How to Use Millimetre: A Retro Inspired Sans Serif Sci-Fi Font to Communicate Strength

In This Issue…
How to Use Millimetre for Logo and Branding
- Font of the Week: Millimetre
- Design idea: Grid as a tool
- Color Inspiration: Balangan Beach, Bali

Font of the Week
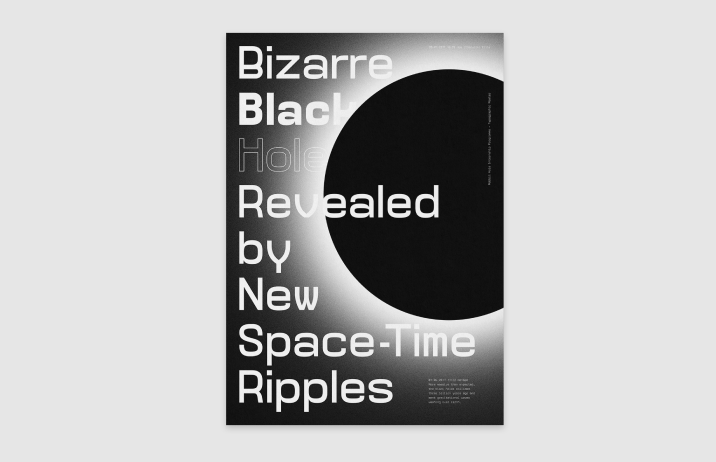
Future Gazing with Millimetre
In the 1960s, Aldo Novarese created a font that became an integral part of pop culture. Microgramma and Eurostile dominated Sci-Fi stables like the Star Trek Franchise. Since then, these square-looking geometric sans serifs have defined the way science and technology brands communicate visually.


Millimetre is a type of sans serif called geometric sans serif (similar to Jost, which we covered previously). Instead of taking inspiration from calligraphy, geometric sans serifs are derived from geometric shapes with very little contrast in strokes. If we look carefully at Millimetre, we’ll notice the spaces inside the letter are more square than round.

This rectangular trait adds extra strength visually to the normally round, soft shapes. It communicates the retro-futuristic, technological, and Sci-Fi vibes pre-established by its ancestors like Microgramma. Sci-Fi, tech, and hardware brands love these square-shaped fonts because of these extra doses of stability and strength.

Font Details
- Four weights, no italic styles
- Square shapes inside the letter communicate strength
- High and low crossbars on capital letters in light and regular weight communicate retro
General Usage Tips
- Add extra letter spacing if using the bold version
- Avoid: using this font for body size text. It is not optimized for small sizes

How to use it for logos?
- Communicates strength, reliableness, techy, and retro-future
- Bold is more suited for logos because you can read each letter once the logo is scaled down, whereas extra bold can break down
How to use it for marketing?
The shapes of letters of this font vary with different weights. Regular and light communicates retro more than the bold and extra bold
You can choose to communicate retro with regular and light, communicate strength and sci-fi with bold and extra bold


Design/Marketing Idea of the Week
Grid as a tool
Modern design can be traced back to a movement called Swiss Style. One of the most vital imprints Swiss Style had left is the idea of using grids to create layouts for cleanness and readability. In design, “form follows function.” Layouts are the perfect example of this: different layouts suit different purposes. A layout that has space for a full-width image is better optimized to showcase your product. Similarly, layouts with multiple columns are probably better for testimonials because it allows you to bring various perspectives together.
Think more about the intent when you are choosing which layout to use for your projects. Are you trying to showcase one specific product, or are you trying to showcase multiple products? For items on the page, what are their relationships with each other and the information presented? Thinking about answers to these questions will help you create a more effective visual experience for your audience.

Color Inspiration of the Week
Balangan Beach, Bali
Today we have a beautiful palette from Balangan Beach, Bali, taken by Andrew. Thank you for your contribution!

Creative Prompt
Can you create a visual for Twitter or Instagram using Millimetre, grid technique, or the color palette we featured today?
Thank you
…for reading and hanging out here this week! Millimetre is available here.

