Reviewing Nabla: Open Sourced Color Font Creating Many Visual Potentials

In This Issue…
How to Use Nabla for Logo, Branding & More
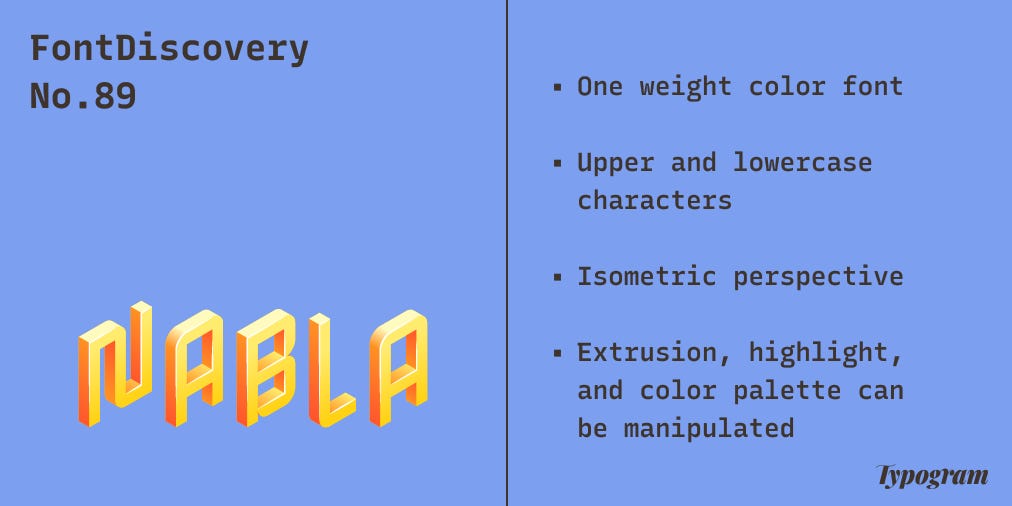
- Font of the Week: Nabla
- Design idea: From Ex-Adobe Employee: On Adobe Acquiring Figma
- Color Inspiration: Vermont, USA
Font of the Week
About Nabla
Recently Google fonts debuted a brand new set of color fonts on its platform.
You may be wondering: what are color fonts?
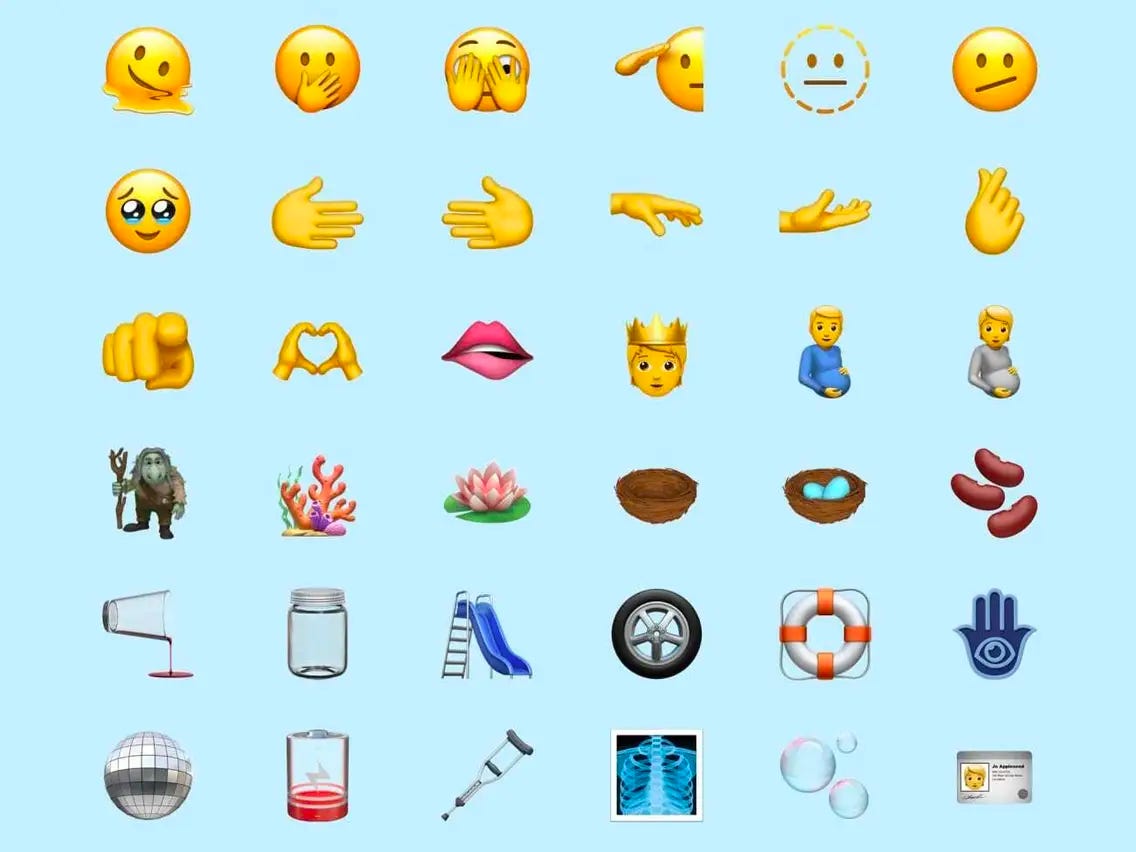
It sounds strangely familiar but also vaguely new. We already encounter these in our daily lives. An example of well-known color fonts: emojis.

Emojis from iOS; source: Business insider
Color fonts are unique fonts that embed information about colors in their files, such as multiple colors, gradients, or shadows. Most normal, non-color fonts (most of the fonts we encounter) are incapable of storing these color specifications.
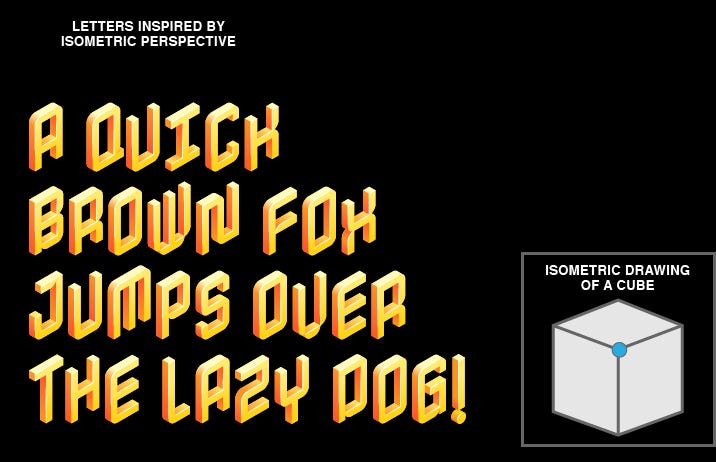
Nabla is inspired by isometric computer games like SimCity (2013), and Civilization VI (2016). Nabla gives a fun, 3D, almost retro vibe that is perfect for creative projects about gaming and technology. It is also a variable font. Users can manipulate style elements like depth and highlights.
Font Details
- One weight color font
- upper and lowercase characters
- Isometric perspective
- Variable font: Extrusion, highlight, and color palette can be manipulated through CSS or supporting software
Isometric perspective



How to use Nabla for logos?
Nabla is perfect for logos for gaming and creative tech projects. It is pretty legible in small sizes, as long as the color is not too bright to cause readability issues.
How to use Nabla for marketing and branding?
Nabla is an awesome display font for graphics for marketing and social media. The benefit of color fonts makes it easy to create striking graphics and presentations.
Where are color fonts supported?
You can use Nabla in Adobe Illustrator and Photoshop. You can also use access the color and variable font features using CSS. In Figma and Canva, it is not currently supported.
Design Idea of the Week
Adobe Figma?
Last week, Adobe announced a deal to acquire the UX design and prototyping tool Figma for 20 billion dollars. Figma is a design and prototyping tool that is fastly becoming the industry standard in the UX and UI industry. My co-founder, Wenting used to work as Adobe. Here are her thoughts on this news.
Color Inspiration of the Week
This week, enjoy colors from Vermont, USA!
Lapis Lazuili #525A7F | Denim #6382B5 | Pale Pink #F3D0CB | Spinach #525A33

Typography Jargon Buster!
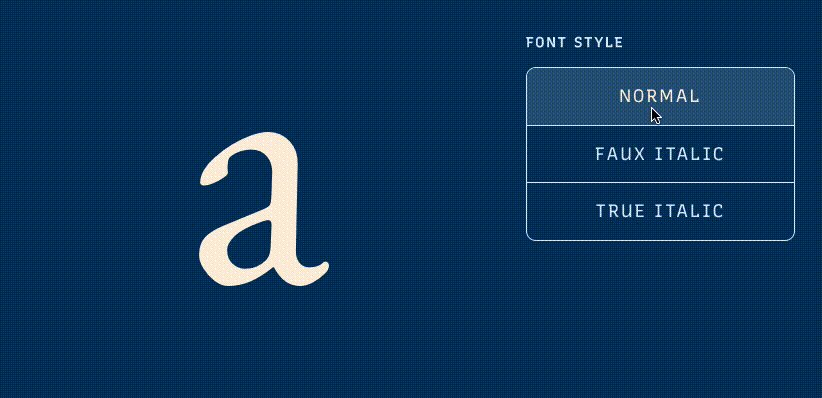
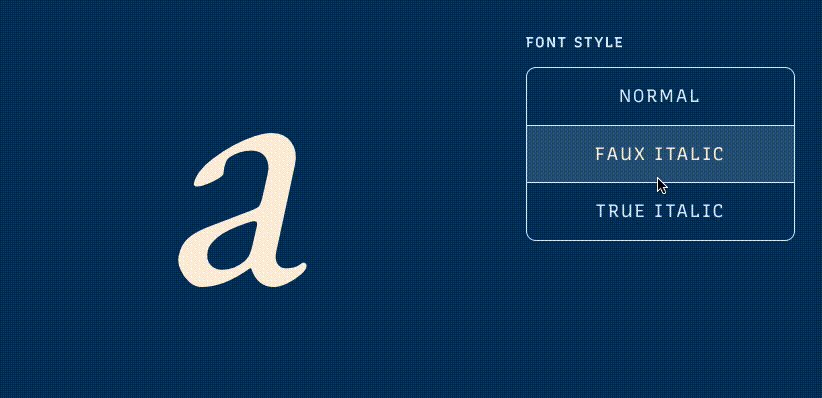
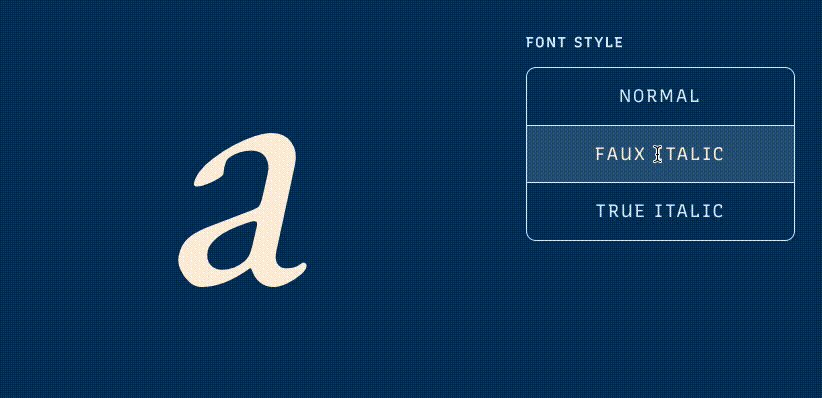
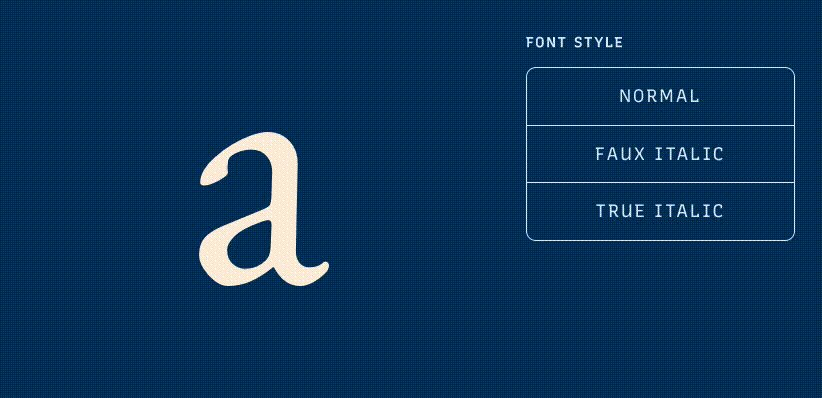
Faux Font Style
Faux Styles happen when text editors or web browsers fake a font style because the original font does not have one. For example, a faux italic, or a “fake” italic, is created by browsers when the web fonts used lack italic styles. Avoid Faux versions if the appropriate styles are available.

Want more typography jargon buster? Check out this post!
Creative Prompt
Create something with Nabla!
Thank you
…for reading and hanging out here this week.