How to Use Dauphine: A Modern Cutesy Geometric Sans Serif

In This Issue…
How to Use Dauphine for Logo & Branding
- Font of the Week: Dauphine
- Design idea: Landing Page Marketing Example
- Color Inspiration: Spring Flowers

Font of the Week
About Dauphine
In the past two issues, we went over Zilla Slab and Barlow, both had font personalities that leans towards neutral. Today, we'll be looking at a more visual and graphic font with a more unique, tone appropriate for artsy and creative projects.
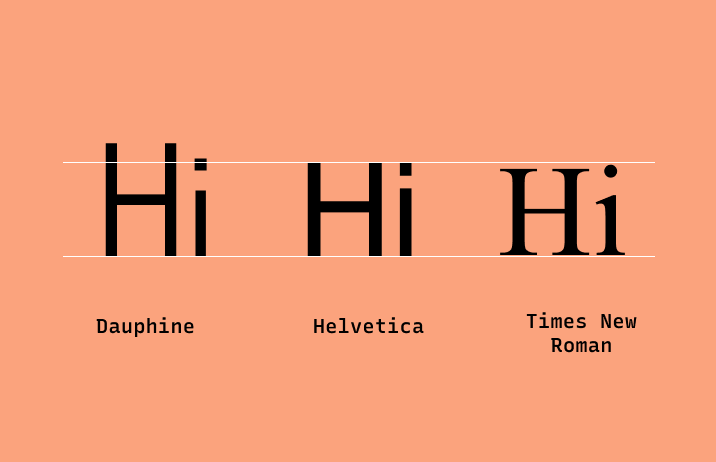
Dauphine is a very eye catching sans serif. It was inspired by letters from cartographies from the end of the nineteenth century to the mid-twentieth century created by French and American industrial designers and cartographers. It is condensed and elongated, looking elegant and dainty with geometric quirks.
Font Detail
Consistent strokes
One weight
Elongated shape with geometric qualities

Specific Usage Tips
How to use Dauphine for logo?
Dauphine was the branding typeface for an art school (École Supérieure d'Art et Design) in France, which has open-sourced this font for projects. This font is perfect for marketing design, and brand kits that want some fun and extra attention. It is elegant and eclectic, combining geometric characteristics with its elongated shape, great for artsy and creative projects.
How to use Dauphine for branding and marketing?
This font can pair with Dosis. It is excellent for marketing graphics and display font on merch and other swag items.
Design Idea
Landing Page Marketing Example
As I have mentioned previously, a big project I have been working on recently is the launch of Typogram's pre-order page. I did a lot of research on what makes a good landing page that converts to users. This article is the best I found on this subject – it explains how to combine design and copy to make an effective landing page for your users. If you are making a landing page, I think you will find this helpful.
Color Inspiration
Spring Flowers
Cloud #C9DDFD|Soft Orange #FBA37D|Deep Pink #D08FB0|Muted Grass #AFAB73Typography Jargon Buster
Counter
Counter is an area that is partially or entirely closed by other parts of the letters. There are two types, open and closed.
Closed Counter
Closed Counter is when the area is completely closed.
You can also check out the jargon buster glossary page.
Creative Prompt
Create something with Dauphine!
Thank you
…for reading and hanging out here this week! Dauphine is available here.





