Design Letter Spacing Inside Typogram

How to Use Kerning & Select Gap to Design Letter Spacing Inside Typogram
The Kerning Step
Once you have finalized your logo in Distinctive Logo, your logo will appear on the kerning artboard, ready to be kerned. In the kerning step, you learn the importance of kerning and pay close attention to spaces between letters.
Fine Tune Spacing with Select Gap
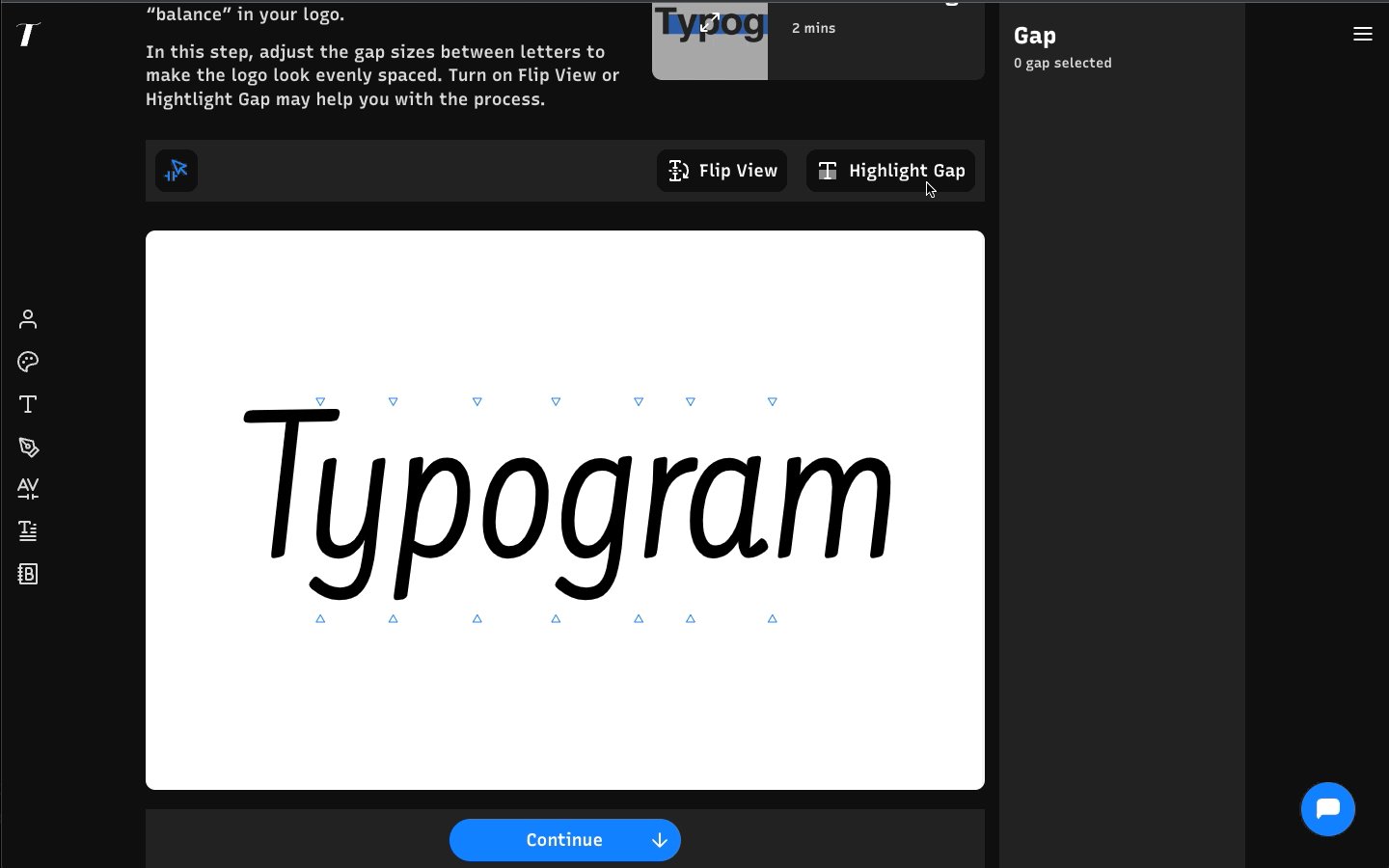
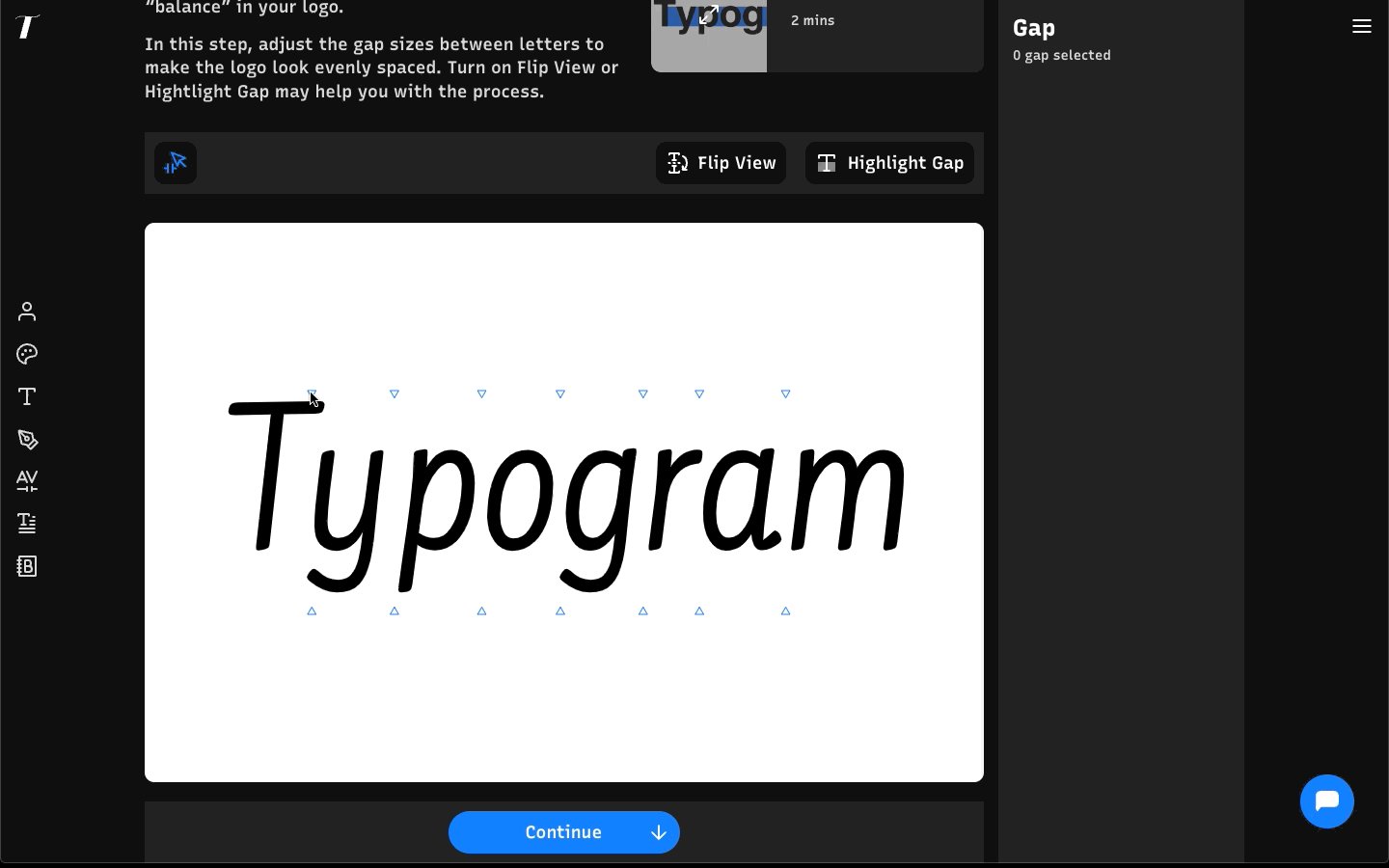
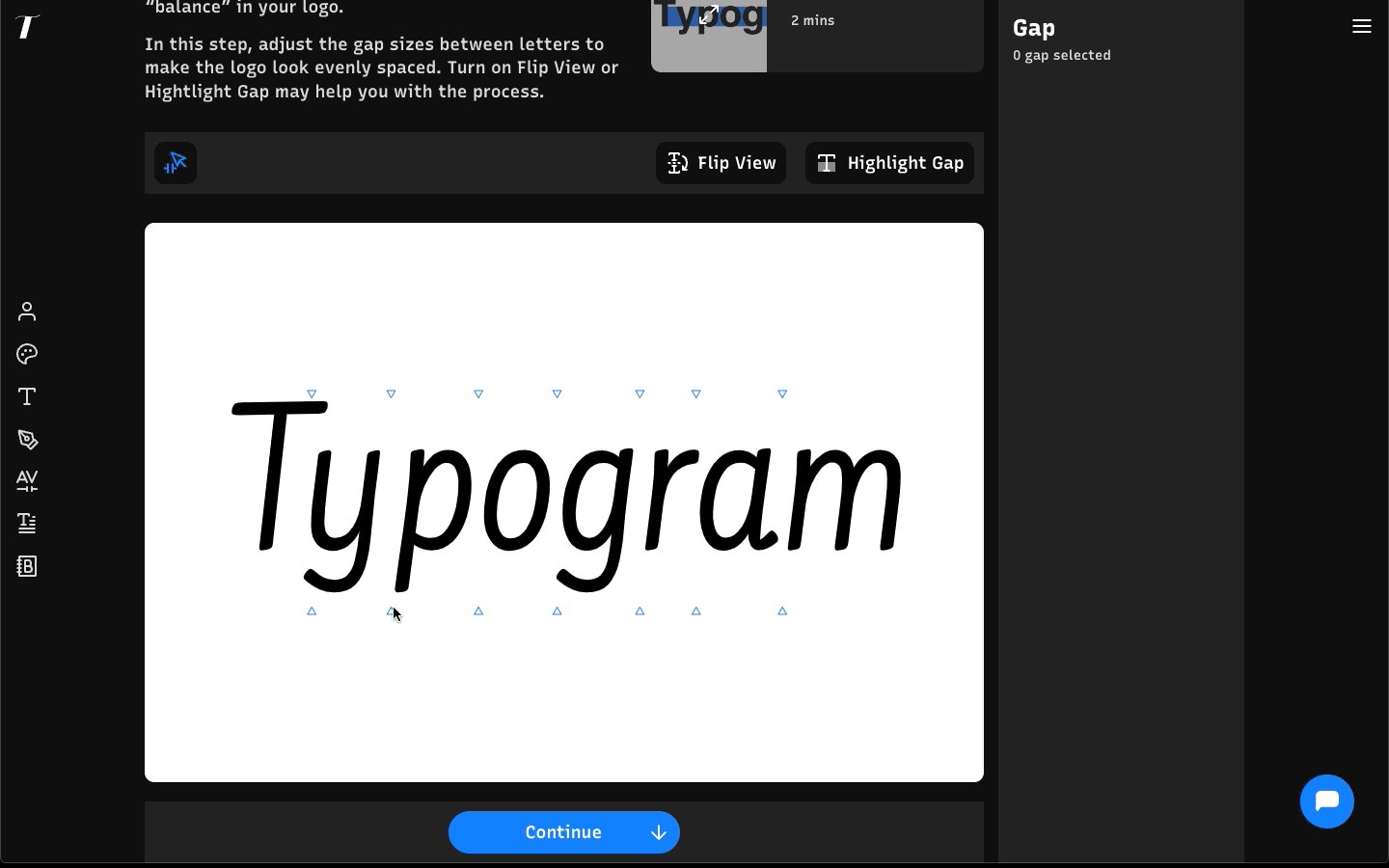
Select Gap
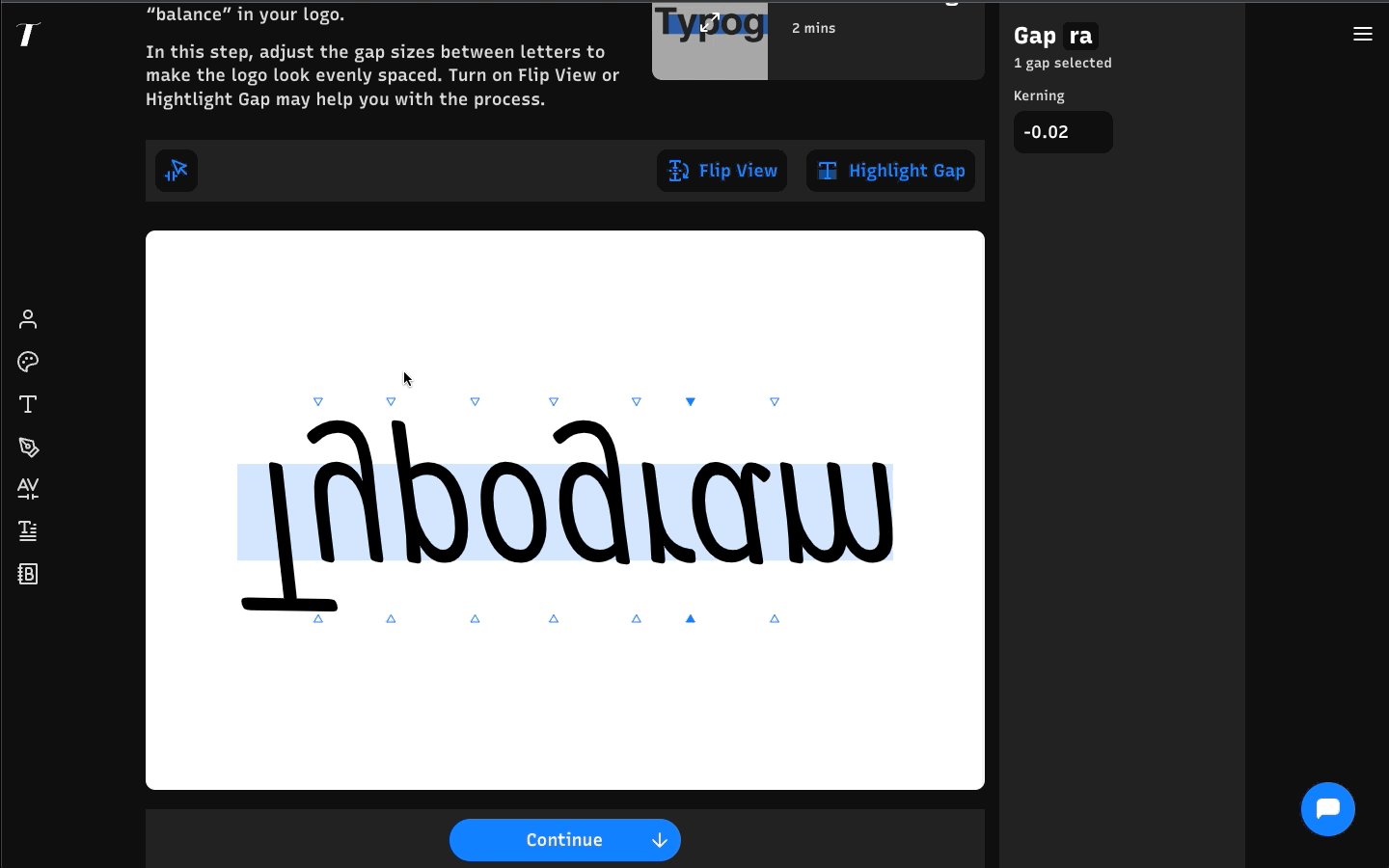
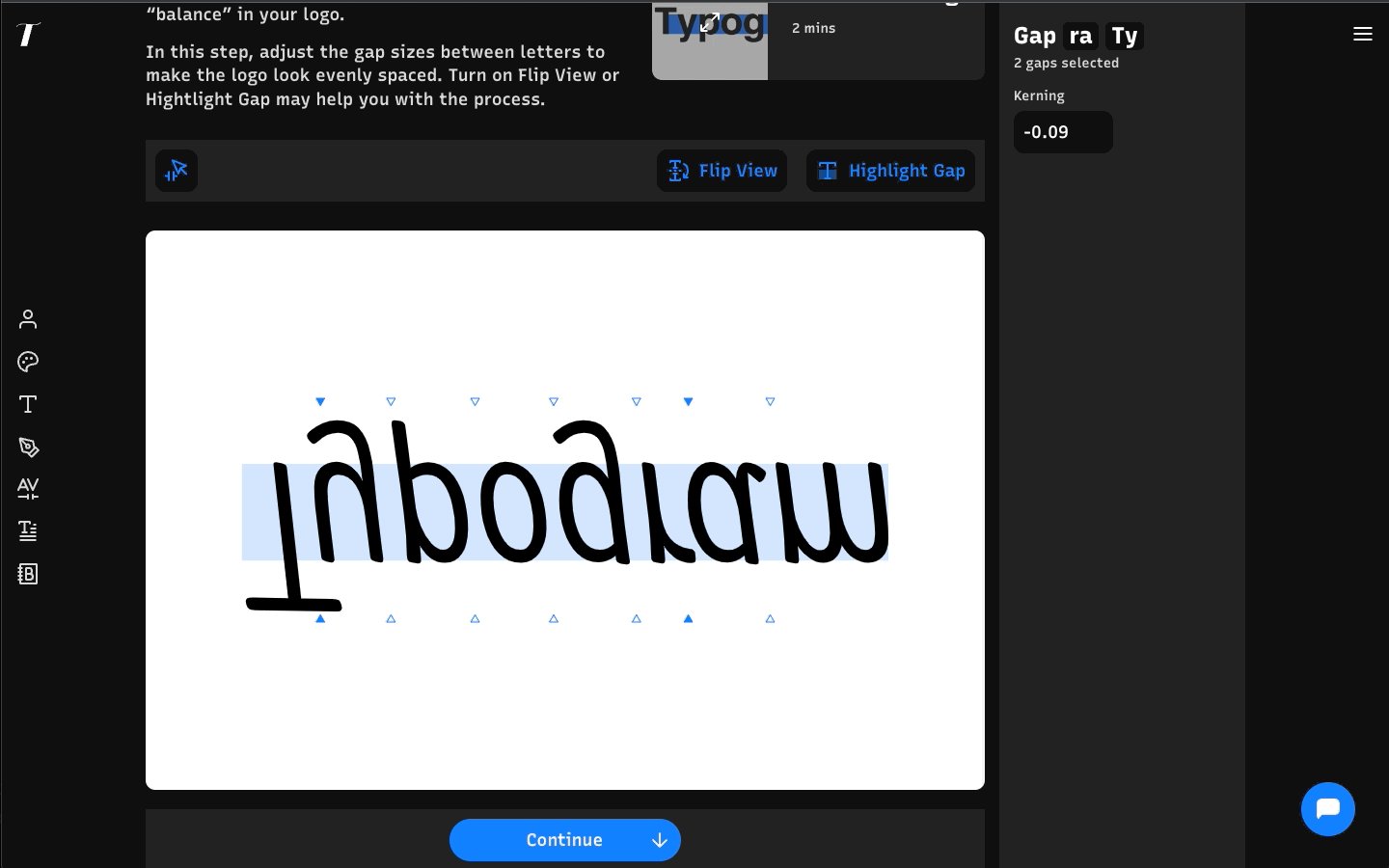
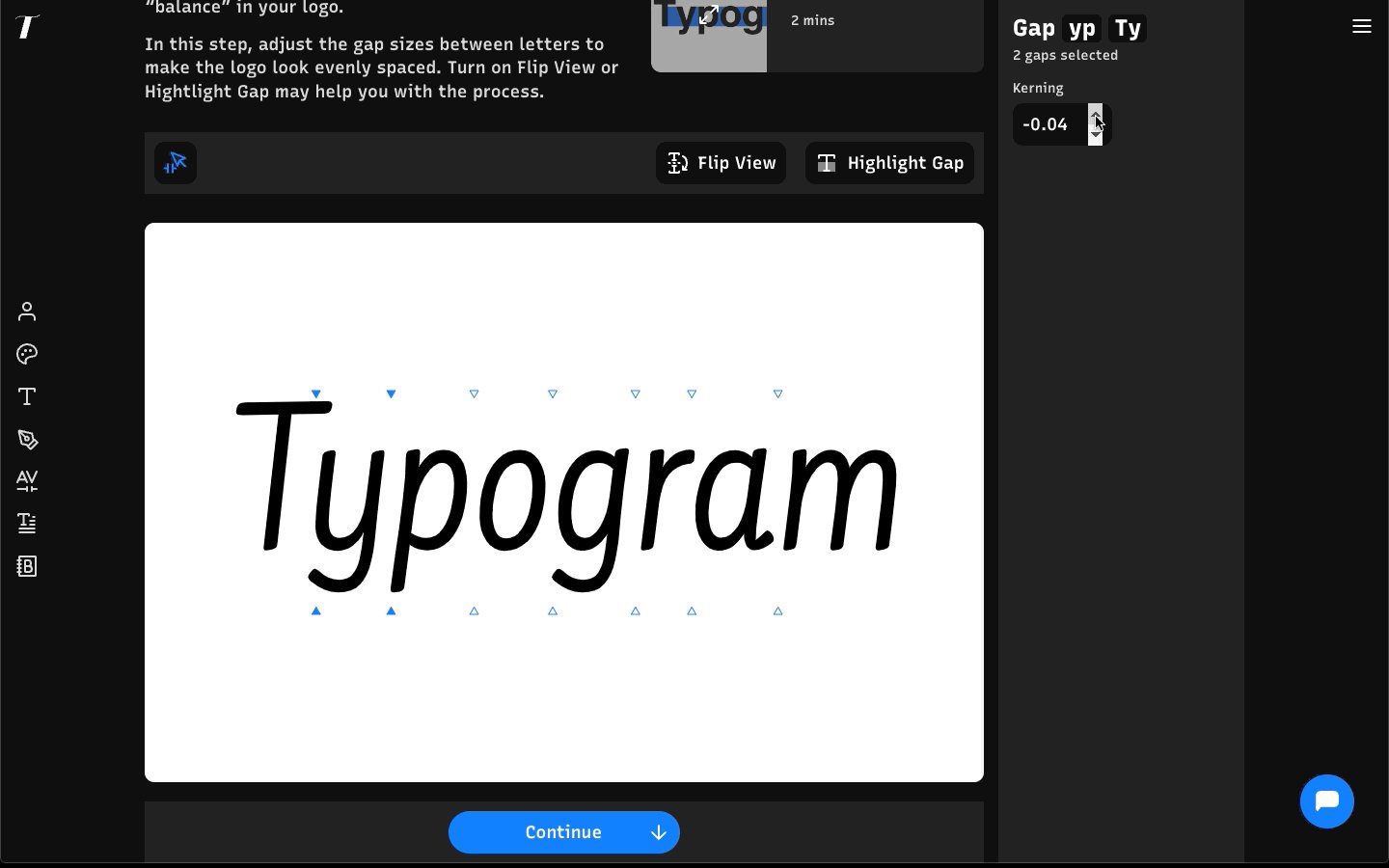
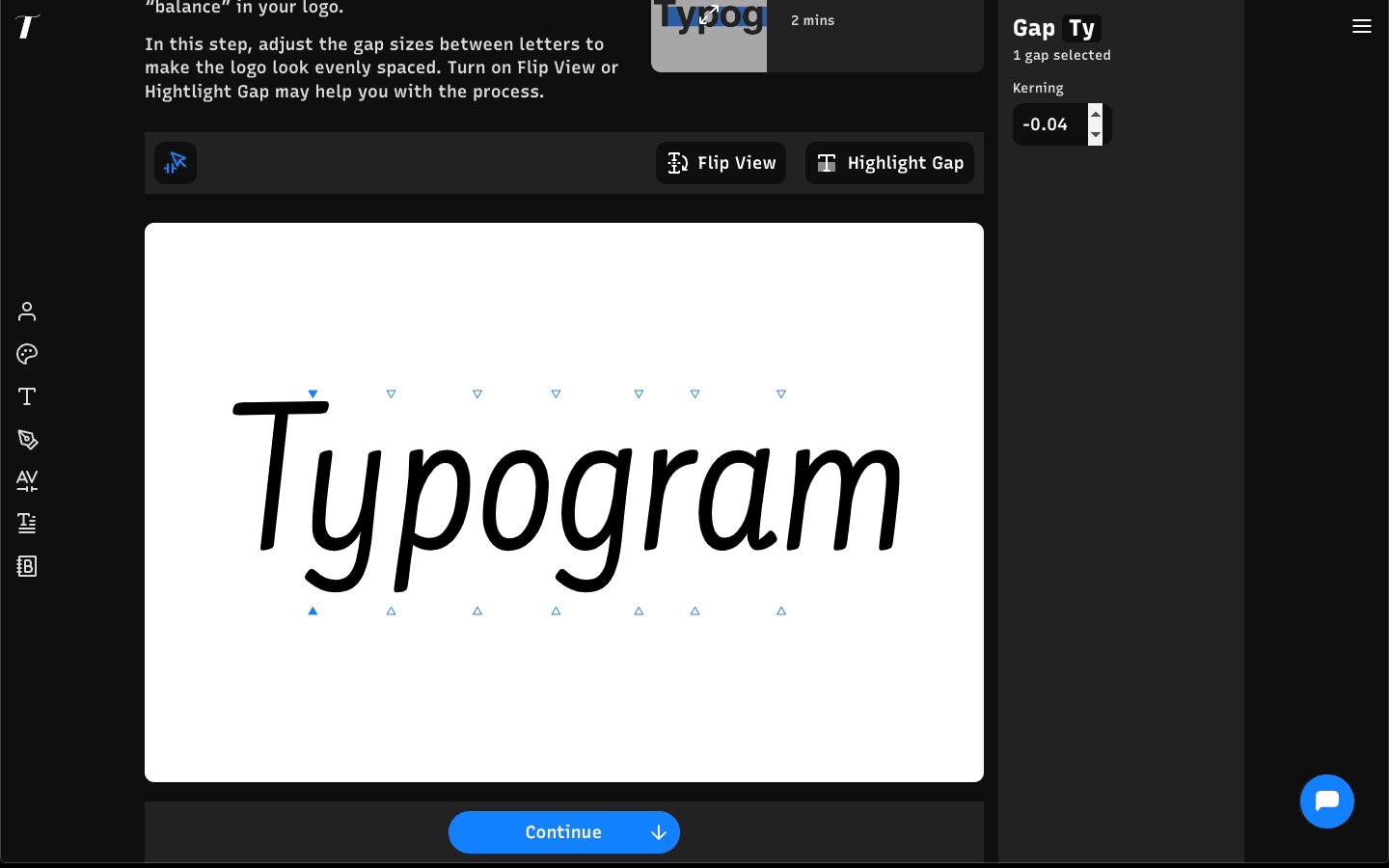
Click on Select Gap, and click on the triangle selection icon to select specific gaps between letters. Once you have chosen your space, you can view info about your letter pair gap on the right side Info Panel. From there, you can adjust the gap using numbers or pressing the up “↑” or down arrow “↓” on your keyboard. You can also select multiple gaps and increase spacing.

Visualize Space with Flip View & Highlight Gap
Highlight Gap
Click on Highlight Gap to see the spaces between the letters shaded and visualized.
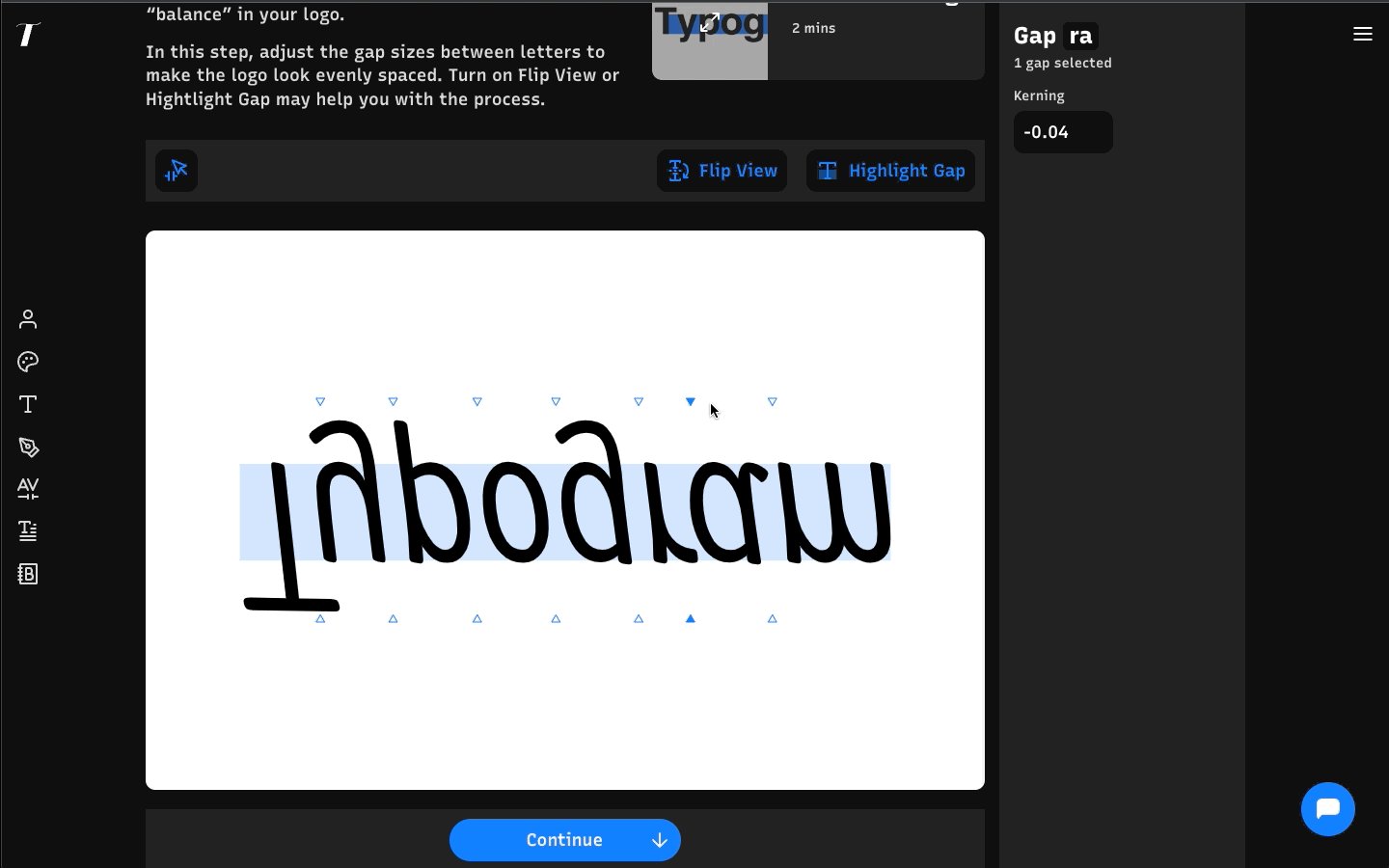
Flip View
Click on Flip View to flip the design upside down. Seeing designs upside down helps you visualize the space between letter better, and you can make improved adjustments in the gaps.