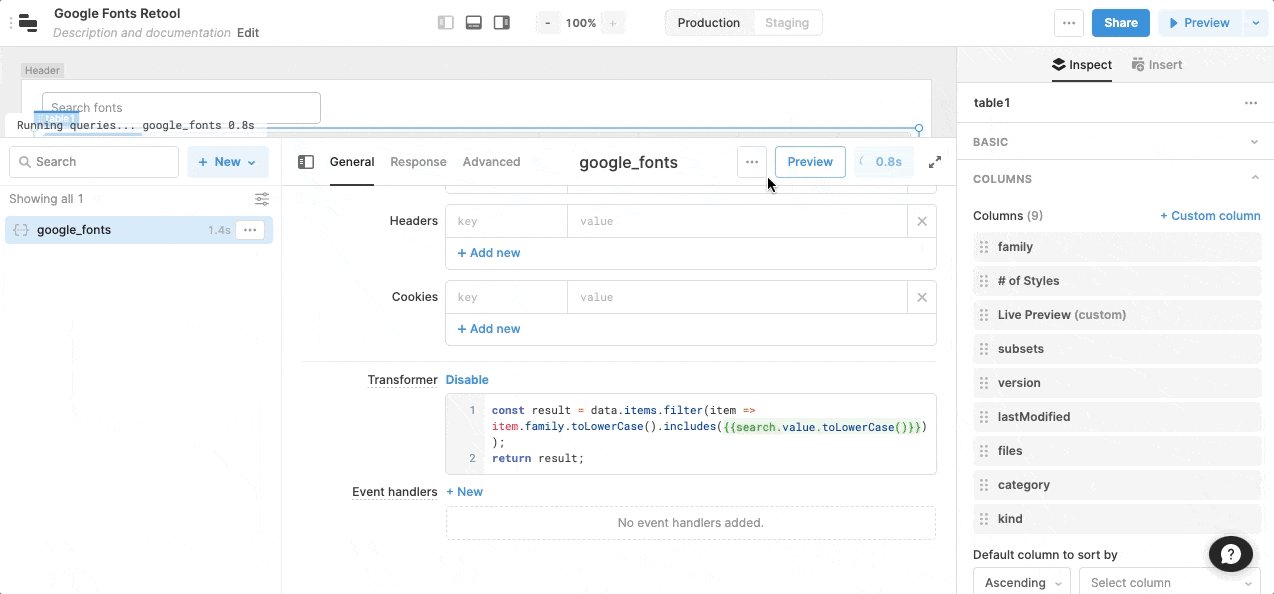
This step is to prepare for adding the search filters in the next step. Instead of append .items in the table source data, I pre-transform the data that was returned in the RESTQuery:

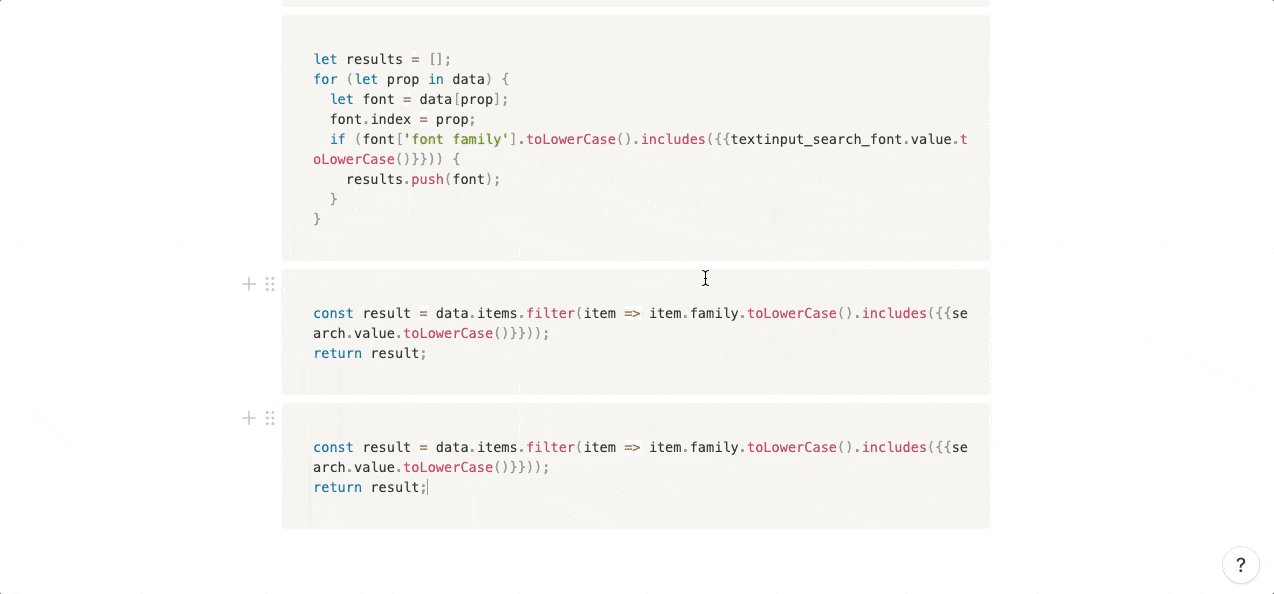
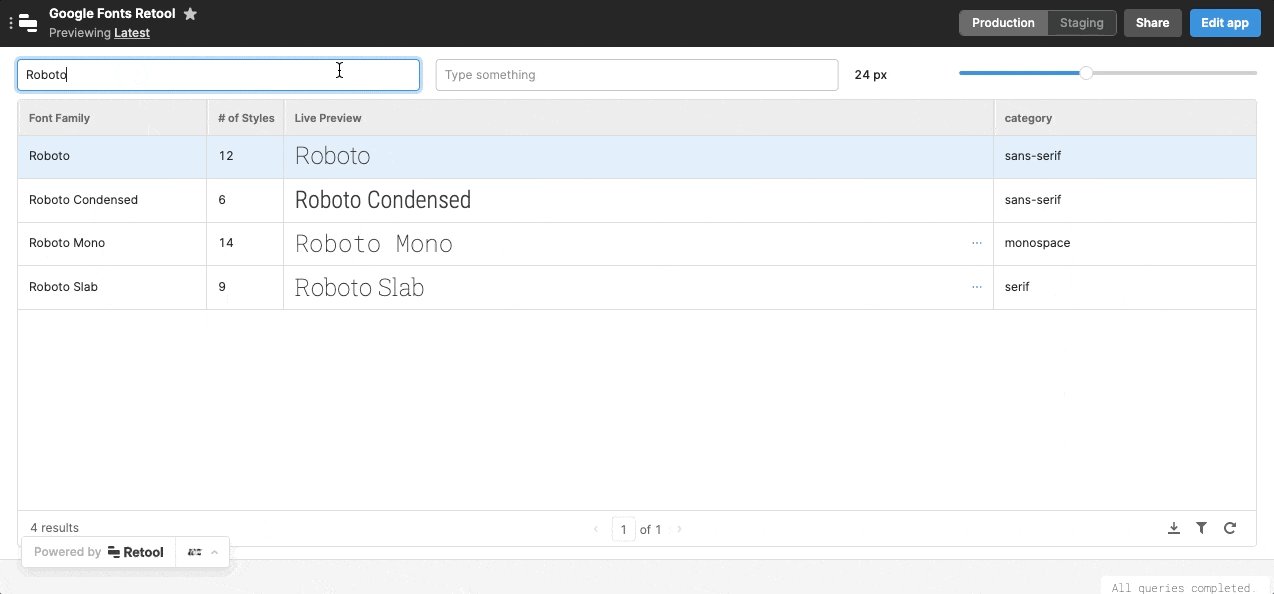
Step 7, make the search happen.
I incorporated search.value in the data transformer, to filter the data by what users type in search input:
const results = data.items.filter(item => item.family.toLowerCase().includes({{search.value.toLowerCase()}})); return results;

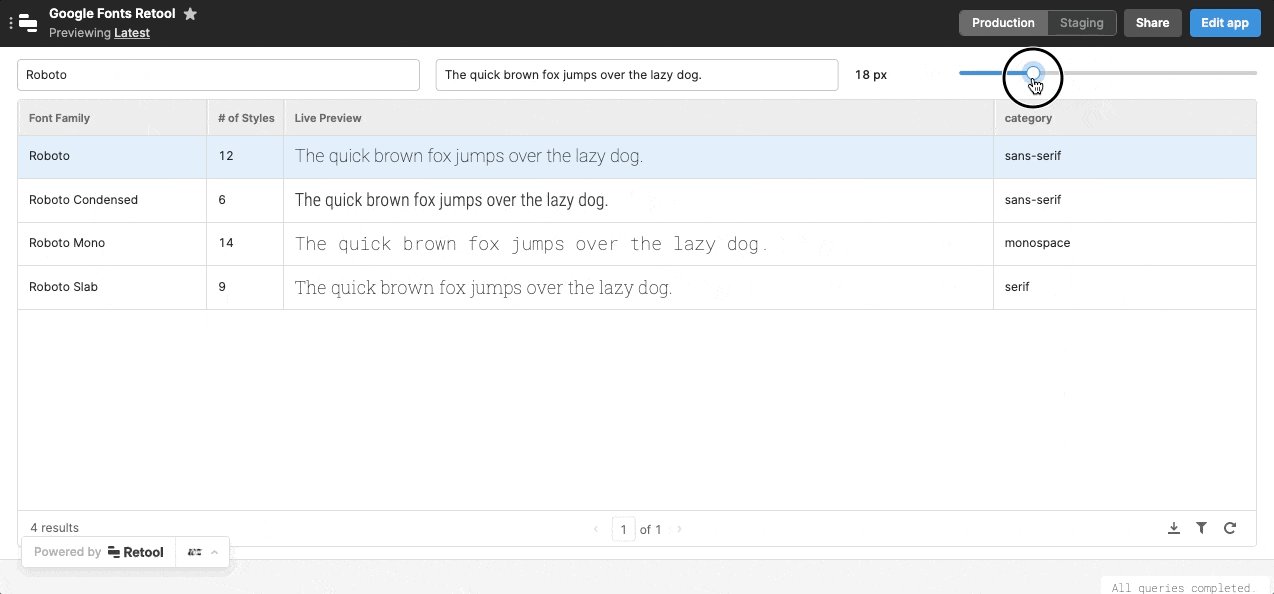
Step 8, allow users to change preview string and font sizes.
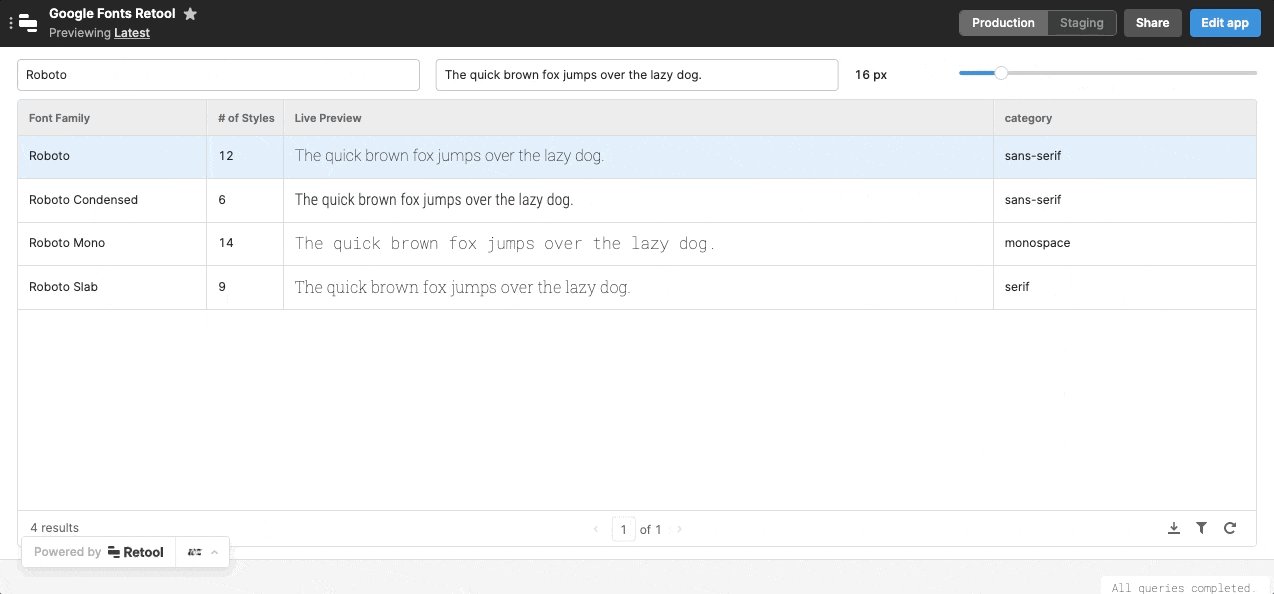
In Retool, anything written within double curly brackets will be evaluated as javascript. Utilizing this feature, I can dynamically set preview strings and preview font size. With the final flair added, this is the final result:
<style> @font-face { font-family: "{{currentRow['family']}}"; font-weight: 400; src: url("{{Object.entries(currentRow['files'])[0][1].replace(/^http:\/\//i, 'https://')}}"); } h4#{{currentRow['family'].replace(/ /g, '')}} { font-family: "{{currentRow['family']}}"; font-weight: 400; font-size: {{fontSize.value}}px; line-height: 28px; margin: 0; } </style> <h4 id="{{currentRow['family'].replace(/ /g, '')}}"> {{ preview.value ? preview.value : currentRow['family'] }} </h4>

Within 30mins, we rebuilt Google Fonts with minimal coding. I hope you enjoy this walkthrough of Retool. You can play with the app at:
