Choosing Brand Colors in Typogram

How to Select Brand Color in Typogram?
In the brand color step, you learn the importance of color for branding and choosing your brand color.
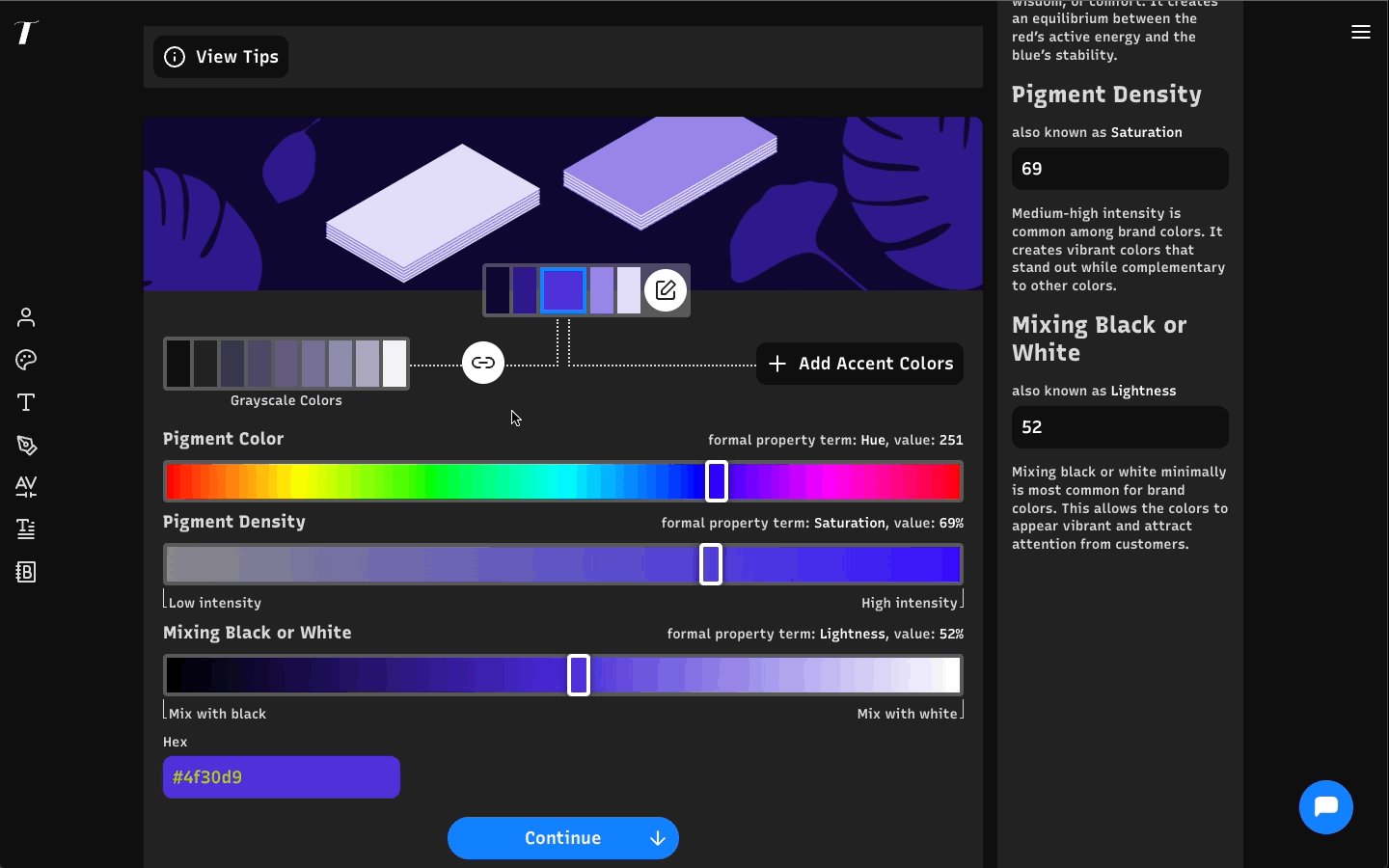
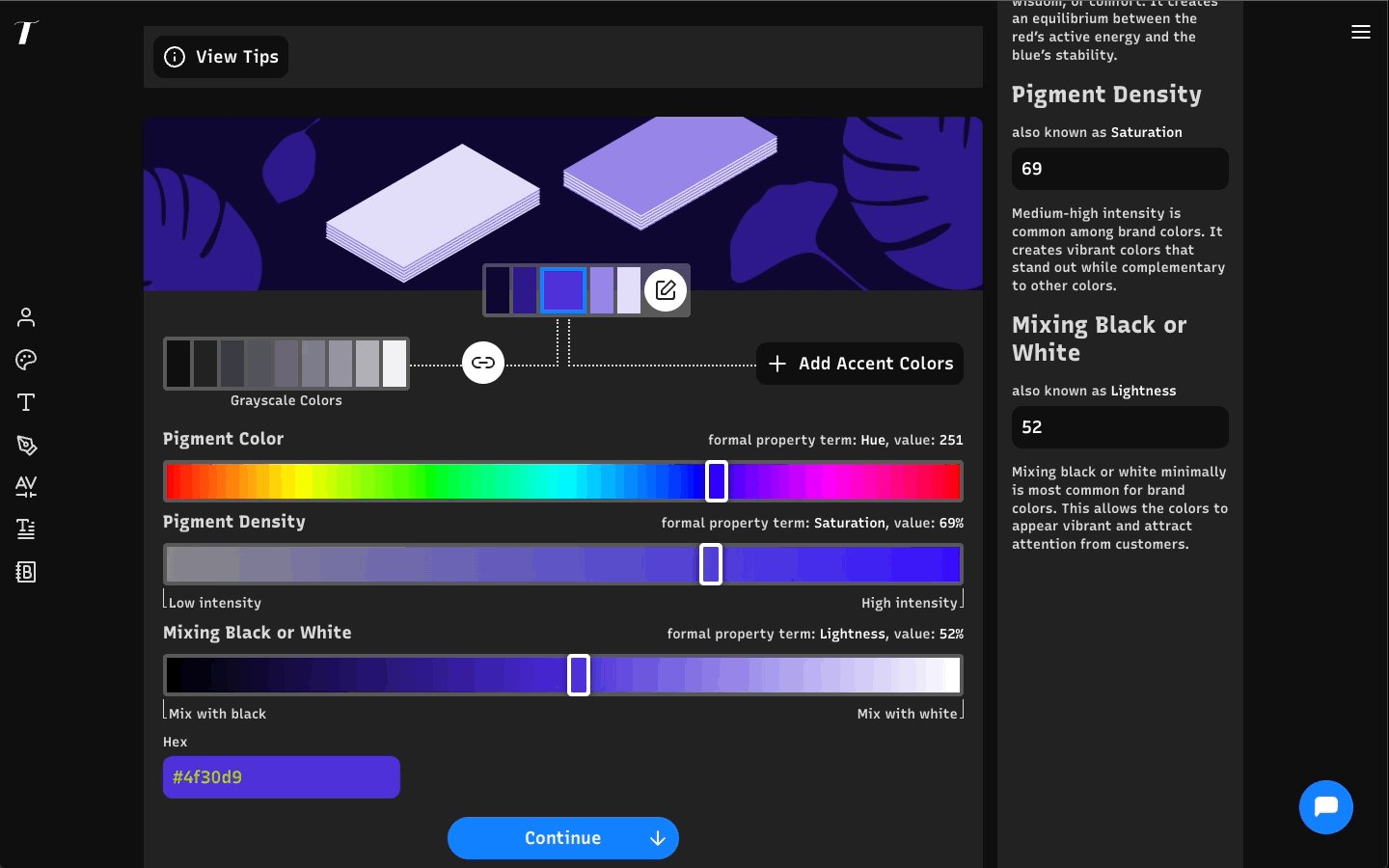
HSL sliders & Preview
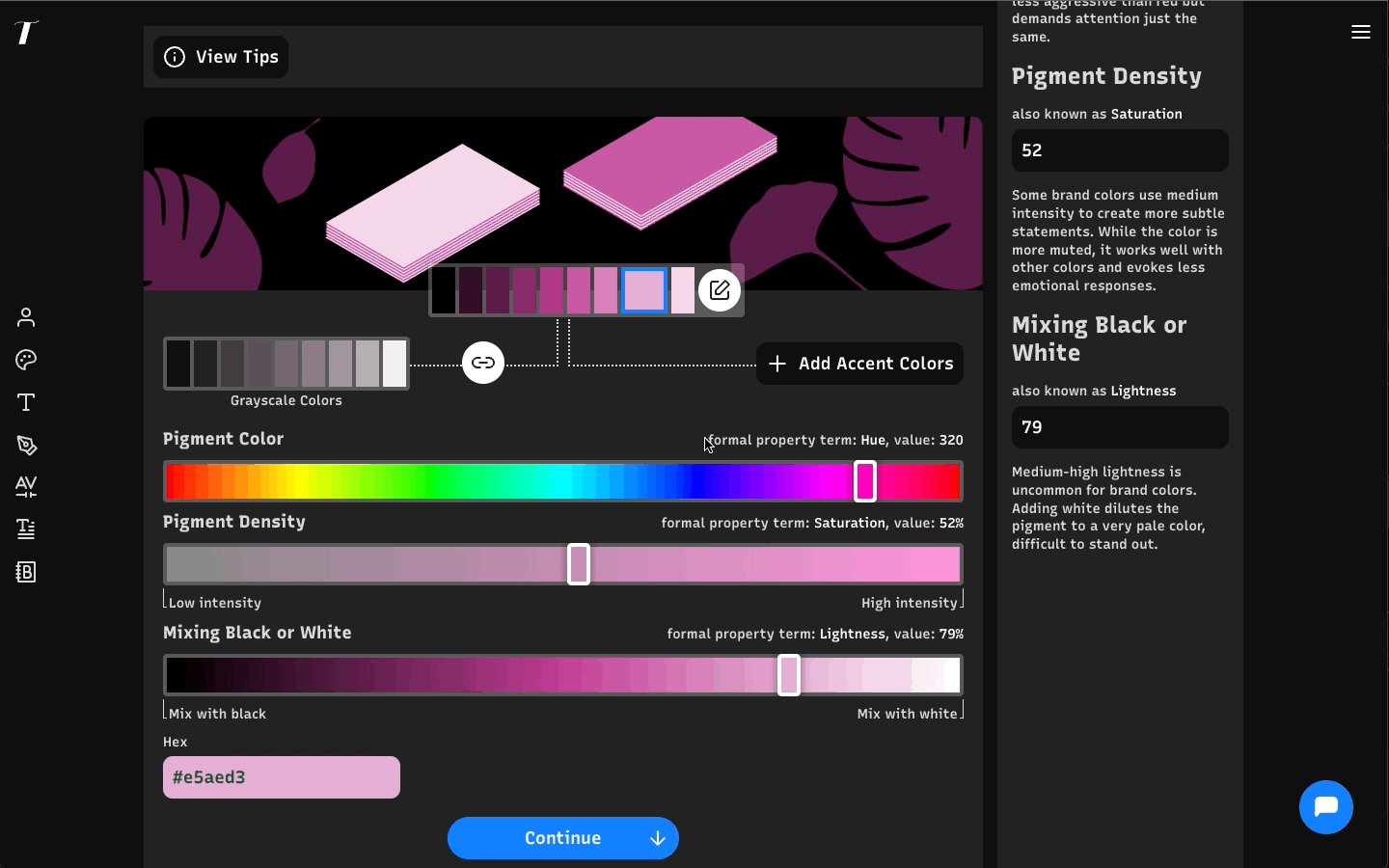
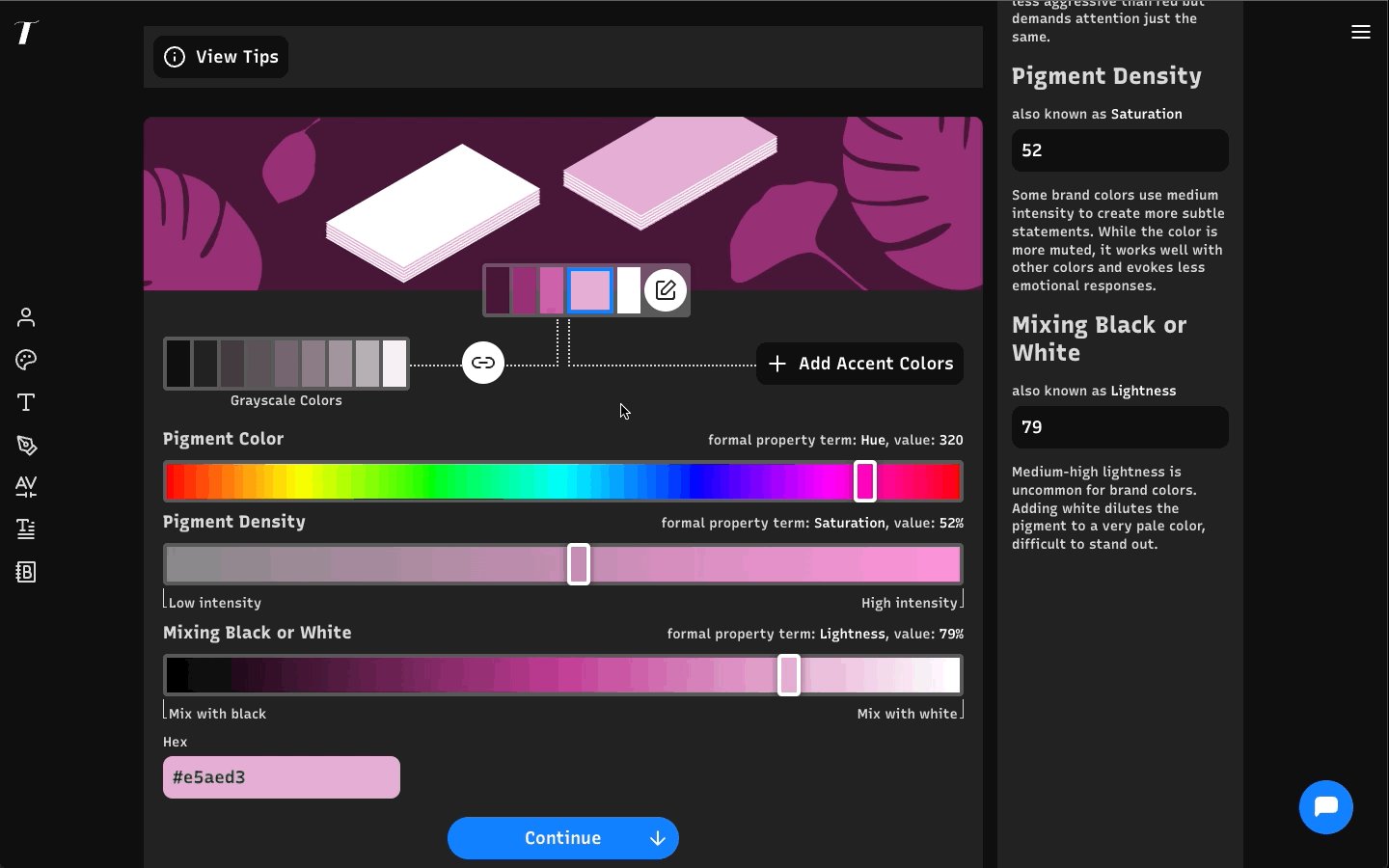
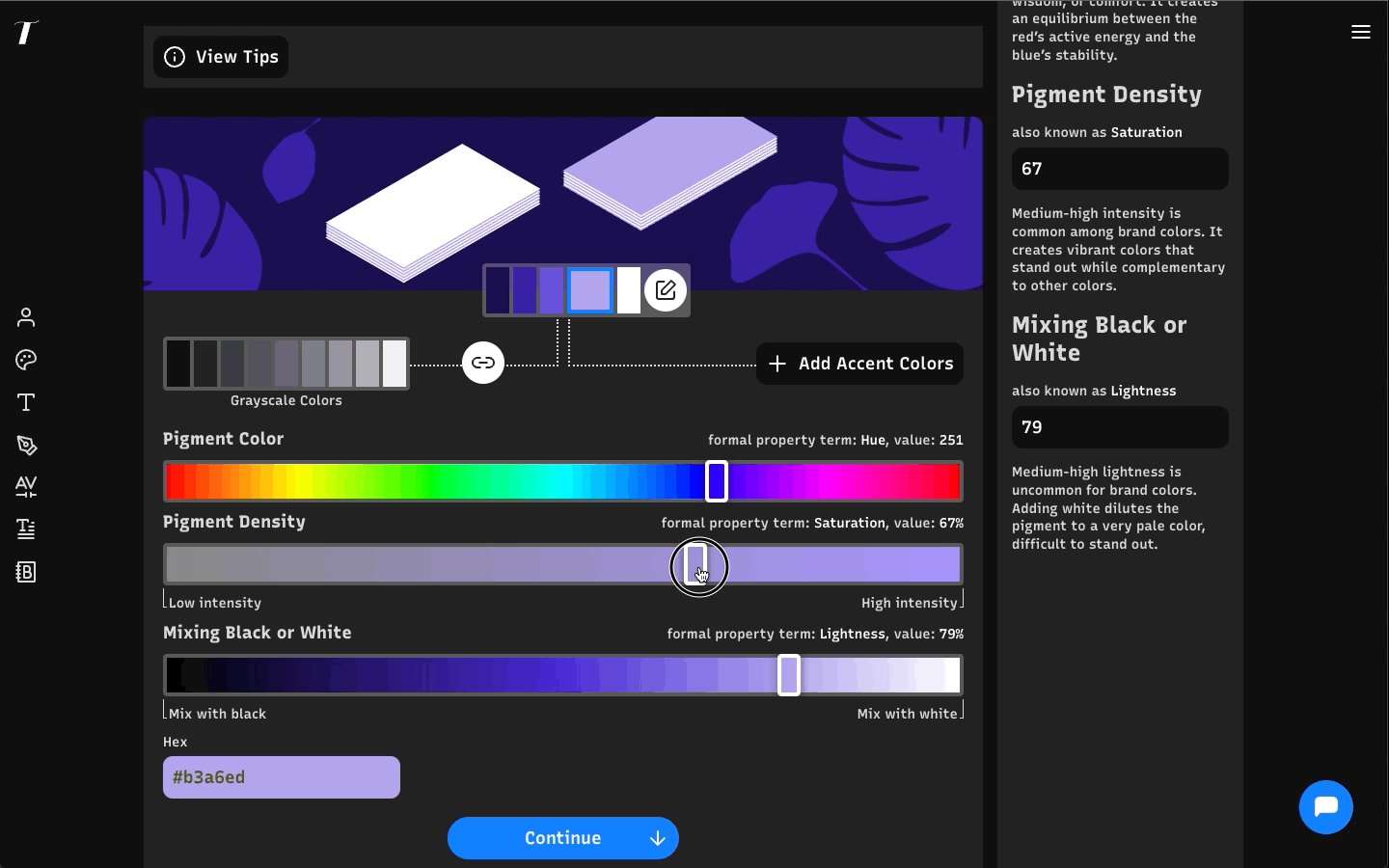
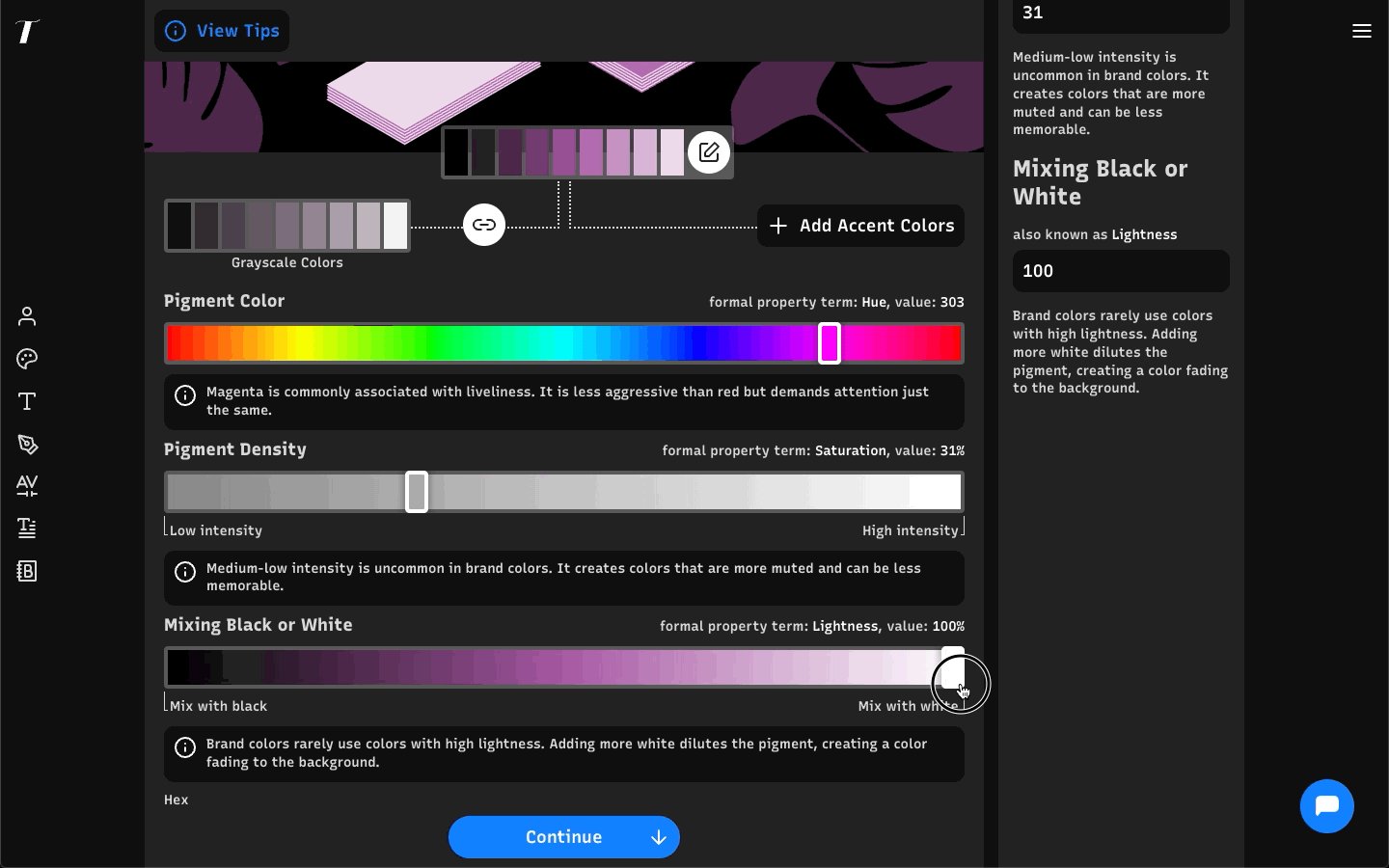
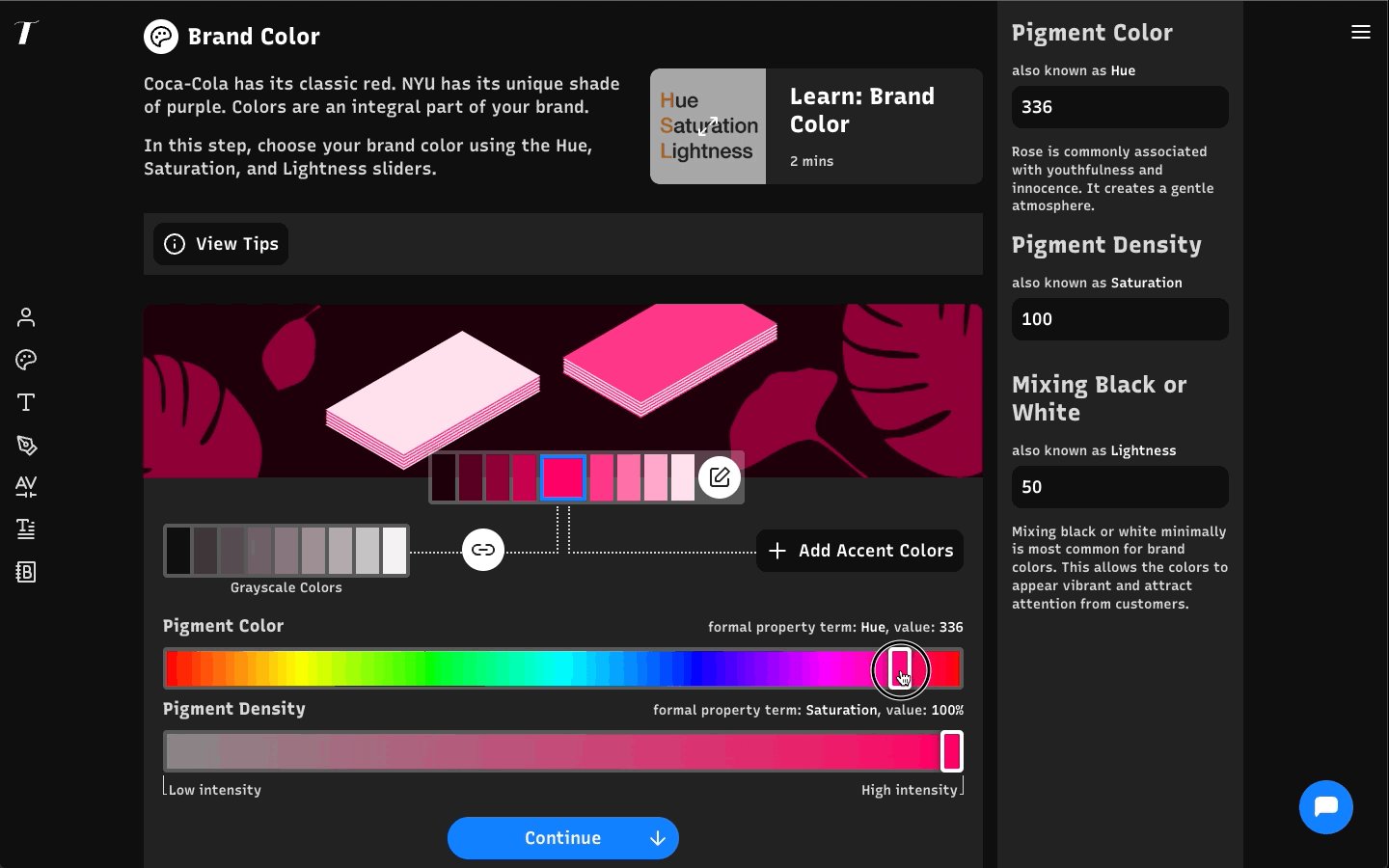
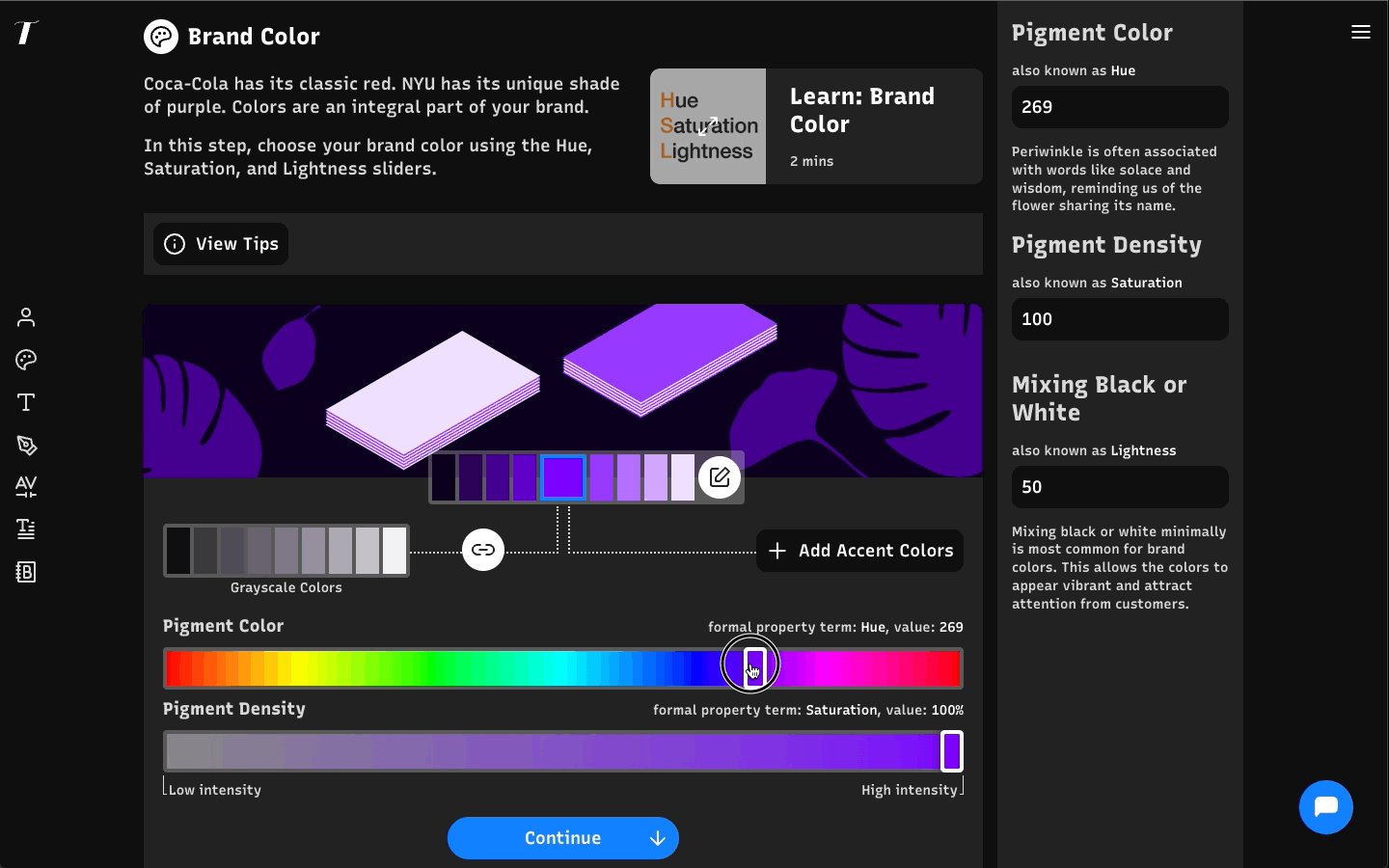
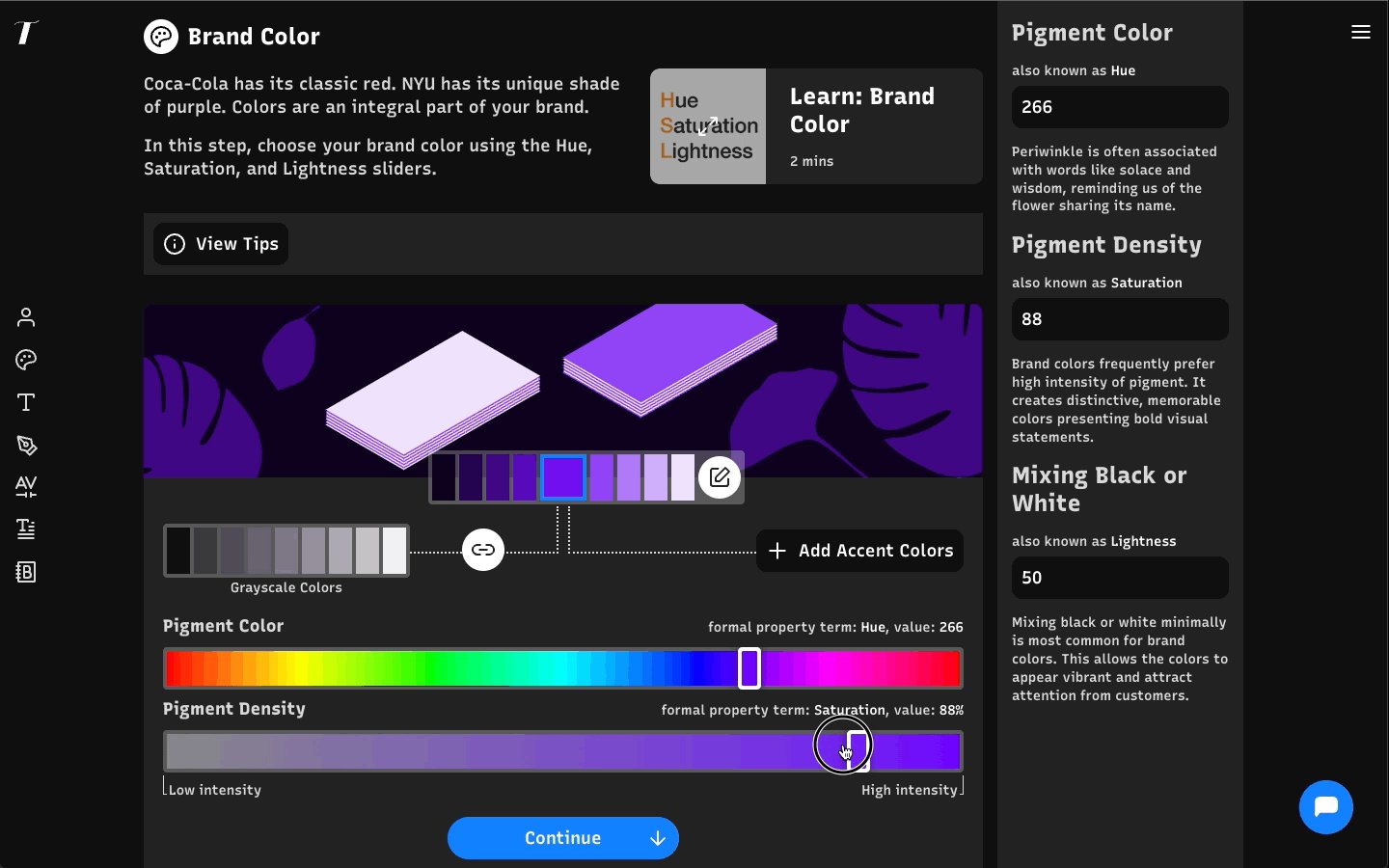
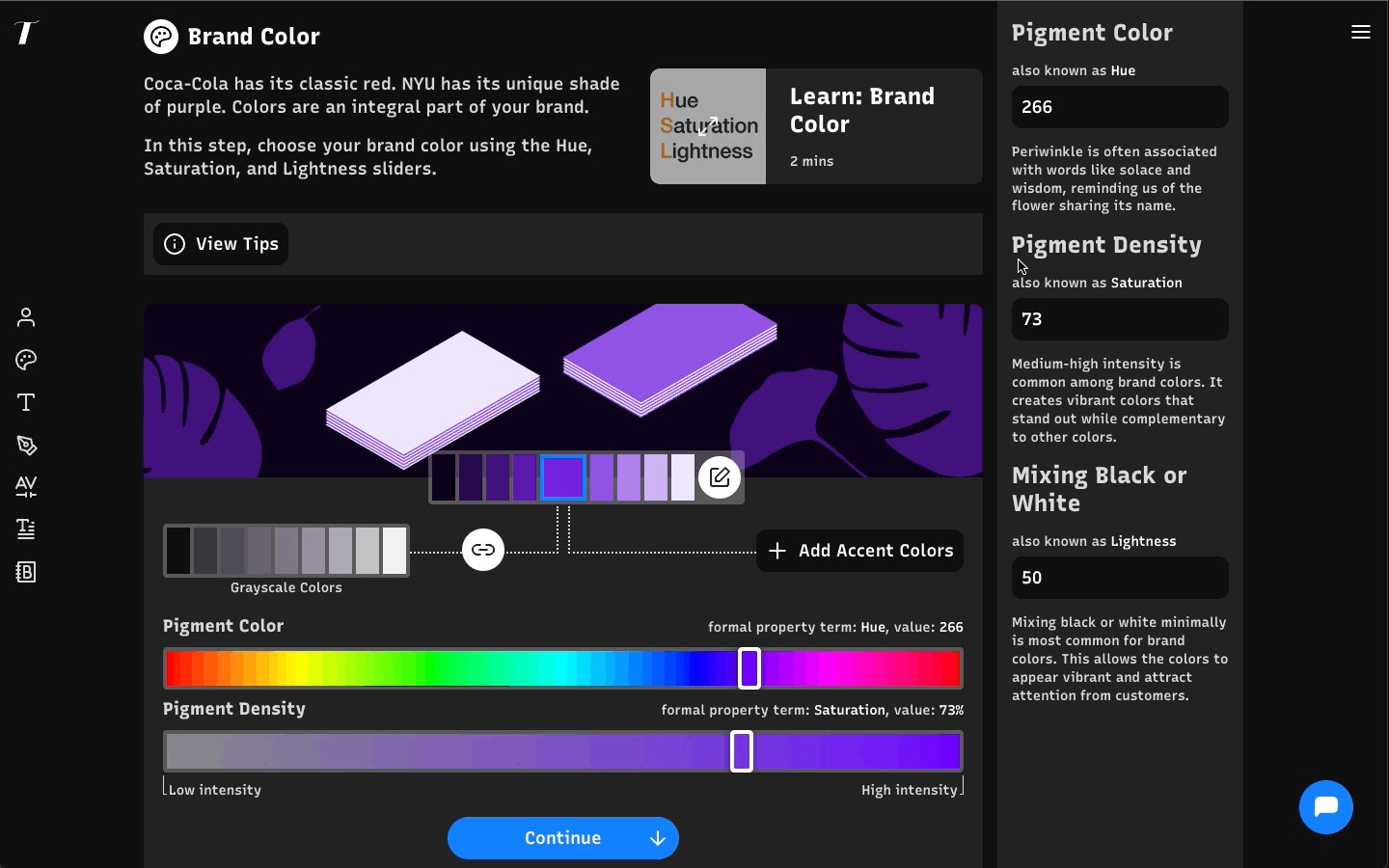
Click on the slider to change brand colors. Move the thumb along the Pigment Color Slider to change the shade of color, move along Pigment Density to change how muted or saturated the color is, and finally, move along the Mixing Black or White slider to make your brand color darker or lighter.
You can preview the brand color on the graphic as you select your brand color. The chosen color's hex code, useful for many design and marketing applications, is also available at the bottom.

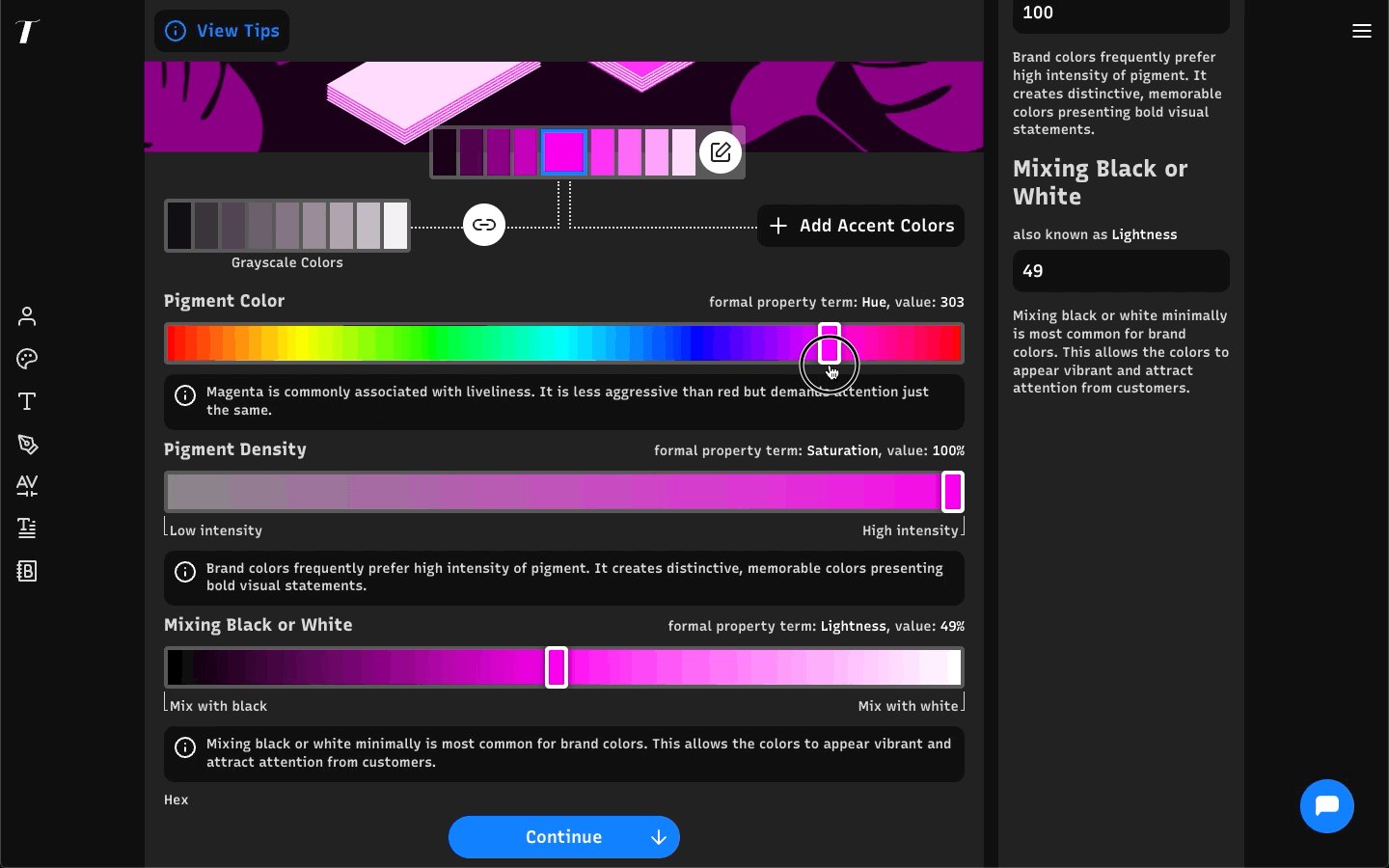
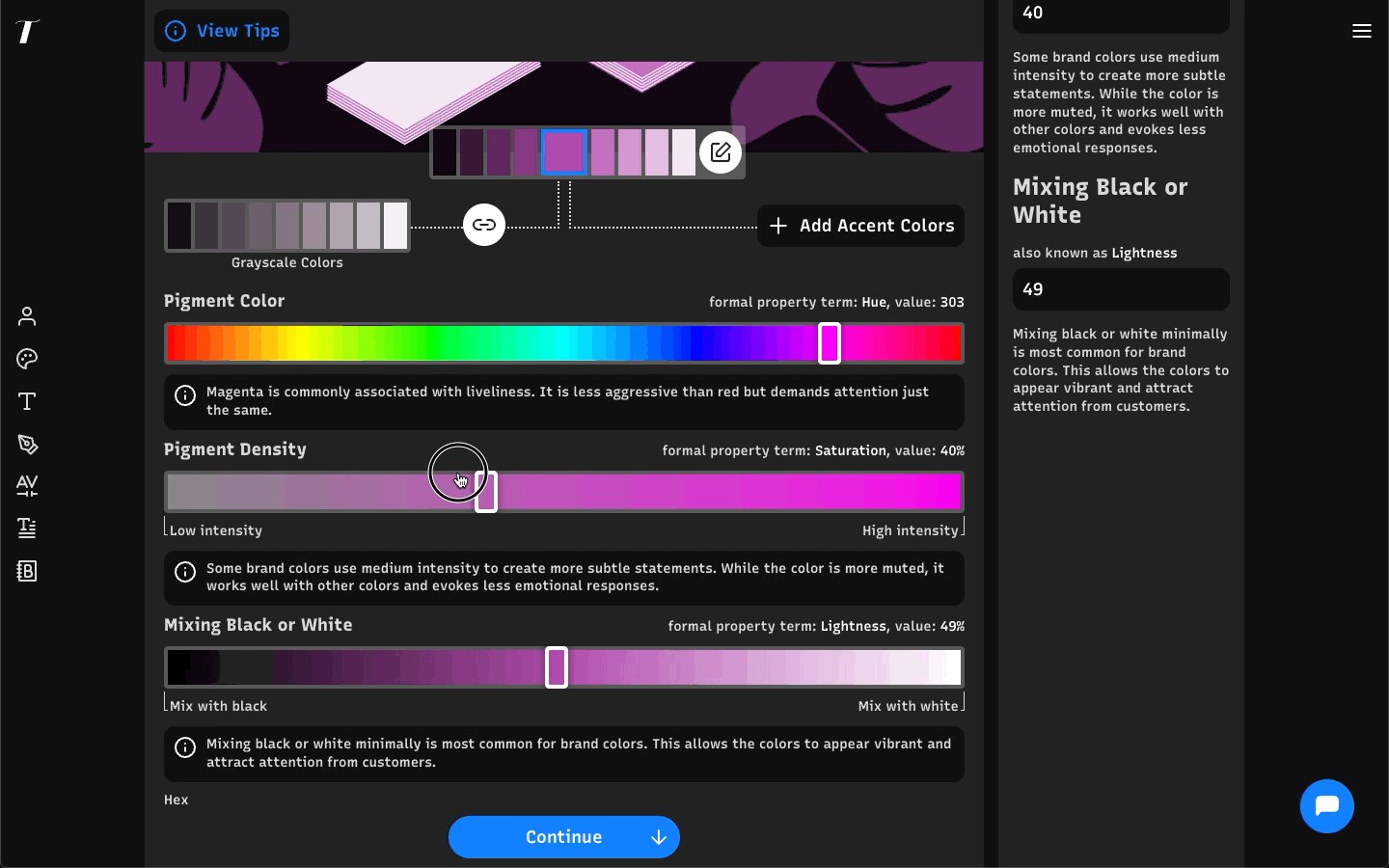
View Tips
Toggle on to view tips about each color as you slide through different colors on the slider. If you wish to hide the tips, toggle on the view tips button again.

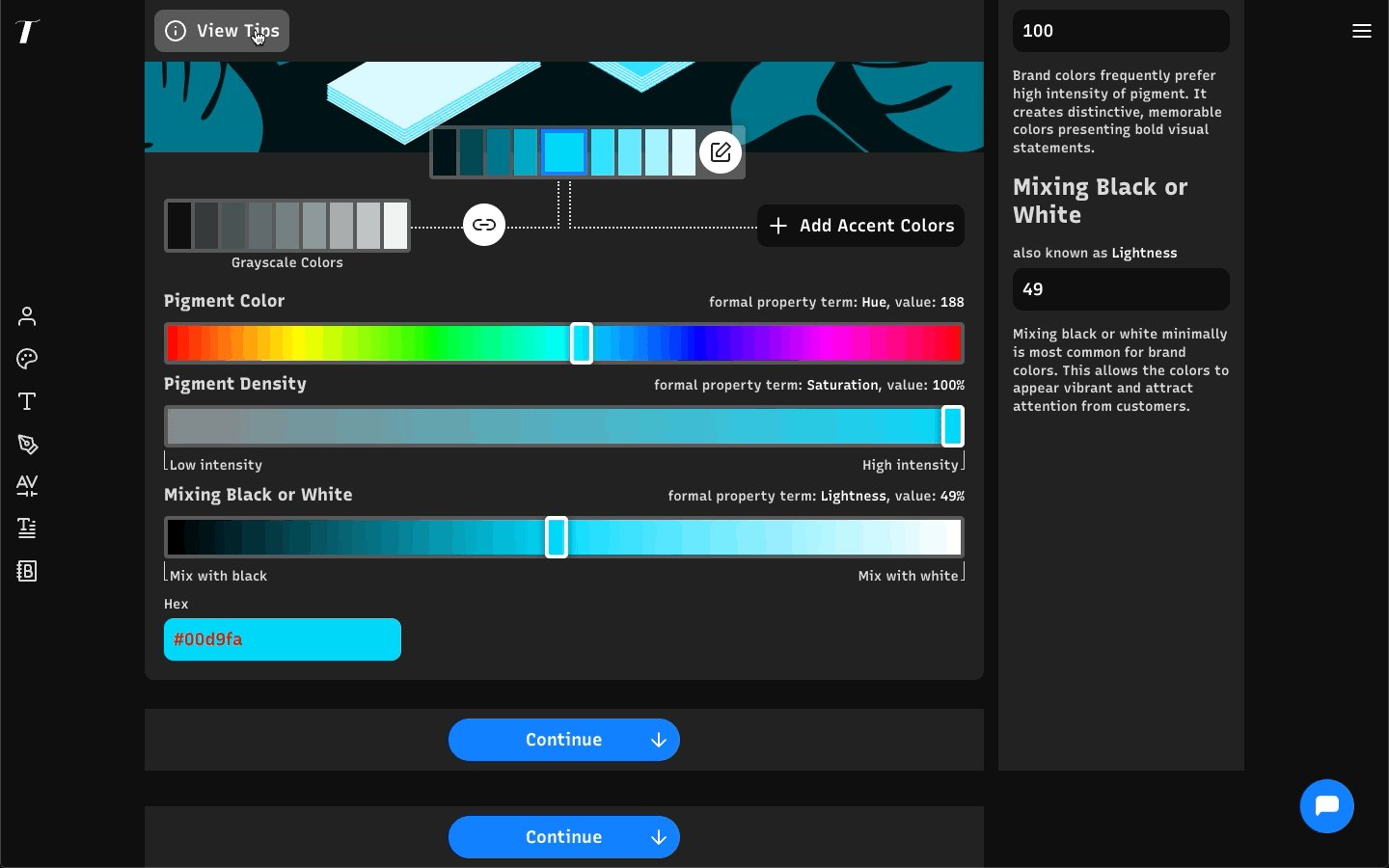
Brand Color Info Panel
The Info panel has information about the selected color, hue, saturation, and lightness values in numbers. In addition, we prepared helpful descriptions for each value range to provide insights into how the branding world uses specific colors, saturation, and lightness levels.

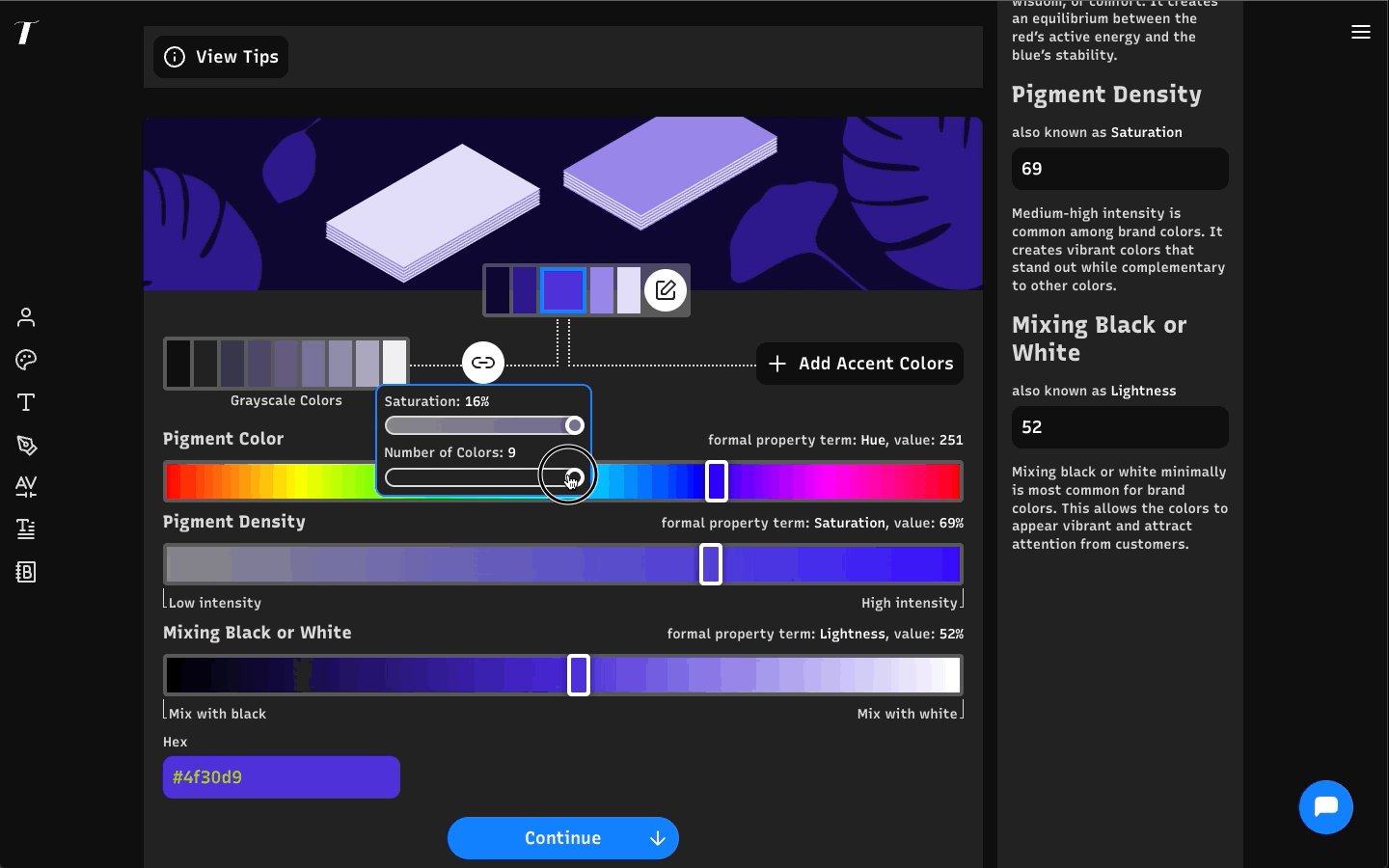
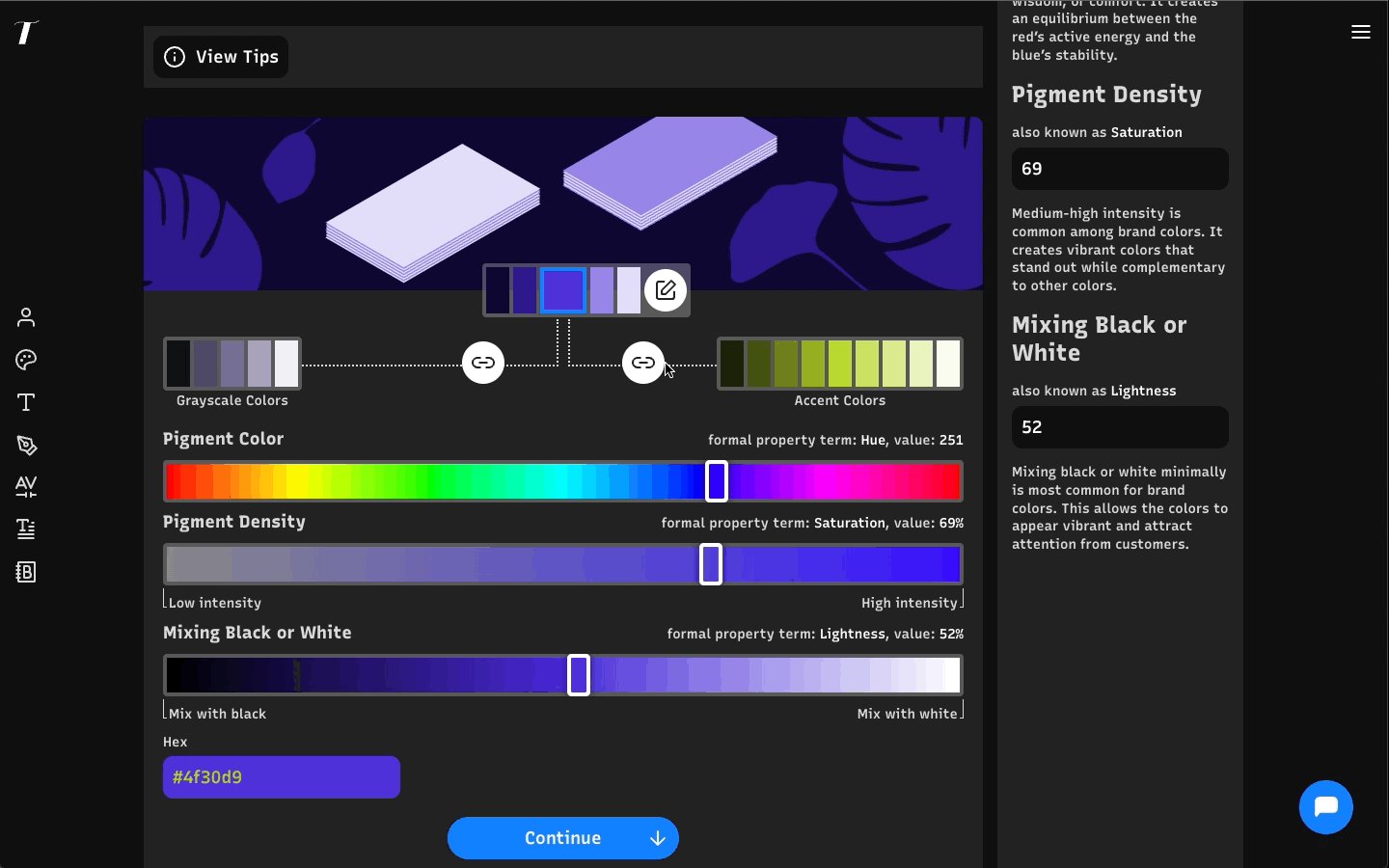
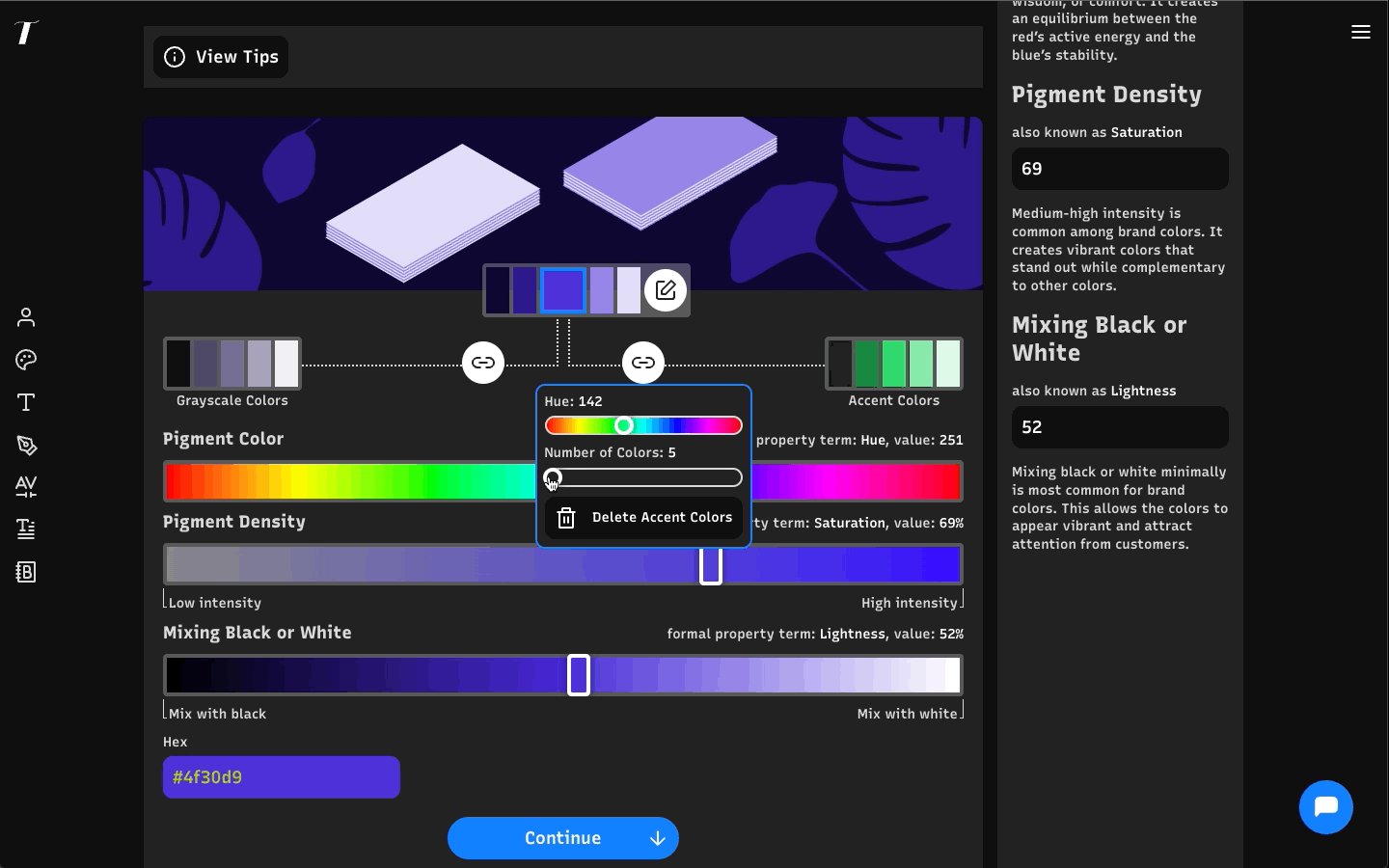
Grayscale and Accent Colors
Click on the link button to open a panel to manipulate the saturation. Click on “Add Accent Colors” to add accent colors to your brand colors. Typogram’s accent colors start as complementary colors to the brand colors, and you can adjust the color by clicking on the link button.
You can choose the number of colors you want to generate for both grayscale and accent colors.