Product Update № 19: Manipulate Font Style With Variable Font Gradient & Glyphs Substitution

How is Typogram development going?
We’re glad you asked! We're excited to announce our latest product update, packed with powerful new features designed to enhance your creative workflow! This update introduces Variable Font Gradient and Glyphs Substitution—two tools that will expand your design possibilities. With these new features, you can explore dynamic typography options and refine your design ideas in innovative ways, giving you greater control and flexibility over your creative process.
Watch our product update video for a detailed walkthrough, or continue reading below for a breakdown of each feature.

No.1 Variable Font Gradient: Our Favorite New Feature
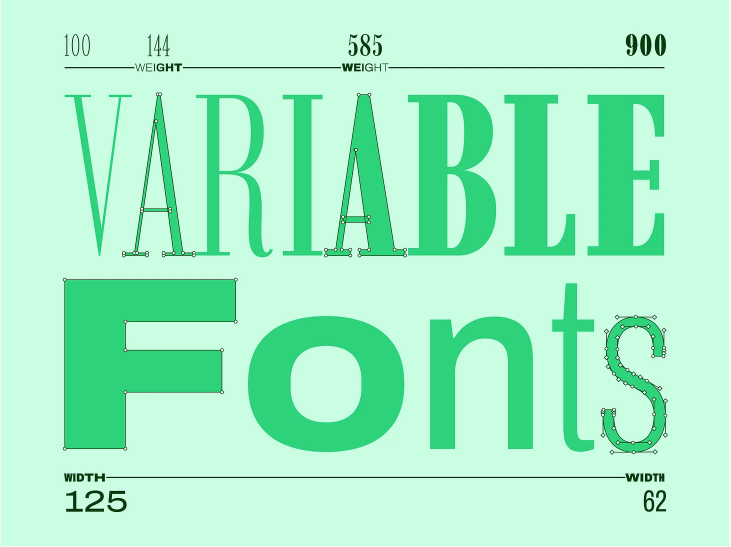
One of our favorite logo design trends is when designers use multiple font weights to create a gradient with letterforms. With the recent introduction of variable fonts to Typogram, it was the perfect time to implement a font gradient feature. With variable fonts, you can smoothly transition between different weights and styles – far beyond the typical "regular" or "bold.”

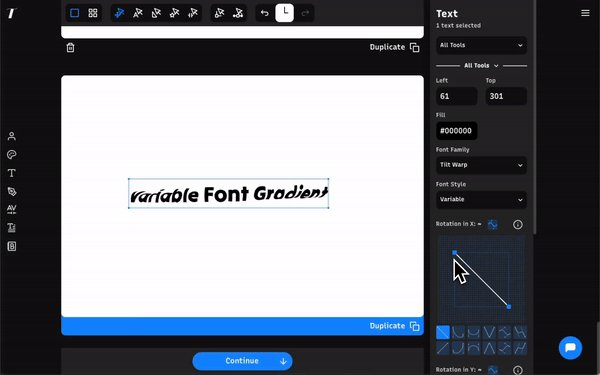
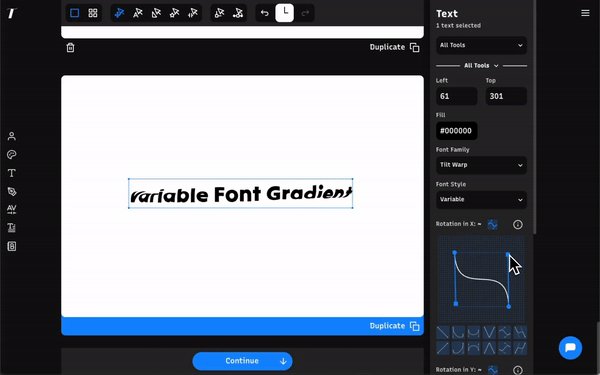
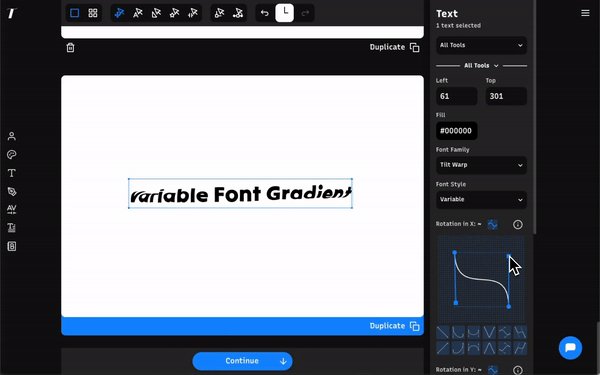
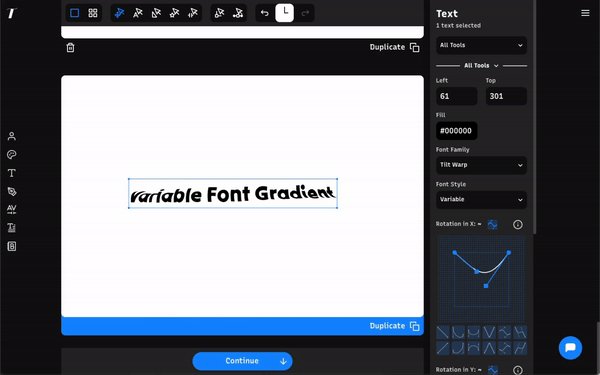
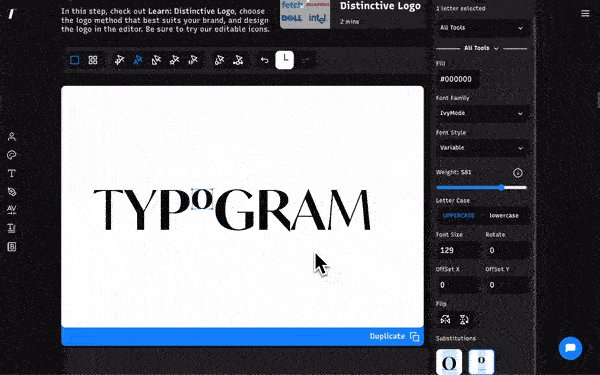
To use Variable Font Gradient, just select your design in the logo editor, choose a variable font, turn on font gradient under “weight” on the right panel, and then play with the handles of the visualizer to start designing! If you prefer pre-set options, you can choose from our gradient templates (small thumbnails below the visualizer) and tweak them to your liking.
Here are the detailed steps:
- Select your design in the logo editor
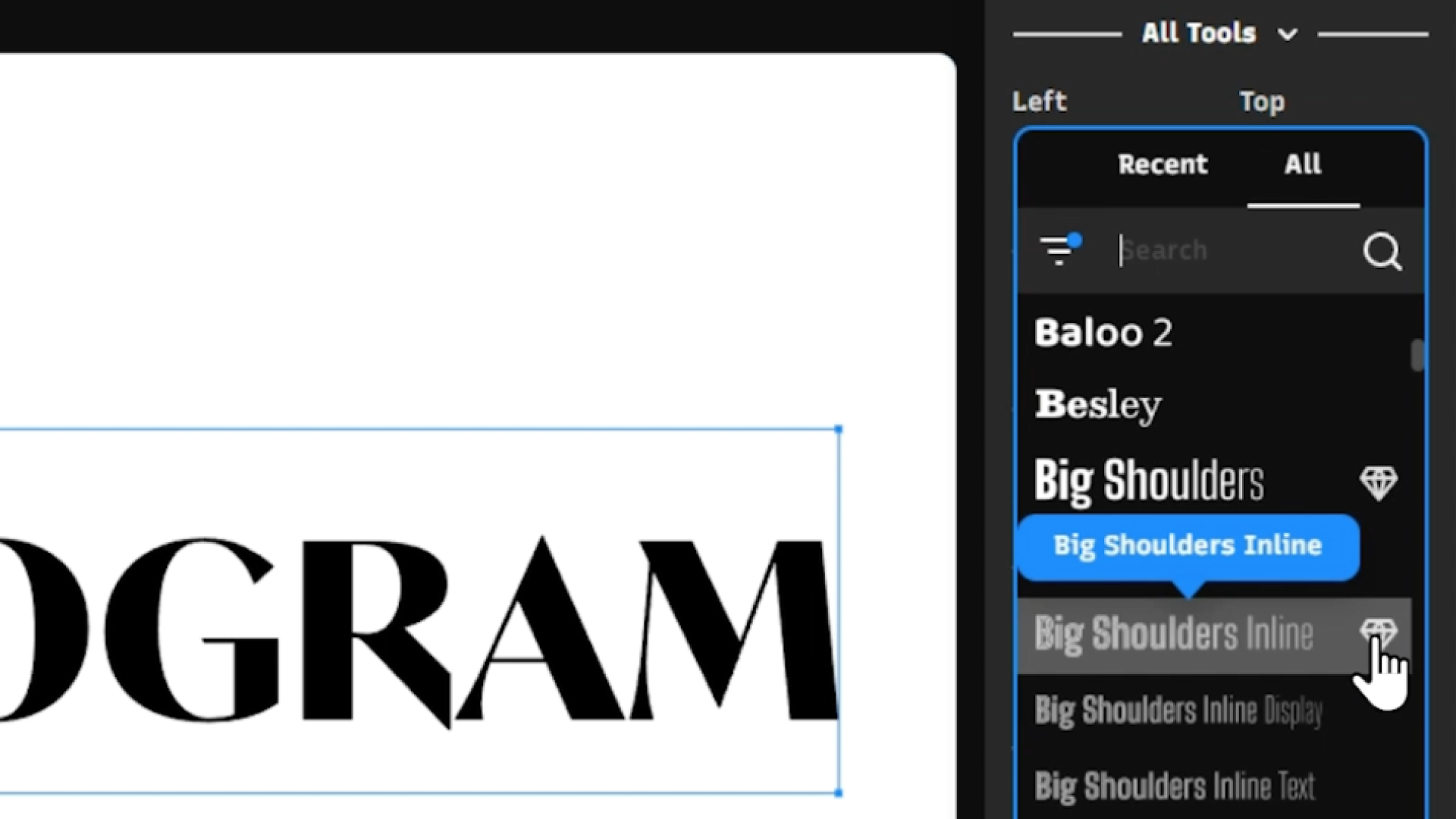
- Filter by Variable Fonts: Go to “All Fonts” and turn on the “Variable” filter to explore fonts with this capability.
Once you’ve chosen your font, head to the “Weight” section. You'll see a curved graph visualizing how the font weight is distributed across your design.
- Customize with handles: Easily manipulate the graph to create smooth weight transitions between letters.
- Use Variable Font Gradient templates: Prefer pre-set options? Choose from our gradient templates to jump-start your creativity, then tweak them to your liking.


Pro Tip: Keep an eye out for fonts with a diamond icon! These exclusive premium fonts are available only on Typogram, licensed from top type foundries.
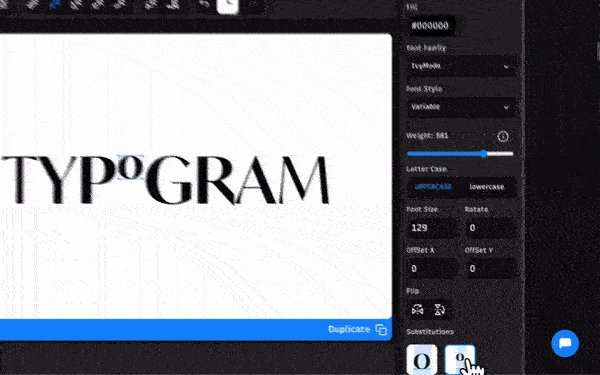
No.2 Glyph Substitution for More Creative Control
We’ve also added live glyph substitution to certain fonts, giving you more design flexibility. Some fonts contain alternate versions of letters, numbers, or symbols to enhance creativity.
To use this feature:
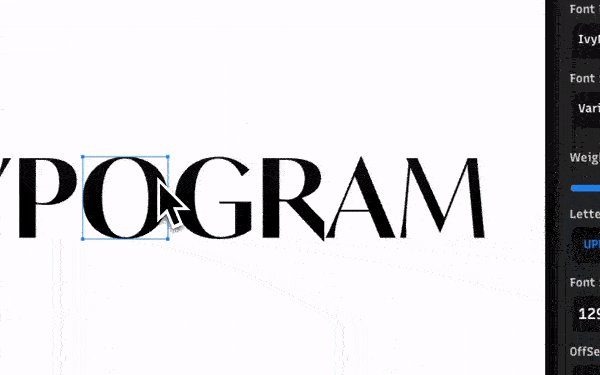
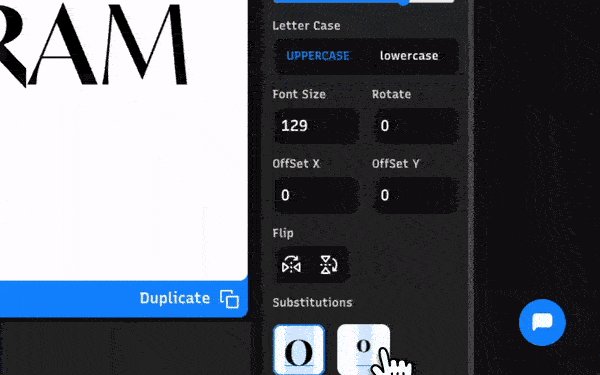
- Select a letter, then look under “Substitution” on the right side panel to see if alternatives are available.
- Simply click the glyph you like, and it will apply to your design instantly.

That’s it! In just a few clicks, your logo becomes even more unique and distinctive.
We would love to hear what you think of these new features! If you’ve tried them out, feel free to share any feedback or suggestions—we are all ears.
