Introducing Typogram Studio: A New Tool for Beautiful Typography Design

Today, we’re thrilled to finally share a first look at Typogram Studio, our brand new design tool made specifically for creating beautiful, custom typography designs.
Over the past few months, we’ve been quietly building this from the ground up — and today, we’re pulling back the curtain for an exclusive behind-the-scenes peek. Typogram Studio is packed with thoughtful details and intuitive features we’ve obsessed over — and in this post, I’m sharing a few of my personal favorites. If you’re passionate about type and design, we think you’re going to love what we’ve created.
Designing inside Typogram Studio: Getting Started
Getting started with Typogram Studio is easy. Just open a blank artboard, add your text, and you’re ready to start designing.
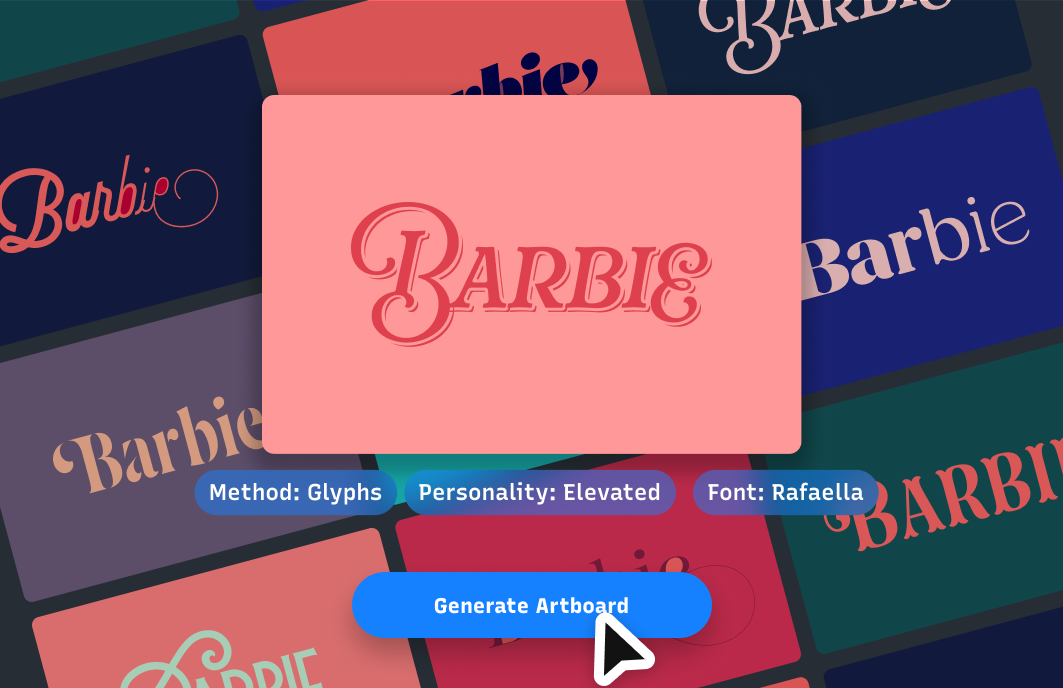
If you need a little inspiration, you can try the generate artboard feature. It allows you to quickly explore different design ideas using methods like ligature, icon swap, color, and more. It’s a great way to get ideas on the canvas fast, especially when you’re in a pinch (see more below).

Artboard Generation: Browse Ideas and Inspiration for Your Typography Designs
As designers, we all hit moments where a spark of inspiration can take a project to the next level. That’s why Typogram Studio includes the artboard generation feature — a quick and playful way to explore how different fonts and styles might work together for your design.
If you’re looking for fresh ideas, try the Artboard Generation feature. You can browse by categories such as:
- All: see a full range of design lockups in one place
- Simply Type: lockups showcasing beauty in simplicity, featuring only type
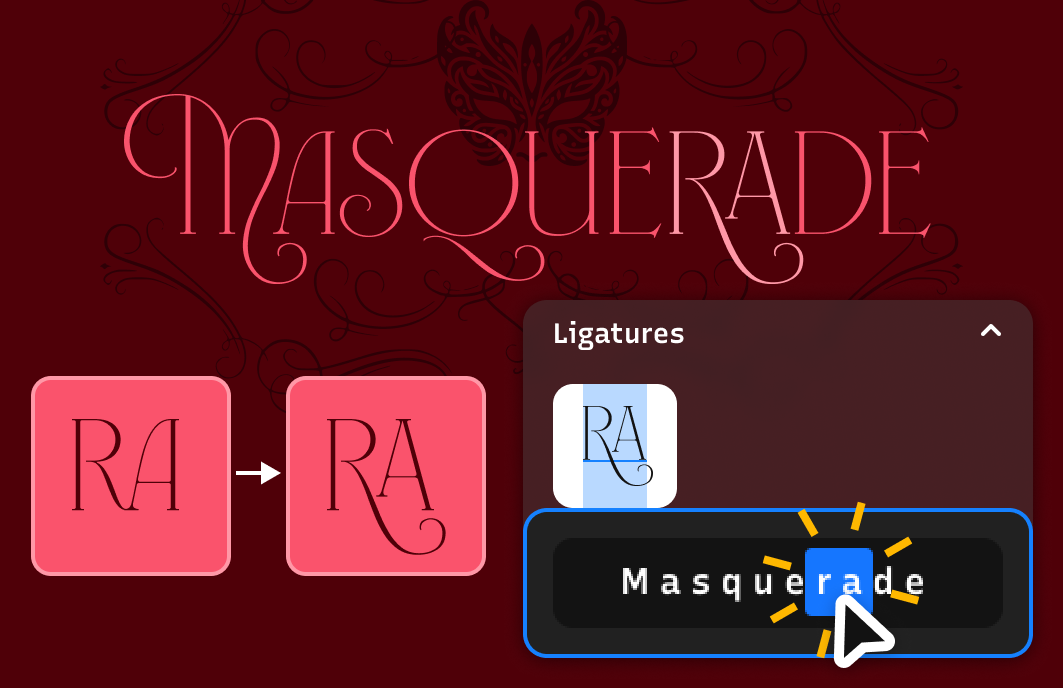
- Ligatures: discover elegant combinations featuring beautiful ligature details
- Variable Font Gradient: explore designs that use gradient effects with variable fonts
- Icon Swap: Get creative with icons replacing letters for unique twists
- Colorful: try out ideas with vibrant color fills
- Mashup: experiment with mixing font weights and italics for bold logo concepts

One of the coolest parts? If you’re aiming for a specific vibe, you can also filter the generated artboards by value words like fun, stylish, and more — just use the filters at the top or on the side of the panel. This helps you find type styles that match the tone you want to convey — whether playful, bold, or stylish.
Artboard generation is a fantastic way to brainstorm quickly and get a feel for different design directions before diving into the details. Give it a try next time you need a creative jumpstart.
Ways to Discover Fonts
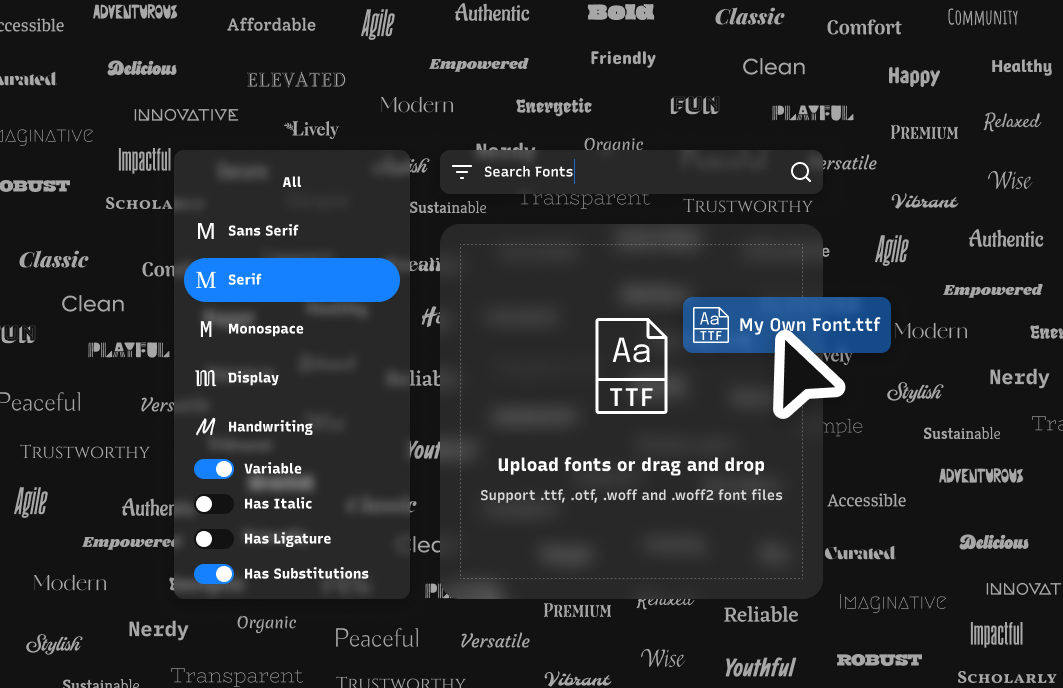
Finding the right font in Typogram Studio is easy and fun. When we were designing Typogram Studio, we wanted discovering fonts to feel natural, like creative exploration, not a chore. Inside the font menu, you can use filters to browse by traits like variable fonts, ligatures, or classic categories like serif, sans serif, and display. Already have a font you love? You can import it directly and start designing with it right away.
Another great way to discover fonts is through the artboard generation feature (more on that below). It helps surface fonts that match specific vibes or value tags like "fun," "stylish," and more — perfect when you're exploring new directions or looking for a spark of inspiration.

Premium Font Library
We’re thrilled to be partnering with The Type Founders to bring some of the best fonts to Typogram Studio. These are top-tier foundries — the same ones you’ll find on Monotype and Adobe Fonts — and we feel incredibly lucky to have their work available in our tool.
Some of my personal favorites? Proxima Nova (one of the most widely used font families for us designers), the Mastro family (featuring beautiful sans and serif), and Posies(a stunning, highly illustrative display font).
There’s so much more to explore inside Typogram Studio, and we’re also putting together a favorite font guide (coming soon) to help you discover gems you might love too.

Ligatures, Glyph Substitution with Style Alternates
It’s the little details that make your design shine, especially with typography.
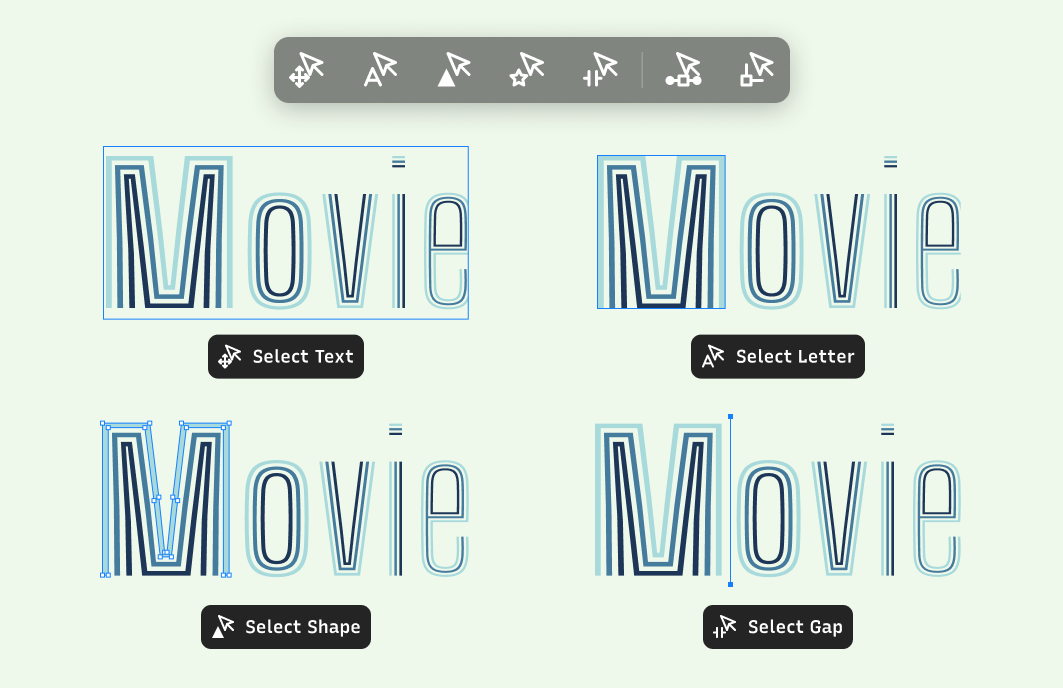
In Typogram Studio, you can swap in alternate letter styles or ligatures to give your type that extra custom touch. If the font you’re using has glyph alternates you can substitute, you’ll see them right on the side — just click to swap them in. You can also mix letters from different fonts by using Letter Select tool to choose a new font to add some flair to your idea.

Spacing (Kerning and Tracking)
As a designer, spacing is close to my heart. It’s what gives design that polished look. Inside Typogram Studio, you can adjust kerning and tracking using the Select Gap tool. If you want to fine-tune the space between two letters, just single-select and use the arrow keys or slider. You can multi-select to adjust the spacing between a group of letters.
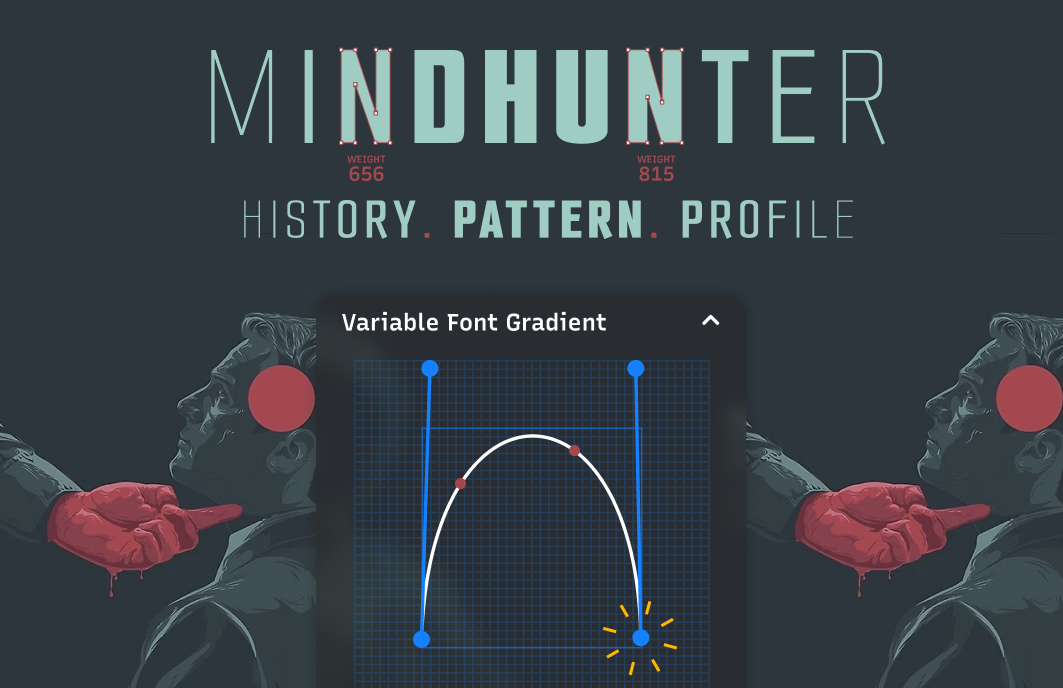
Variable Font Gradient
Variable Font Gradient is our tool for designing with variable fonts — it lets you intuitively manipulate your typography using each font’s unique style axes.
When you select a variable font from the font menu (you can filter out variable fonts using the font filter), the Variable Font Gradient feature lets you seamlessly explore and design with different weights, slant angles, and any other available axes.
Each graph corresponds to a specific axis of the font. You can drag the graph points to shape the overall look of your design, or use the presets below the graph for a quick start. Want even more control? Use the Letter Select tool to fine-tune individual characters one by one.

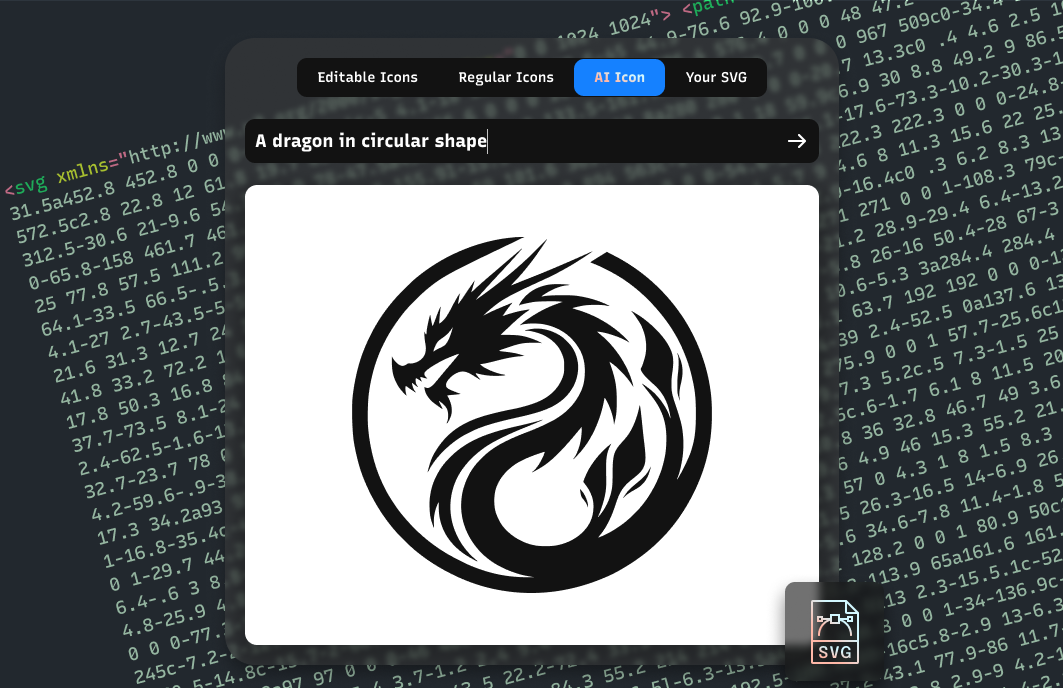
Icon Library
If you need an icon in your design, check out our icon library. You can browse our built-in icon library to find regular icons, or try our editable icons — these let you customize the look and feel using simple sliders.
If you’re brainstorming or have a specific idea in mind, give our AI icon feature a try. Just type in a description, and it will generate custom icons to match your concept. Already have an icon you want to use? You can easily import your own SVG and drop it right into your design.

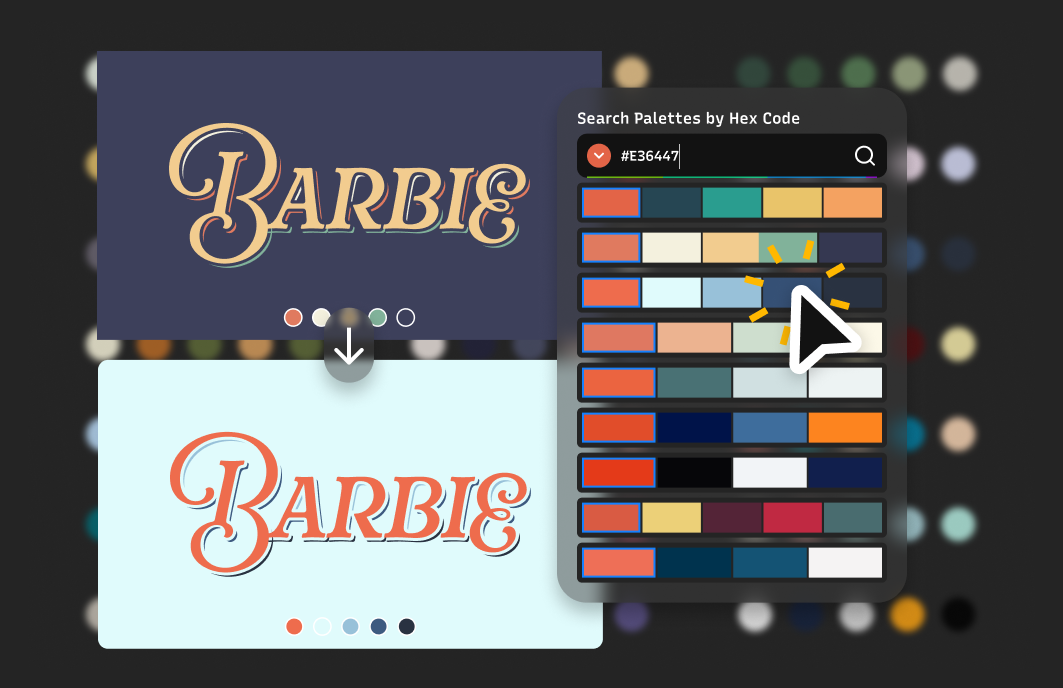
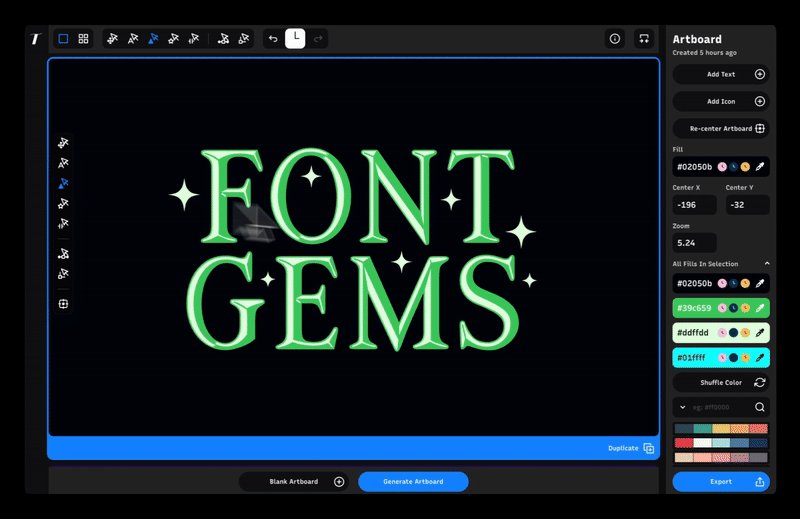
Color Palette Discovery & Suggestion
As designers, we all love exploring color ways, and Typogram Studio includes a couple of features to make that process easier and more fun: curated color palettes and smart color suggestions.
If you're unsure what pairs well with a certain color, head over to the Palette section. You'll get suggestions from our brand color database — perfect for when you need quick ideas that still feel intentional.
Looking for a little inspiration? Browse our curated palettes and see where they take you. You can also search for any color and instantly get matching palette options. Want to mix things up? Just hit Shuffle Color to refresh the swatches in your palette. You can also browse palettes by base color to spark new ideas and directions.

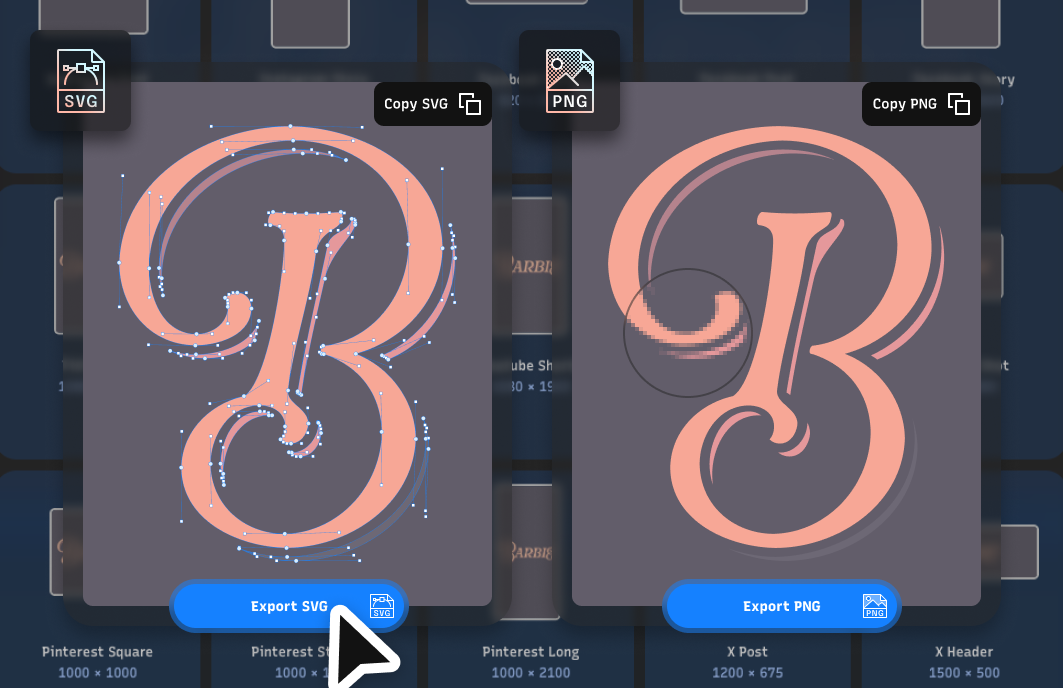
Export or Copy to another design tool
When you’re finished, exporting your design is simple — just click export. You can choose between SVG or PNG formats, adjust the size, and even select a transparent background if needed. There are also preset export sizes for popular platforms like Instagram, Pinterest, and more, so your designs are ready to share instantly.
We also want Typogram Studio to fit seamlessly into your existing workflow. If you’d like to keep refining your design, you can also copy it directly into tools you already use — like Figma, Canva, Adobe, or Affinity — and keep iterating from there.

Launch Perks: Font Gems & More Free Stuff!
And last but not least — to celebrate the launch of Typogram Studio, we’re giving away free premium retail fonts, which we’re calling Font Gems. Once you sign up, you can claim them from your account and use them anytime, for free, in your design projects — even when you export your work or copy it to another design tool.

If you have a moment, I’d love for you to check out Typogram Studio and share your thoughts. Right now, all features are free to use — you’ll only need to upgrade if you export or copy a design that includes premium elements like licensed fonts, ligatures, substitution glyphs, or icon swaps. We’re also offering a free one-month trial, so you’ll have plenty of time to explore and experiment.
We’re building this tool for designers like you, and your feedback means the world. If you have any thoughts, suggestions, or ideas, I’m all ears. Thanks again for your support — I can’t wait to hear what you think of Typogram Studio!
